面向对象及软件工程-个人作业2(11)

1.首先界面简洁清晰,下方两个button分别跳转到学生和教室的登记页面,同时上方有也修改了主题“同呼吸,共抗疫”

2.从侧边栏是可以看到的,组件我认为是现在写小程序必不可少的东西,首先会让难度降低,同时界面可能更加简洁,美化。

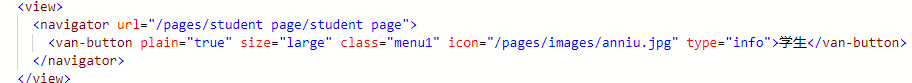
接下来就选取学生界面跳转的按钮看一看,基本上就是模板,来使用一个view来完成这个button,开头先设置跳转学生登记界面的路径,接下来button按钮的尺寸large,样式在menu1中定义,同时插入了学生的图片。教师的button就可以直接照猫画虎就完成了。

由于教师和学生的登记页面格式基本一样,就只选择学生登记页面进行分析,首先我先说说一个缺点。
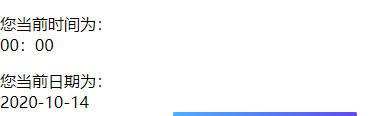
1.我个人认为填写的信息还是要加个外围边框比较好一些,尤其是下方的时间和日期的选择看起来比较别扭,其实添加上去也不是很困难的事。

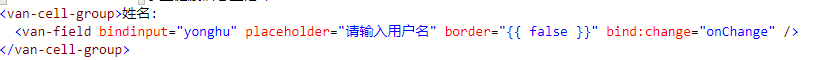
其实组件配合上循环会使代码更加简洁并且高效,但是可能对于循环不太熟练,所以直接将需要填写的栏目进行组件的复制应用

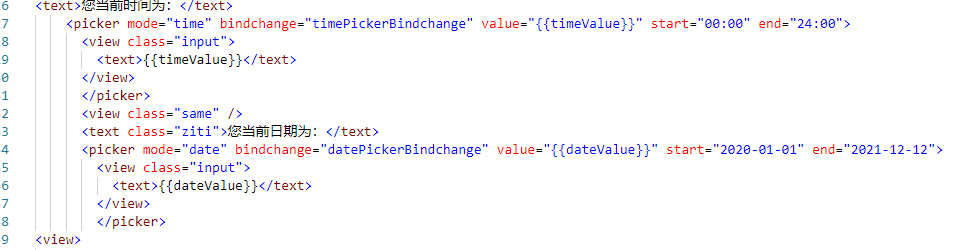
接下来就是时间和日期这里,首先要注意的是时间的上限和下限,还有日期的范围,这里这个同学使用的是picker,很方便的选择框,但是既然是选择框,怎么能没有框呢?
 这就比较尴尬了
这就比较尴尬了

最后就是这个提交框,我认为已经有了提交框了, 就不需要把这个巨大的submit缩小到那么多,放在那个框中了,显得多余且浪费。
就不需要把这个巨大的submit缩小到那么多,放在那个框中了,显得多余且浪费。

提交的时候会有这个幸运图片,我认为还不错,至少比我的什么都没有要好多了。
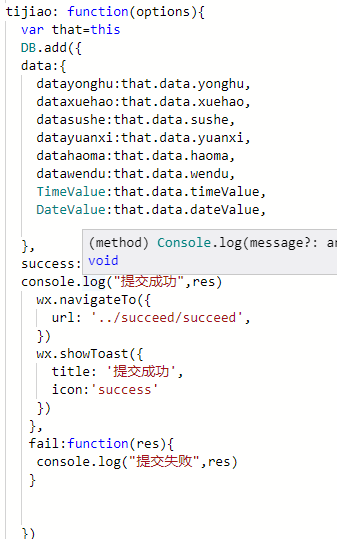
看完了上面这些东西,接下来就来看下js里面的东西

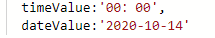
这里设置了初值时间,我觉得没有实际性的作用

接下来就来看下这个赋值,使用了拼音,比不太好,这可能是这个唯一的缺点,我觉得使用英文可能会好一点。

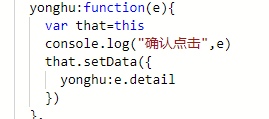
这里提交成功,会有提示,同时如果失败了也同样会有提示。 这边succeed还专门设置了一个界面,比较用心把。
这边succeed还专门设置了一个界面,比较用心把。
最后的云开发服务,我觉得这位同学和我的云开发的步骤应该是一样的,按照标准模式直接完成就行了。
综合分析:总体来说这位同学比我的云开发服务做得可能好些,我对于提交没有进行限制,也没有进行提示。我的提交是你只填写了一栏,两栏也能提交成功,但是提交了之后不会给用户提示,就是我的小程序中最大的缺点把。这可能是我今后写小程序一定需要注意的地方,不要太过于随意,严谨,保证用户体验是很重要的一个地方。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号