【前端】移动端页面破事(一)
一、如何在PC上兼容测试移动端
- 使用浏览器原生工具F12
- 通过Browsersync来完成
1-1、Browsersync
- 因为Browsersync基于Node.js开发的,因此使用它之前应当已经安装了Node.js
- 通过命令
node -v可以查看node版本来检测是否安装和配置成功Node.js
- 通过命令
- 快速上手教程:http://www.browsersync.cn/#install
- 看不懂文档,可以下载视频看如何使用
1-1-1、启动
- 进入项目所在目录,打开cmd或powershell或git bash
- 输入
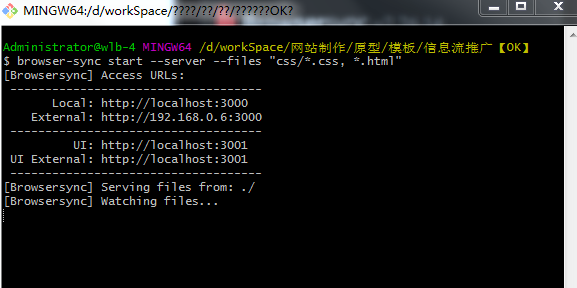
browser-sync start --server --files "css/*.css, *.html"

- 从上图可以看到有两个地址
http://localhost:3000:项目运行地址http://localhost:3001:Browsersync的UI界面

二、问题
2-1、底部内容被遮住
在移动端,滑到最下面发现页面被内容被遮住了,但是在PC端又正常。
网上冲浪,找到比较有效的解决方案,就是如下
<script>
$(function(){
var n = $("div#NULL");
var top = n.offset().top; //元素距离顶部高度
var scrollTop = $(document).scrollTop();//是滚动条高度
var height = n.height();//是元素本身高度 不包括内外边距
var w_height = $(window).height(); //是文档窗口高度
var w_width = $(window).width();//是文档窗口宽度
console.log("元素距离顶部高度:",top);
console.log("窗口高度:",w_height);
console.log("窗口宽度:",w_width);
console.log("滚动条高度:",scrollTop);
console.log("元素本身高度:",height);
if (w_height>=1024) {
n.addClass('fixed-margin-huge');
return;
}
if (w_height>=700) {
n.addClass('fixed-margin-middle');
return;
}
if (w_height>=600 && w_width<=280) {
return;
}
if(w_height>=600){
n.addClass('fixed-margin-small');
return;
}
})
</script>
2-2、区别移动端和PC端
- 也有可能要考虑移动端和PC端不同方案,可以如下辨识移动端和PC端
<script>
$(function(){
var isMobile = (navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i));
if(isMobile) {
console.log("移动端")
}else{
console.log("PC端")
}
})
</script>
安装ADB Interface
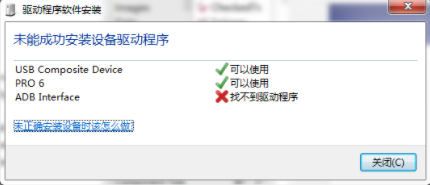
Android Studio开发时,如果在真机上测试并不是那么的顺利。直接将手机插入电脑,并不能识别。往往提示ADB Interface驱动未安装。如下图所示。

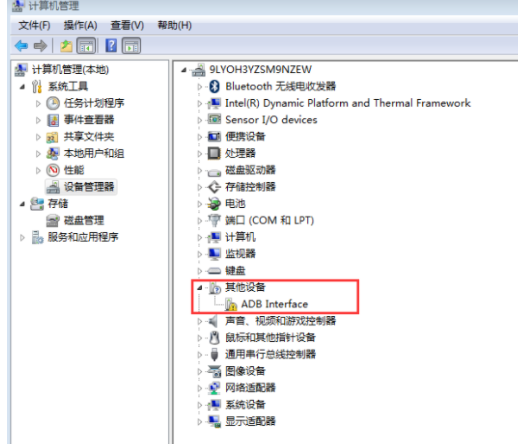
在计算机管理中,如下显示

这里提供两种方式
- 我们可以下载安装driverscape来解决驱动问题
- 没试过,可以参考https://www.cnblogs.com/wx170119/p/13092595.html
参考文献
1、https://www.cnblogs.com/arxive/p/6764279.html
2、https://www.cnblogs.com/wx170119/p/13092595.html
3、https://blog.csdn.net/weixin_33881140/article/details/93576547
4、https://www.cnblogs.com/feiyueNotes/p/7788025.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号