css画图那些事
上一篇css3写了一些基本的图形,想到是不是能用css3画个动物,便在网上找图片。于是选中一只大鹏鸟
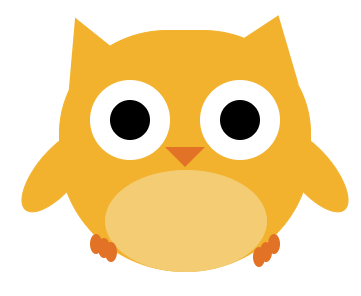
也不难,一步步的写出身体部位,再定位上去就好了。来一张效果图,后面给两个加了动画,稍微难看一点,后期慢慢修改

<!DOCTYPE html> <html> <head> <title></title> </head> <style type="text/css"> body{ font-size: 0; text-align: center; } .wrap{ position: relative; width: 500px; margin: 0 auto; } .a{ display: inline-block; margin-top: 30px; width: 250px; height: 240px; background-color:#f2b22e; border: 1px solid #f2b22e; border-radius: 60% 60% 70% 70%; } .b{ display: inline-block; width: 0; height: 0; border-bottom:40px solid #f2b22e; border-right: 60px solid transparent; border-left: 12px solid transparent; transform: rotate(40deg); position: absolute; top: 26px; right: 115px; } .c{ display: inline-block; width: 0; height: 0; border-top:60px solid #f2b22e; border-right: 60px solid transparent; border-left: 12px solid transparent; transform: rotate(140deg); position: absolute; top: 26px; left: 105px; } .d{ width: 100px; height: 40px; border-radius: 50%; border:1px solid #f2b22e; background-color: #f2b22e; transform: rotate(0deg); position: absolute; top: 150px; right: 72px; animation: bird_right 0.5s linear infinite; } .e{ width: 100px; height: 40px; border-radius: 50%; border:1px solid #f2b22e; background-color: #f2b22e; transform: rotate(0deg); position: absolute; top: 150px; left: 72px; animation: bird_left 0.5s linear infinite; } .f{ width: 40px; height: 40px; border: 20px solid #fff; border-radius: 50%; background-color: #000; position: absolute; top: 80px; left: 155px; } .g{ width: 40px; height: 40px; border: 20px solid #fff; border-radius: 50%; background-color: #000; position: absolute; top: 80px; right: 155px; } .h{ width: 0; height: 0; border-top:20px solid #e27326; border-left:20px solid transparent; border-right:20px solid transparent; position: absolute; top: 147px; left: 230px; } .i{ width: 160px; height: 100px; border:1px solid #f3cc74; background-color: #f3cc74; border-radius: 50%; position: absolute; bottom: 0px; left: 170px; } .j{ width: 12px; border-bottom:20px solid #e27326; border-radius: 50%; position: absolute; } .j_{ bottom: 14px; left: 163px; } .k{ left: 155px; bottom: 18px; } .l{ left: 170px; bottom: 10px; } .n{ bottom: 10px; right: 163px; } .m{ bottom: 18px; right: 155px; } .o{ bottom: 5px; right: 170px; } @-webkit-keyframes bird_left{ 0% {transform:rotate(0deg)} 10% {transform:rotate(-10deg)} 20% {transform:rotate(-20deg)} 40% {transform:rotate(-30deg)} 60% {transform:rotate(-40deg)} 80% {transform:rotate(-50deg)} 100% {transform:rotate(-60deg)} } @-webkit-keyframes bird_right{ 0% {transform:rotate(0deg)} 10% {transform:rotate(10deg)} 20% {transform:rotate(20deg)} 40% {transform:rotate(30deg)} 60% {transform:rotate(40deg)} 80% {transform:rotate(50deg)} 100% {transform:rotate(60deg)} } @-moz-keyframes bird_right{ 0% {transform:rotate(0deg)} 10% {transform:rotate(10deg)} 20% {transform:rotate(20deg)} 40% {transform:rotate(30deg)} 60% {transform:rotate(40deg)} 80% {transform:rotate(50deg)} 100% {transform:rotate(60deg)} } @-moz-keyframes bird_left{ 0% {transform:rotate(0deg)} 10% {transform:rotate(-10deg)} 20% {transform:rotate(-20deg)} 40% {transform:rotate(-30deg)} 60% {transform:rotate(-40deg)} 80% {transform:rotate(-50deg)} 100% {transform:rotate(-60deg)} } @-o-keyframes bird_left{ 0% {transform:rotate(0deg)} 10% {transform:rotate(-10deg)} 20% {transform:rotate(-20deg)} 40% {transform:rotate(-30deg)} 60% {transform:rotate(-40deg)} 80% {transform:rotate(-50deg)} 100% {transform:rotate(-60deg)} } @-o-keyframes bird_right{ 0% {transform:rotate(0deg)} 10% {transform:rotate(10deg)} 20% {transform:rotate(20deg)} 40% {transform:rotate(30deg)} 60% {transform:rotate(40deg)} 80% {transform:rotate(50deg)} 100% {transform:rotate(60deg)} } </style> <body> <div class="wrap"> <div class="a"></div> <div class="b"></div> <div class="c"></div> <div class="d"></div> <div class="e"></div> <div class="f"></div> <div class="g"></div> <div class="h"></div> <div class="i"></div> <div class="j j_"></div> <div class="j k"></div> <div class="j l"></div> <div class="j n"></div> <div class="j m"></div> <div class="j o"></div> </div> </body> </html>
悟已往之不谏,知来者之可追。实迷途其未远,觉今是而昨非。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号