php+mysql+bootstrap 实现成绩管理系统
简介:
这是一个可以增删改查的成绩管理系统的ajax交互练习案例
主要技术:php mysql bootstrapUI库 ajax
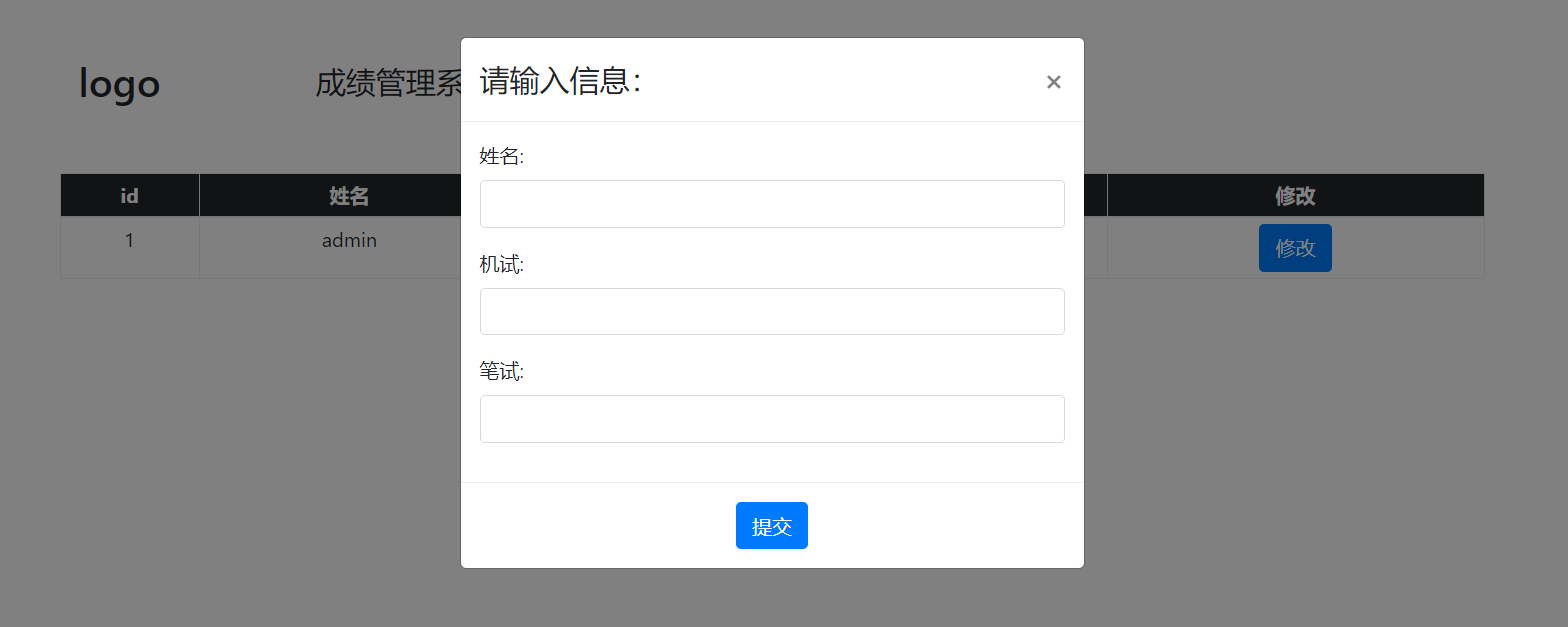
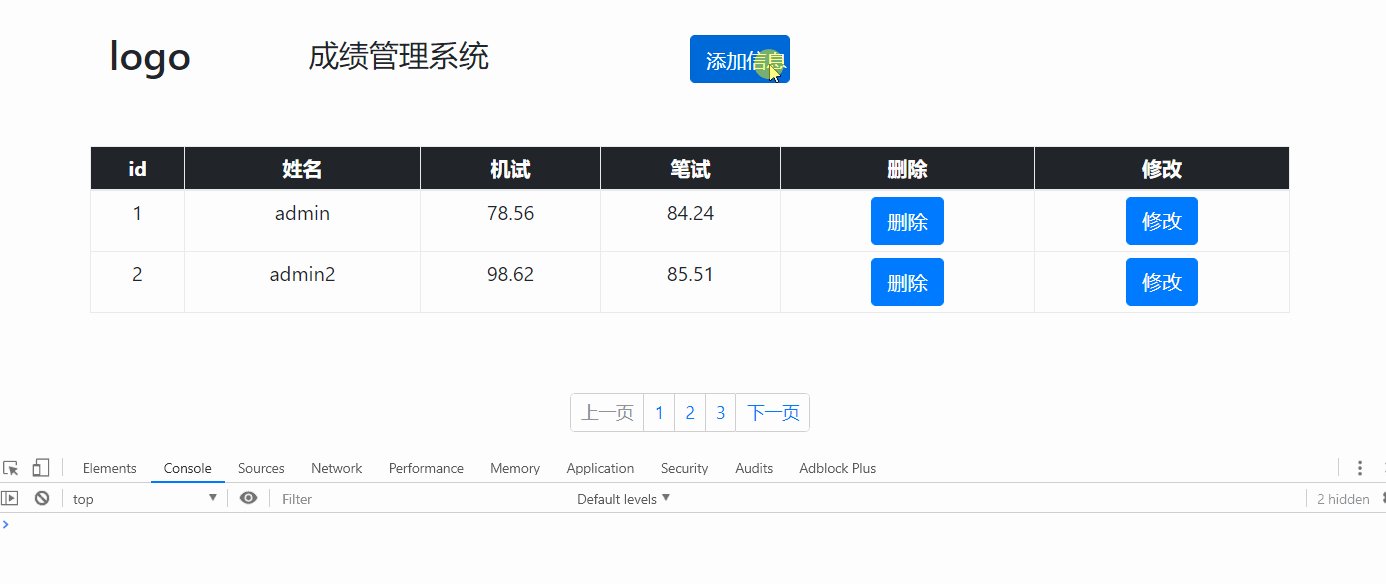
效果如下:
布局:
布局使用bootstrapUI库搭建
需引入bootstrap.css外部样式
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css">
整体分为三部分
- 头部: logo部分 以及添加信息按钮
- 中部:表头与表格 以及删除 修改按钮
- 底部:分页
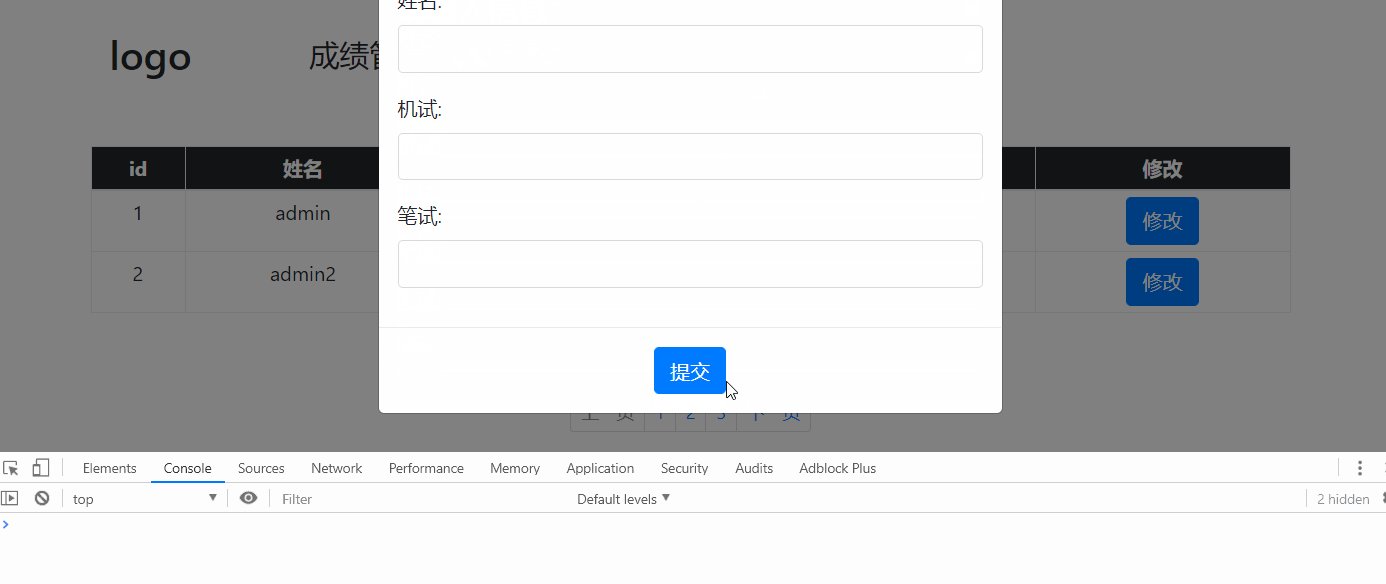
其中添加信息与修改按钮使用模态框
需引入三个外部文件
分别为:
- jqery.js
- popper.js
- bootstrap.js
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js""></script>

代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="./lib/bootstrap.css"> <style> thead tr th { text-align: center; } tbody tr td { text-align: center; } </style> </head> <body> <!-- 头部 --> <div class="container"> <!-- 头 --> <div class="row align-items-center my-5"> <div class="col-2 h2">logo</div> <div class="col-4 h4">成绩管理系统</div> <button type="button" class="btn btn-primary col-1" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo" id="insert">添加信息</button> </div> <!-- 表格 --> <div class="row my-5"> <table class="table thead-inverse table-bordered table-sm"> <thead> <tr> <th>id</th> <th>姓名</th> <th>成绩</th> <th>删除</th> <th>修改</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>admin</td> <td>80</td> <td><span class="btn btn-primary">删除</span></td> <td><button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat" ly="update">修改</button></td> </tr> </tbody> </table> </div> <!-- 底部分页 --> <div class="row"> <nav aria-label="Page navigation example" class="w-100"> <ul class="pagination pagination-sm justify-content-center"> <li class="page-item disabled"><a class="page-link" href="#">上一页</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">下一页</a></li> </ul> </nav> </div> </div> <!-- 模态框 --> <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title" id="exampleModalLabel">请输入信息:</h4> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> </div> <div class="modal-body"> <form> <div class="form-group"> <label for="recipient-name" class="control-label">姓名:</label> <input type="text" class="form-control" id="name"> </div> <div class="form-group"> <label for="message-text" class="control-label">机试:</label> <input class="form-control" id="cpt" /> </div> <div class="form-group"> <label for="message-text" class="control-label">笔试:</label> <input class="form-control" id="pen" /> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary mx-auto" data-dismiss="modal" id="send">提交</button> </div> </div> </div> </div> </body> <script src="./js/index.js"></script> <!-- 模态框引入的js --> <script src="./lib/jquery-2.2.4.js"></script> <script src="./lib/popper.js"></script> <script src="./lib/bootstrap.js"></script> </html>
创建数据库
使用Mysql-Font创建一个新的数据库,用来存储数据
tip:将字符集设置为utf-8,否则无法显示中文
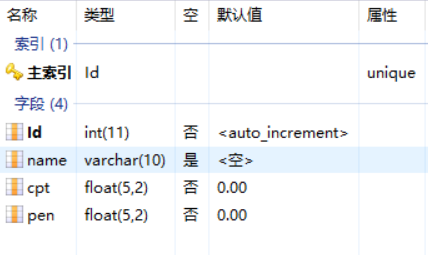
设置字段
- 名称:id 默认
- 名称:name 类型:char 长度:10
- 名称:cpt 类型:float 长度/小数点:5,2
- 名称:pen类型:float 长度/小数点:5,2

并在数据库提前存好两条数据
功能实现--查找数据
在页面开始加载时,就要向数据库请求数据
大致过程为:开启ajax向php请求,php操作数据库拿到数据发回给前端,请求成功后渲染页面;
this.selectUrl = "http://localhost/Management/data/select.php"; //接口就是自己写的php文件
1.开启ajax,请求数据
ajax({ rl:this.selectUrl, success:function(res){ console.log(res); } })
2.php操作数据库
- 链接数据库
- 准备报错
- 如果连接成功,不报错
- 如果连接失败,将错误信息以json格式返回,错误码为code=0;
- 准备mysql命令
- 发送mysql命令,并将数据保存在$res 判断mysql返回的数据
- 获取数据成功,将数据处理成json样式数据返回
- 获取数据失败,将错误信息="获取数据失败"返回,错误码为code=1;
查询的php文件代码如下:
<?php
// 链接数据库 服务器:端口号 用户名 密码 数据库名称
$link = @new mysqli("localhost:3306","root","root","test");
if($link->connect_error){
//将错误信息的关联数组处理成json,返回给前端,请求失败报错码code=0
$err = array("code"=>0,"msg"=>$link->connect_error);
die(json_encode($err)); //结束语句,并打印报错(类似于return)
}
$str = "SELECT * FROM management";
$res = $link->query($str);
//判断res是否为空数据
if($res){
$str = "";
while($arr = $res->fetch_assoc()){ //将res资源型数据,解析成关联数组,因为每次只能解析一条,所以while重复解析
$str = $str . json_encode($arr) . ","; //点为字符串拼接
}
echo "[" . substr($str,0,-1) . "]"; //将对象拼接成json格式 中间加逗号 末尾去掉逗号 两边加中括号
}else{
//如果获取数据失败 将错误码code=2 错误信息="获取数据失败"存入关联数组
$err = array("code"=>2,"msg"=>"获取数据失败");
echo json_encode($err);
}
?>
3.渲染页面
在完成php接口和成功开启ajax请求到数据后;
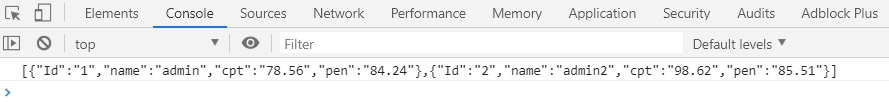
如果请求成功,可以在控制台看到拿到的数据

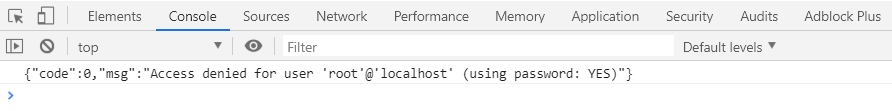
如果数据库连接失败,会提示错误码code=0;

此时就可以开始写渲染页面的功能。
(1)思路
将拿到的数据解析成对象 ===> JSON.parse(res)
判断是否有错误码
- 没有错误码说明,请求数据成功
- 错误码为0,说明链接数据库失败
- 错误码为2,说明请求数据失败
如果成功请求到数据,渲染页面;
(2).代码实现:

// 查询数据 selectLoad(){ var that = this; ajax({ url:this.selectUrl, success:function(res){ // console.log(res); that.res = JSON.parse(res); if(that.res.code == 0){ alert("连接数据库失败"); }else if(that.res == 1){ alert("请求数据失败") }else{ that.display(); } } }) } display(){ // console.log(this.res); var str = ""; for(var i=0;i<this.res.length;i++){ str += `<tr> <td>${this.res[i].Id}</td> <td>${this.res[i].name}</td> <td>${this.res[i].cpt}</td> <td>${this.res[i].pen}</td> <td><span class="btn btn-primary btn-d">删除</span></td> <td><button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat" ly="update">修改</button></td> </tr>`; } this.tbody.innerHTML = str; }
功能实现 -- 添加和修改信息
思路:
1.页面中有两个模态框,添加信息和修改信息,首先要判断点击的是添加按钮还是修改按钮
- 模态框引用了外部js,为了防止事件覆盖,使用事件监听添加事件
- 第一个:添加信息按钮(id = insert),可以直接添加点击事件监听
- 第二个:修改按钮, 利用事件委托,给修改按钮添加点击事件监听
- 第三个:提交按钮(id = sned),直接添加点击事件监听
(1) 给模态框声明一个状态量
this.type = 0 //为0时表示添加信息
(2) 点击添加按钮是,将type = 0;
(3) 点击修改按钮时,将type = 1;
(4) 点击提交按钮时,判断状态,提交数据
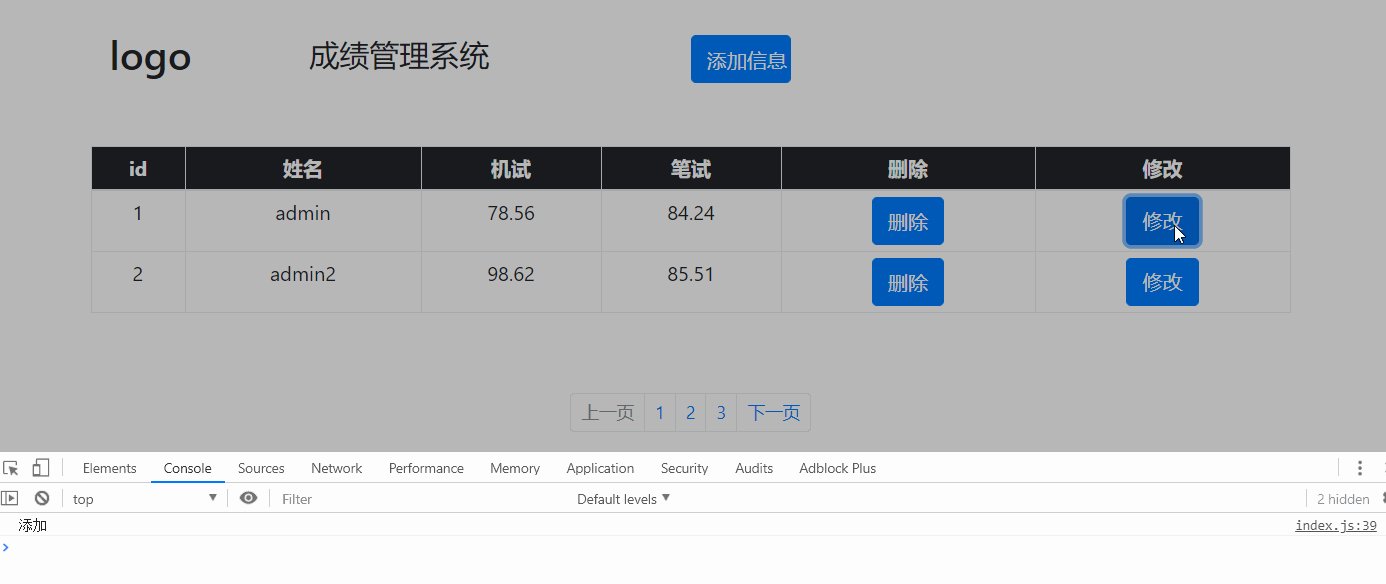
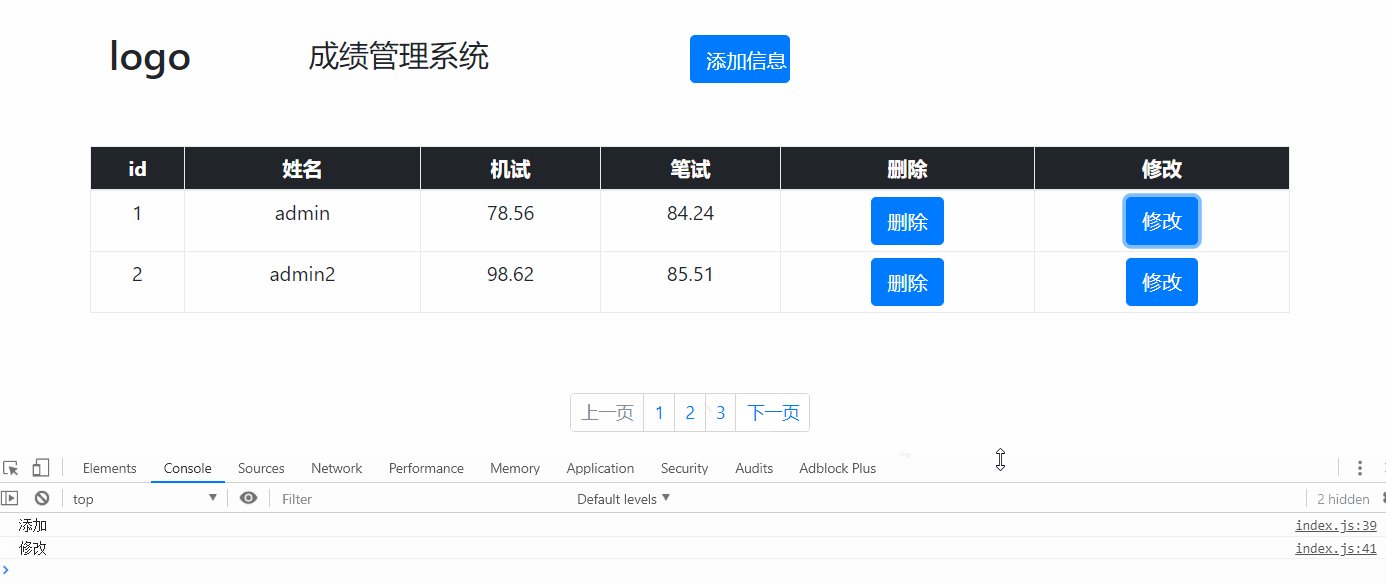
实现的功能是:
- 点击按钮,提交后,控制台打印"添加"
- 点击修改按钮,提交后.控制台打印"提交"
代码如下:

addEvent(){ var that = this; //给添加按钮添加事件监听 this.insert.addEventListener("click",function(){ that.type = 0; }) //利用事件委托,给修改按钮添加事件监听 this.tbody.addEventListener("click",function(eve){ var e = eve || window.event; var target = e.target || e.srcElement; // 如果选择的元素,自定义属性ly为update,则选中了修改按钮 if(target.getAttribute("ly") === "update"){ that.type = 1; } }) //给提交按钮添加事件监听 this.send.addEventListener("click",function(){ if(that.type == 0){ console.log("添加"); }else{ console.log("修改"); } }) }
效果如下:

添加信息时,需要将输入框的内容清空
that.name.value = that.cpt.value = that.pen.value = "";
2.更改数据后将添加或者数据写入到页面
- 在写入数据之前,需要先获取输入框中的value,
- 将获取到的value,通过ajax发送到php,
- php操作数据库,将结果返回给前端.
(1) 获取数据
// 获取模态框数据 (姓名 机试成绩 笔试成绩) this.name = document.getElementById("name"); this.cpt = document.getElementById("cpt"); this.pen = document.getElementById("pen");
//点击提交按钮时,获取数据,准备发给ajax that.n = that.name.value; that.c = that.cpt.value; that.p = that.pen.value;
(2) 将数据发给ajax,请求成功之后,解析数据,准备渲染
// 添加信息,开启ajax 发送并请求新数据 insertLoad(){ ajax({ url:this.insertUrl, data:{ n:this.n, c:this.c, p:this.p }, success:function(res){ console.log(res); } }) }
(3) 准备PHP文件 数据接口
this.insertUrl = "http://localhost/Management/data/insert.php";
添加功能的php文件思路:
- 连接数据库
- 链接成功,不报错
- 连接失败,将错误信息以json格式返回,错误码为code=0
- 准备查询mysql命令
- 向数据库发送添加mysql命令,会返回布尔值,并将返回结果保存在$q
- 判断是否成功添加数据
- 如果成功添加,执行封装好的查询数据函数,返回查询到的函数
- 如果添加失败,将错误信息返回,错误码为code = 2;

<?php // 链接数据库 服务器:端口号 用户名 密码 数据库名称 $link = @new mysqli("localhost:3306","root","root","test"); if($link->connect_error){ //将错误信息的关联数组处理成json,返回给前端,请求失败报错码code=0 $err = array("code"=>0,"msg"=>$link->connect_error); die(json_encode($err)); //结束语句,并打印报错(类似于return) } $n = @$_REQUEST["n"]; $c = @$_REQUEST["c"]; $p = @$_REQUEST["p"]; //mysql添加命令 $str = "INSERT management (name,cpt, pen) VALUES('".$n."',".$c.",".$p.")"; //发送mysql命令 $q = $link->query($str); if($q){ echo select(); //如果添加成功,返回查询数据的状态 }else{ $err = array("code"=>2,"msg"=>"添加数据失败"); //如果添加失败,返回错误信息,与错误码 die(json_encode($err)); } // 将查询数据的代码封装成一个函数,返回报错信息与成功请求到的数据 function select(){ global $link; $str = "SELECT * FROM management"; $res = $link->query($str); if($res){ $str = ""; while($arr = $res->fetch_assoc()){ $str = $str . json_encode($arr) . ","; } return "[" . substr($str,0,-1) . "]"; }else{ $err = array("code"=>2,"msg"=>"获取数据失败"); return json_encode($err); } } ?>
(4)渲染页面
- 成功添加数据后,会返回一个json样式的数据
- 添加数据失败后,会返回包含有错误码的数据
将拿到的数据解析成对象 ===> JSON.parse(res)
所以判断是否有错误码
- 没有错误码说明,请求数据成功
- 错误码为0,说明链接数据库失败
- 错误码为2,说明请求数据失败
如果成功请求到数据,渲染页面;
代码如下

// 添加信息,开启ajax 发送并请求新数据 insertLoad(){ var that = this; ajax({ url:this.insertUrl, data:{ n:this.n, c:this.c, p:this.p }, success:function(res){ that.res = JSON.parse(res); if(that.res.code == 0){ alert("连接数据库失败"); }else if(that.res == 2){ alert("添加数据失败") }else{ // console.log(that.res); that.display(); // 删除方法 that.delete(); } } }) }
效果如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号