Atom 编辑器安装 linter-eslint 插件,并配置使其支持 vue 文件中的 js 格式校验
安装linter-eslint插件方式有如下几种.
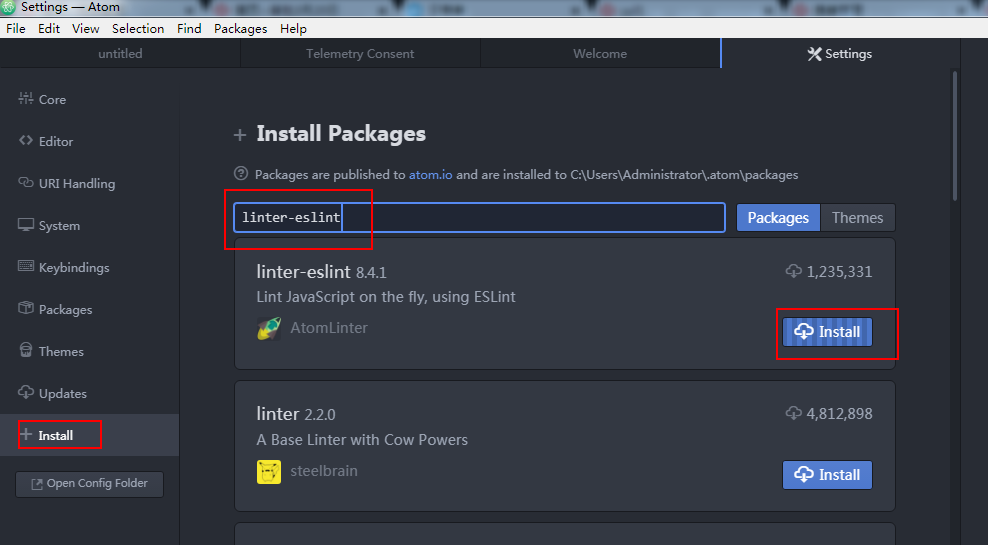
1. 最简单的方式就是 点击 File -Settings -Install ,搜索linter-eslint ,安装即可

2.
# 进入atom插件文件夹 cd ~/.atom/packages/
# git clone 插件源文件 git clone https://github.com/AtomLinter/linter-eslint
# 进入linter-eslint插件文件夹 cd linter-eslint
# 安装插件 npm install
3.本地安装
npm i --save-dev eslint [eslint-plugins]
4.全局安装
npm i -g eslint [eslint-plugins]
配置插件使其支持 VUE 文件中的 js
安装好插件后,就能够提醒我们的JS文件中的格式不正确的地方了。但是, .vue文件中的 JS 代码还是不能校验,因此,我们来设置一下。
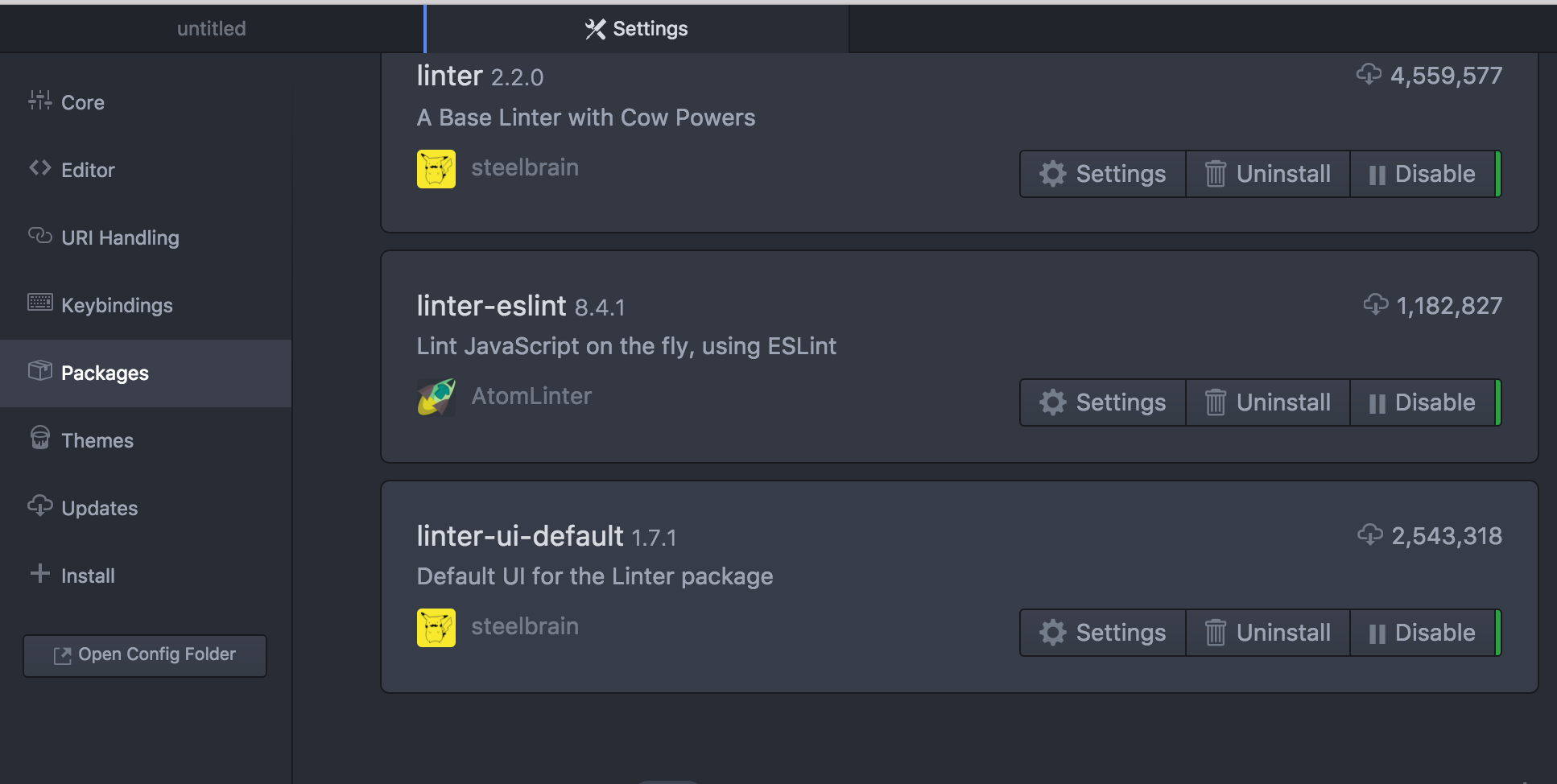
首先,打开 atom 的设置面板 切换到 packages 选项卡,找到 linter-eslint 插件,点击 设置 (我的安装了汉化插件,如果没有汉化,则是英文的设置。类似 setting 之类的)
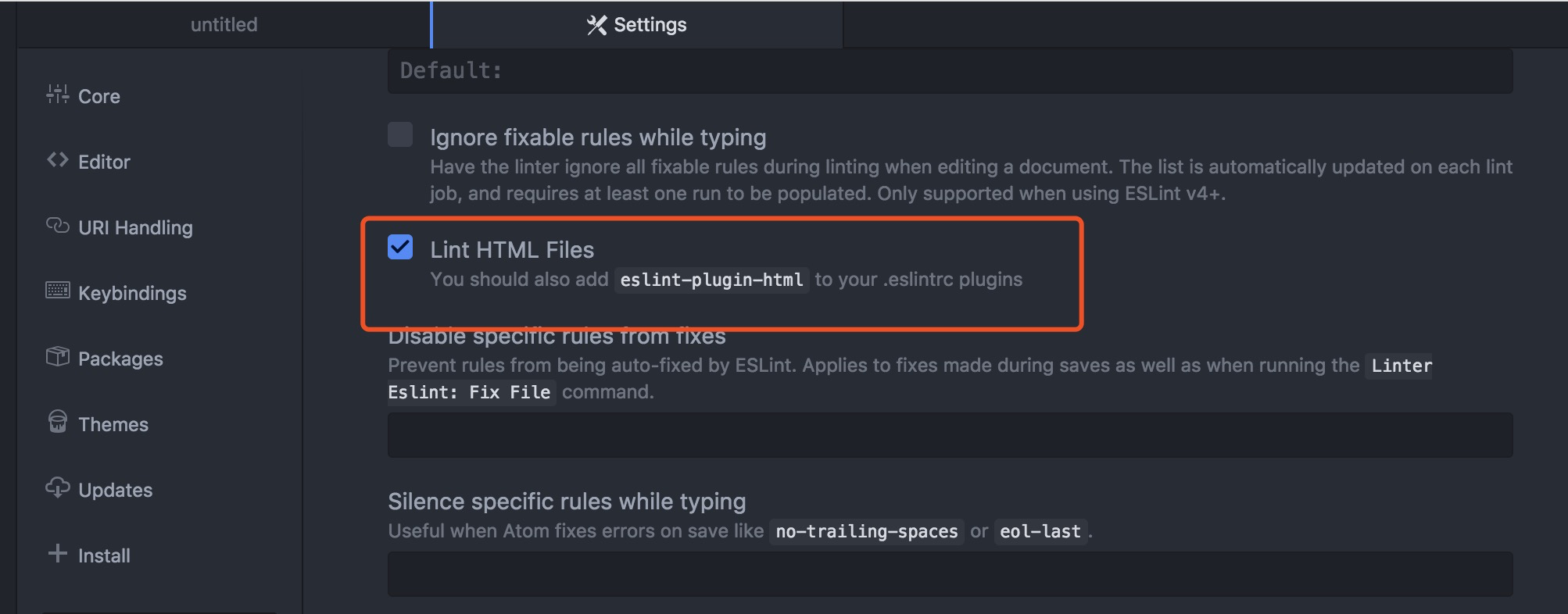
进入面板后,勾选 Lint HTML Files 选项后,即可。
如下图所示:


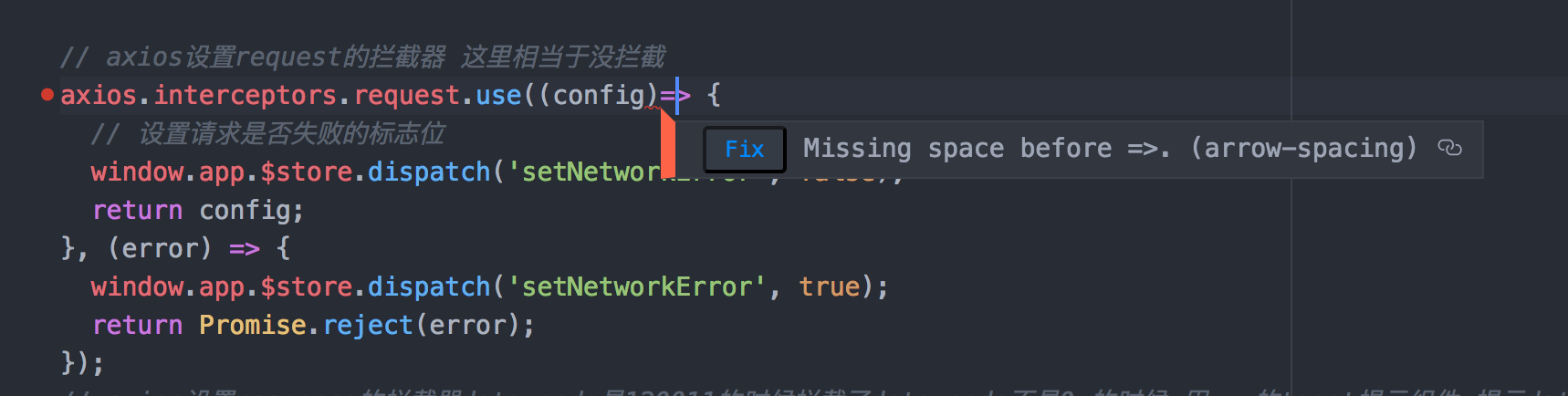
然后,就可以在 .vue文件中校验代码格式了。
如下图所示:

附注 为什么 main.js 死活过不了验证?
当你把项目中的大多数代码全部调整合适了之后,你会发现,你的 main.js 文件死活通过不了验证。因为这里必须不满足验证。因此,需要下面的代码跳过验证
/* eslint-disable no-new */
new Vue({ // eslint-disable-line no-new
router,
el: '#app',
render: (h) => h(App)
})
就是上面的 /* eslint-disable no-new */ 来强制跳过验证。
// eslint-disable-next-line 忽略下一行
/* eslint-disable */ 忽略整个文件
更多atom常用插件请前往 https://www.cnblogs.com/yalong/p/9488114.html





 浙公网安备 33010602011771号
浙公网安备 33010602011771号