vue2.0访问本地JSON
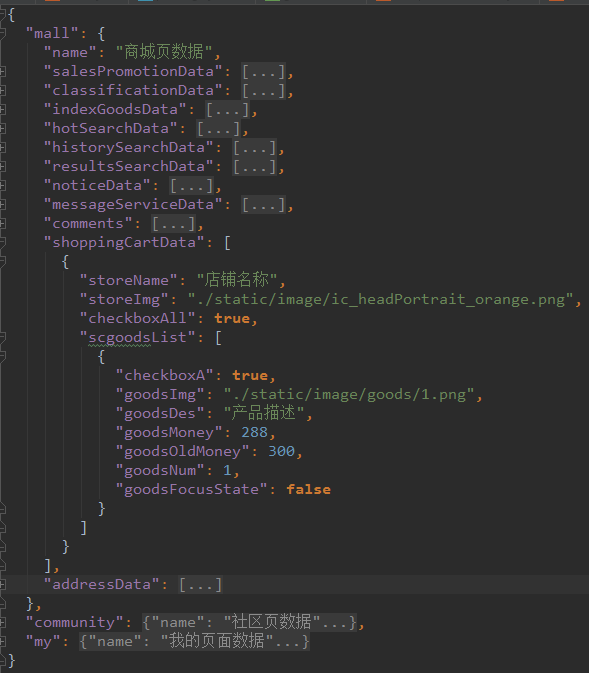
本地JSON查看:data.json

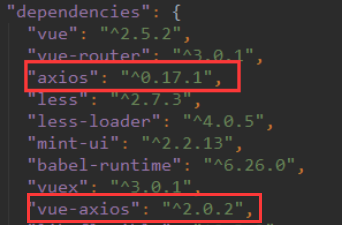
1、package.json安装 axios

控制台安装:npm install
2、main.js 配置
import axios from 'axios' // 本地JSON import VueAxios from 'vue-axios' // 本地JSON Vue.use(VueAxios, axios)
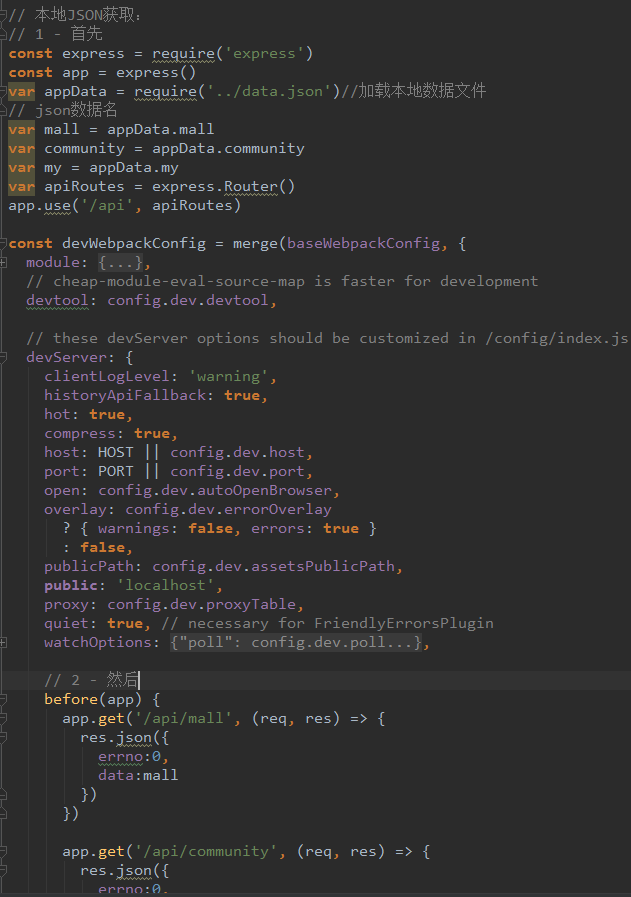
3、webpack.dev.conf.js配置json访问

代码:
// 本地JSON获取: // 1 - 首先 const express = require('express') const app = express() var appData = require('../data.json')//加载本地数据文件 // json数据名 var mall = appData.mall var community = appData.community var my = appData.my var apiRoutes = express.Router() app.use('/api', apiRoutes) // 2 - 然后 before(app) { app.get('/api/mall', (req, res) => { res.json({ errno:0, data:mall }) }) app.get('/api/community', (req, res) => { res.json({ errno:0, data:community }) }) app.get('/api/my', (req, res) => { res.json({ errno:0, data:my }) }) }
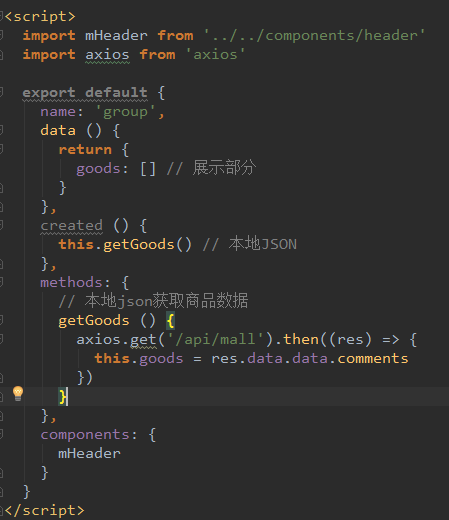
3、界面访问:

代码:
<script> import axios from 'axios' export default { data () { return { goods: [] // 展示部分 } }, created () { this.getGoods() // 本地JSON }, methods: { // 本地json获取商品数据 getGoods () { axios.get('/api/mall').then((res) => { this.goods = res.data.data.comments }) } } } </script>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号