为何要清除浮动?如何清除?
原因:
元素设置了float属性后,就会脱离文档流,当 包含框 的高度小于 浮动框 的时候,会出现高度塌陷。因此才需要清除浮动!
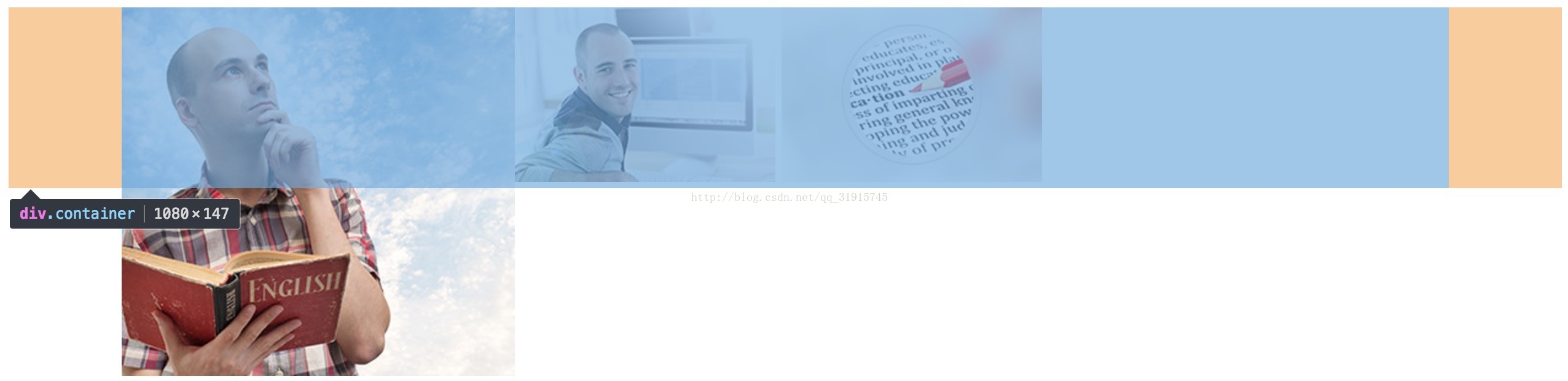
表现如图:包括框container已经包不住float的图片了!

清除浮动方法:
1:给 包含框 添加 after伪元素清除浮动。代码:
.clearfix:after{
display: block;
content:'';
clear: both;
height:0;
}
2:使用BFC, 原理:让浮动块包含在同一个BFC中。
给 包含框 加一个overflow:hidden就可以了;代码:
.container{
overflow: hidden;
}
.container div{
float: left;
}
3: 在 浮动元素 的最后面添加一个新元素,应用clear:both.
这种方法不太好,使margin实效了,并且增加了一个无用的element。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号