2020软件工程作业03
| 这个作业属于那个课程 | https://edu.cnblogs.com/campus/zswxy/2018SE |
| ---- | ---- | ---- |
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 这个作业的目标 | 使用原型工具参考阿里云APP画出基本的页面布局 |
| 其他参考文献 | B站墨刀公开课 |
| 码云地址 | https://gitee.com/leanne-yanan/aliyun-app |
本次采用的原型工具是墨刀,选取的题目是仿阿里云APP
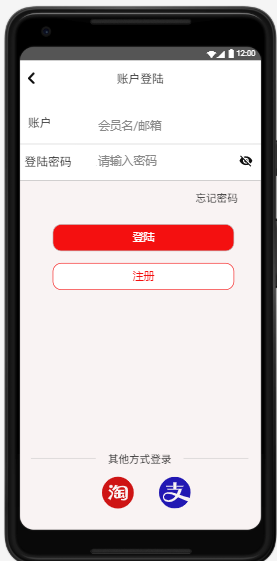
1、登陆页面

这个是登陆页面,首先需要的是输入账号和密码的两个输入框,并且密码输入的时候是要保密的,不能显示密码;其次需要的是一个登陆按钮和一个注册按钮,新用户需要注册,老用户直接输入账号密码进行登录就可以了,还要有一个忘记密码的选项,以防老用户忘记密码,可以用这个选项来找回密码进行登录;还需要设置其他方式来进行登陆,因为有些人的登陆方式不是邮箱登陆;还有左上角的返回键是退回到管控页面。
完成这个功能的原型设计流程如下:首先在左上角设置一个返回图标,链接到管控页面;第二,在中间位置表明这个页面的主要作用;第三设置两个文本输入框,进行账号和密码的验证;第四,设置两个按钮进行登录和注册;第五,设置忘记密码的选项;最后设置其他登陆方式的图标。
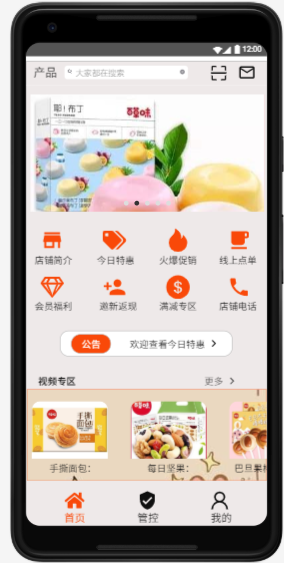
2、轮播图

这里主要是轮播图的功能,放入几张照片,按照一定的时间进行轮流播放;其次上面有一个搜索栏,可以实时搜索想要的东西。
完成这个功能的原型设计流程如下:首先设置一个搜索栏;其次在墨刀内部的组件中有一个轮播图组件,插入这个组件,再放入几张图片,轮播图的设置就可以完成了。
3、底部导航栏

这里主要就是三个页面的按钮,点击相应的图标字样,就可以变换到相对应的页面,然后图标的颜色也要相对应的变成黄色。
完成这个功能的原型设计流程如下:首先找到组件中相对应的图标,在下面设置相对应的文字,等三个都弄好后,就把三个图标设置为一个组件,然后添加相对应的状态,相对应的颜色,然后变为母版,之后点击母版后添加上相对应的交互链接,使之点击图标能变换到相对应的页面,以此,这个功能就实现了。
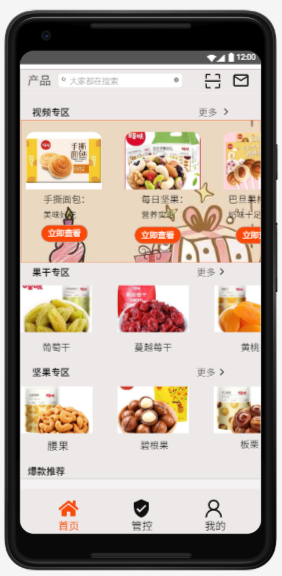
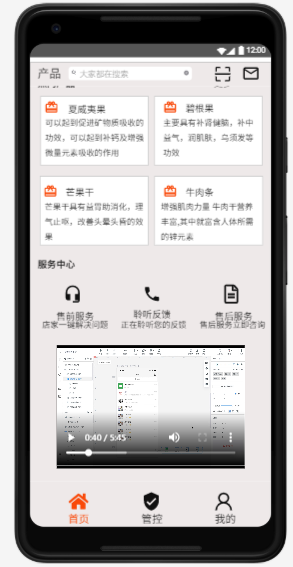
4、产品页面




这个页面主要是产品的页面,首先要考虑的就是一个页面装不下这么多的东西,所以页面必须弄一个滑动的效果,还要底部导航栏必须固定,不能随着页面滚动,然后视频专区、果干专区和坚果专区必须实现一个向左滑动的效果,还要实现爆款推荐和产品推荐,还要实现视频的播放
完成这个功能的原型设计流程如下:首先是在总页面的最下方拉动页面的长度,这样就能实现总页面的滚动了,再在底部导航栏左边的箭头处拖动相对应的宽度,这样底部导航栏就能固定,不随页面的滚动而滚动了;其次三个专区的左滑动主要是把所有的图片设置为一个组件,然后退出编辑,放置在页面相对应的位置,这个滑动的功能就实现了;爆款推荐和产品推荐是设置相对应的文字和图片,排好版,就可以实现了;视频播放是有一个组件的,但是那个视频的链接必须是https协议,http协议不能使用。
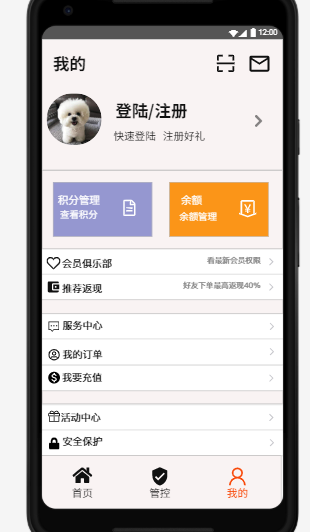
5、我的页面

我的页面主要是要实现点击登陆注册,能够跳转到登陆页面,其次可以查看相对应的会员信息,包括余额、积分、订单等信息,还有一个底部导航栏。
完成这个功能的原型设计流程如下:首先是放置图片组件,然后设置对应的文字,在登陆注册文字上添加登陆页面的链接,然后设置余额、积分、订单等信息的查看按钮,可以让会员对自己的所以信息一目了然。底部导航栏添加一个母版就可以了。
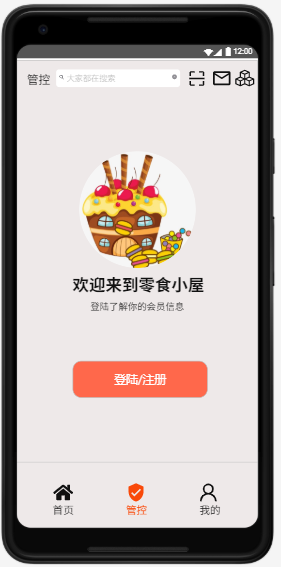
6、管控页面

管控这个页面主要就是进行登陆注册的,保护会员的安全信息,点击登录注册就可以进入到登陆页面。
完成这个功能的原型设计流程如下:设置一个搜索栏,然后放置一张照片,设置一个登陆注册按钮,添加一个底部导航栏的母版。
总结:
这次的作业一开始我是一脸懵的状态,压根不知道原型设计这个东西,连所要求的原型设计工具我以前都没有接触使用过。一开始确实很慌,我怕自己完成不了这个任务,心里的压力也是挺大的,后来慢慢的平复心情,就开始去了解原型设计以及这些工具。我去百度了很久,也去知乎上找了很多回答,最后,知道的是墨刀这个工具对初学者来说,是相对简单一点的,于是我就决定使用墨刀这个工具了。然后我就去B站和百度上找视频,主要是学习墨刀的使用方法,等我相对的了解一些之后,我就开始使用工具来完成作业了。
一开始使用墨刀,它对我这种初学者还是挺友好的,带着我进行了以此初学者的设计,然我对最基本的操作有一个了解,而且还有专门的教学视频,让我可以去学习怎么使用难度更大的一些操作,对此,我真的认为这是一个很好的工具。开始设计的时候,我基本是属于练手的,就是这里弄一下,那里弄一下,以此来让我自己对这个工具更加的熟练。
真正开始做作业的时候,我还是对很多的组件不熟悉,对一些图标的位置也不了解,但是又没办法,于是只好一个个去查看,后面发现有一个搜索栏,我可以输入想要的图标的文字,基本就可以很迅速的找到想要的图标了,这个找对方法,节省了我很多的查找时间,也让我的效率提高了很多。后来逐渐进入状态后,我又开始寻找页面转换的组件,毕竟如果这个不实现,基本我的这个设计就是一个空,没什么作用,好在这个很容易就找到了组件,也比较迅速的实现了我想要的效果。在之后的时间里,我又遇到了页面滚动,导航栏固定位置,页面实现左滑动等问题,这些我都是在墨刀自带的视频教程中找到了解决的办法,实现了想要的效果。对我来说,难度最大的是导航栏的那个颜色变换,就是相对应的页面导航栏要变换相对应的颜色,这个我找了很久的学习视频,也看了很久,最后是一步一步跟着视频来做,才实现我想要的效果的。
经过这次的作业,我发现我们这个专业还有很多很多的方面是我没有接触过的,我要学的还有很多,当然,这次的这个作业我也学到了很多,又看到了专业的另一个方面。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号