今天空了学习一下弹出层
还是一步步展示把 首先,layer可以独立使用,也可以通过Layui模块化使用。我个人一直是用的模块化的 所以下面素有的都是基于模块化的。
引入好相关文件就可以开始啦 今天放图片把 试着学一下放图片
1.最简单的弹层,这个弹层的效果其实就是一个加了特效和样式的alert();代码如下:
<script>
layui.use("layer", function () {
var layer = layui.layer;
layer.msg("大家好,这是最简单的弹层");
});
</script>
以上直接放到HTML页面就OK。运行效果就出来了

效果就是这样了 他有一个默认的time基础参数 表示弹出来多久后自动关闭 默认好像是3000MS. time更改方法:layer.msg("大家好,这是最简单的弹层", {time:9000});
(设置为9S).
下面看一下 可以设置的基础参数有哪些以及效果。
1.type-基本层类型
类型:Number,默认:0
layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)。 若你采用layer.open({type: 1})方式调用,则type为必填项(信息框除外
2.title-标题
title支持三种类型的值,若你传入的是普通的字符串,如title :'我是标题',那么只会改变标题文本;若你还需要自定义标题区域样式,那么你可以title: ['文本', 'font-size:18px;'],数组第二项可以写任意css样式;如果你不想显示标题栏,你可以title: false
title实例:
代码:layer.msg("大家好,这是最简单的弹层", { time: 9000, type: 1,title:['测试一下','font-size:18px'] });
可以看到出现了预想的效果。

3.content-内容
content可传入的值是灵活多变的,不仅可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同。
第一种 :页面层
这里要提到另外一个参数area 宽高
下面开始展示,弹出内容
代码:
<p id="p1">点我测试弹出层</p>
<script>
layui.use("layer", function () {
var layer = layui.layer;
//layer.msg("大家好,这是最简单的弹层", { time: 9000, type: 1,title:['测试一下','font-size:18px'] });
$("#p1").click(function () {
layer.open({
type: 1,
area: ['500px', '300px'],
content: '传入任意的文本或html' //这里content是一个普通的String
});
});
});
</script>

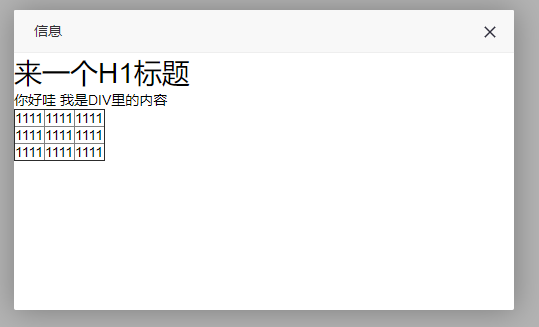
接下来 我们让他弹出一个DIV里面的内容

可以看到 div中的内容 成功弹出 这个我之前在项目中多用来绑定layui的table 中修改和新增 用弹层的方式好一点
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="../layui/css/layui.css" rel="stylesheet" />
<script src="../layui/jquery-3.3.1.js"></script>
<script src="../layui/layui.js"></script>
</head>
<body>
<p id="p1">点我测试弹出层</p>
<script>
layui.use("layer", function () {
var layer = layui.layer;
//layer.msg("大家好,这是最简单的弹层", { time: 9000, type: 1,title:['测试一下','font-size:18px'] });
$("#p1").click(function () {
layer.open({
type: 1,
area: ['500px', '300px'],
content: $("#test")
});
});
});
</script>
<!--我们在body中加入一个div,里面放入一个table-->
<div style="display:none" id="test">
<h1>来一个H1标题</h1>
<p> 你好哇 我是DIV里的内容</p>
<table border="1">
<tr>
<td>1111</td>
<td>1111</td>
<td>1111</td>
</tr>
<tr>
<td>1111</td>
<td>1111</td>
<td>1111</td>
</tr>
<tr>
<td>1111</td>
<td>1111</td>
<td>1111</td>
</tr>
</table>
</div>
</body>
</html>
4.offset-坐标 默认垂直水平居中 这个一般也不会用到
layer.msg("skin的测试", { time: 9000, offset: ['100px', '50px']}); 弹出来的位置发生变化 没了

5.icon-图标 信息框和加载层的私有参数

就是这个效果啦 其实真觉得LAYUI挺好呢
6.btn-按钮 接下来按钮 这个听常用的 也比较有意思了 come on
layer.open({
content: 'test'
, btn: ['按钮一', '按钮二', '按钮三']
, yes: function (index, layero) {
//按钮【按钮一】的回调
layer.msg("1的回调");
}
, btn2: function (index, layero) {
//按钮【按钮二】的回调
layer.msg("2的回调");
return false //开启该代码可禁止点击该按钮关闭
}
, btn3: function (index, layero) {
//按钮【按钮三】的回调
layer.msg("3的回调");
return false //开启该代码可禁止点击该按钮关闭
}
, cancel: function () {
//右上角关闭回调
layer.msg("4的回调");
//return false 开启该代码可禁止点击该按钮关闭
}
});
如描述 不同的btn可以对应不同的操作 这样你就可以在这些操作中做相应的接口为所欲为了
差不多 这些 个人认为比较重要的就是layer.open 页面层的调用 以及btn的=接口处理



