在vue+elementUI项目中使用分页功能

HTML:
<div class="mRttt">
<!-- 分页 -->
<el-pagination
background //是否为分页按钮添加背景色
layout="prev, pager, next" //组件布局,子组件名用逗号分隔
:total="total" //总条目数
:page-size="21" //element 是根据page-size 和 total 来显示你有多少页码。如果不在此设置page-size,只在data中设置 pageSize不行的
@size-change="handleSizeChange" //pageSize 改变时会触发
@current-change="handleCurrentChange" //currentPage 改变时会触发
>
</el-pagination>
</div>
JS:
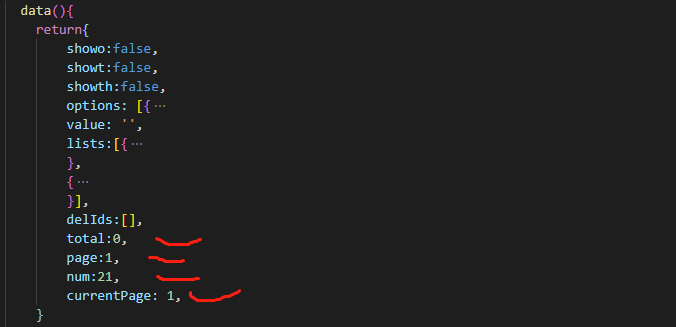
data:

methods:

徐增友





 浙公网安备 33010602011771号
浙公网安备 33010602011771号