【织梦】网站地图创建和美化
效果图

准备材料
- 准备一个网站地图模板,如我的"sitemap_html.htm"
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="keywords" content="{dede:field name='keywords'/}" /> <meta name="description" content="{dede:field name='description' function='html2text(@me)'/}" /> <title>{dede:field.title/} | {dede:global.cfg_webname/}</title> <style> *{ margin:0; padding:0; } body{ width: 90%; margin: 0 auto; } a{ text-decoration:none; color:black; } a:hover{ color:blue; } li{ list-style: none; } .listtitle{ background-color: #2d5d9f; color: #FFFFFF; padding: 10px; } ul.sp2 .list-item{ height:25px; padding:5px 10px; line-height:25px; border-bottom:1px dashed gray; } /*奇数行变底色*/ ul.sp2 .list-item:nth-child(odd){ background-color:#f3eded52; } ul.sp2 .list-item:last-of-type{ border-bottom:none; } .time{ float:right; } #doc-title{ text-align:center; } #back{ height: 25px; line-height: 25px; font-size: 14px; padding: 2px 5px; } #header{ height:25px; line-height:25px; margin-top:5px; padding:4px; border:3px solid #507bb5; border-right:none; border-left:none; } #header a{ padding:0 10px 0 5px; border-right:1px solid gray; } #pagelist{ height:25px; line-height:25px; background-color:#2d5d9f; color:#ffffff; padding:3px 10px; font-size:14px; } #pagelist a{ color:#d6d4d4ad; } #footer{ margin-top:15px; font-size:14px; color:#968d8d; text-align:center; } #footer a{ font-size:14px; color:#968d8d; } #footer a:hover{ color:#545151; } </style> </head> <body> <h1 id="doc-title">{dede:field.title/}</h1> <div id="header"> 网站主栏目: {dede:channel type="top"} <a href="[field:typeurl/]">[field:typename/]</a> {/dede:channel} </div> <div id="back"><a href="javascript:window.history.back()">返回上一页</a> | <a href="{dede:global.cfg_basehost/}">返回首页</a></div> <div id="sitemap"> <ul class="sp2"> <li class="listtitle"><span class="url"><b>文档名称 Document title</b></span><span class="time"><b>最后更新 Last modified</b></span></li> {dede:freelist/} </ul> <div id="pagelist"> {dede:pagelist listitem="info,index,end,pre,next,pageno" listsize="2"/} </div> </div> <div id="footer"> <p>SiteMap(html) by <a href="{dede:global.cfg_basehost/}" title="{dede:global.cfg_webname/}">{dede:global.cfg_webname/}</a></p> </div> </body> </html>
织梦后台操作
进入后台 > 频道模型 > 自由列表管理 页面
-
-
自由列表标题处填写:网站地图
-

-
-
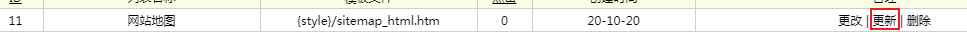
列表模板:{style}/sitemap_html.htm
-
最大列出页数填写:9000
-

- 限定栏目设置:必须选择一个,否则创建不成功,可以参考默认存在的“Google SiteMap 生成器”

- 循环内的单行记录样式(InnerText) :删除原有内容,填入如下
<li class="list-item"><span class="url">[field:textlink/]</span><span class="time">[field:pubdate function="GetDateTimeMK(@me)"/]</span></li>
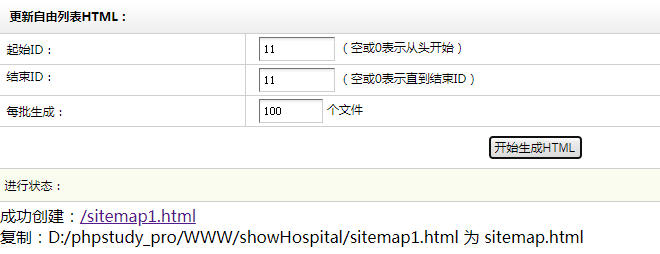
创建完自由列表后,保存,然后更新生成网站地图


解决一个重要bug
描述
当更新完后,你点“更改”,你会发现之前去掉的“不使用目录默认主页
原因
由于织梦自身代码设计导致的,个人感觉
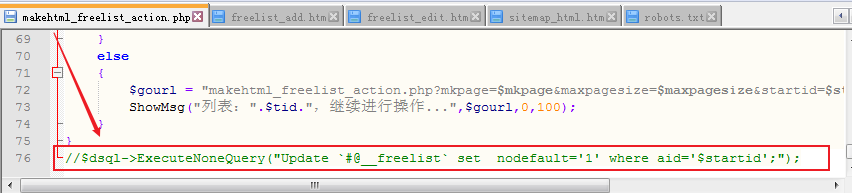
解决



 浙公网安备 33010602011771号
浙公网安备 33010602011771号