vue(二)-父子组件语法
语法:
子组件:
给子组件弄个名字,name。props用来声明从父组件传来的数据。其他html和css部分正常写。

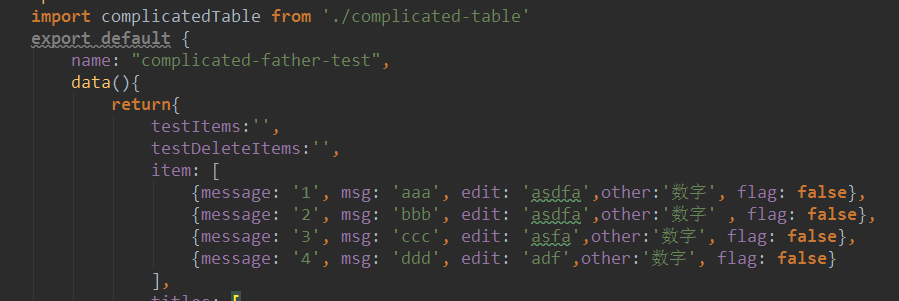
父组件:
HTML部分:使用子组件name作为标签来显示子组件。:items=“item”,是将数据传给子组件。items是在子组件声明的,item是父组件中data返回的。

js部分:使用import 将子组件导入; 给父组件命名(在router中会用到),data中返回子组件声明需要的items数据。 components中写入子组件名字。


css部分:
建议使用scoped,使用的好处是:使用 scoped 后,父组件的样式将不会渗透到子组件中。不过一个子组件的根节点会同时受其父组件有作用域的 CSS 和子组件有作用域的 CSS 的影响。这样设计是为了让父组件可以从布局的角度出发,调整其子组件根元素的样式。更进一步scoped可以参考vue官网:https://vue-loader.vuejs.org/zh-cn/features/scoped-css.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号