js数组排序实用方法集锦
前言:
据说程序员三个月就能忘记自己写的代码,所以最好是在有空的时候及时做些总结,记录下来,这样后边遇到类似问题的话,就可以直接先查看自己的博客了。写技术博客,对自己是一种总结,对别人,是一种参考。
对于数组排序,这里主要介绍sort()方法(sort基本上已经能满足绝大多数数组的排序了)。
array.sort():
sort() 方法用于对数组的元素进行排序,默认按“字母”升序,即使数组的元素是数字,因此,对于数字,就需要特殊的写法了。
普通数组:
1. 字符串数组:
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.sort();//默认升序 Apple,Banana,Mango,Orange fruits.sort().reverse();//降序 Orange,Mango,Banana,Apple
2. 数字数组:
由于sort()方法默认按“字母”升序,所以对于数字组成的数组,就需要使用特殊的写法来进行排序了。
先上代码,具体写法如下:
arr.sort((a,b)=>{return a-b})//升序
arr.sort((a,b)=>{return b-a})//降序
如上,使用数字对数组进行排序,就需要通过一个函数作为参数来调用。
对象数组:
使用场景——已知某品牌门店列表数据(含距当前位置的距离),需要按距离由仅及远排序,具体实现方法如下:
var shoplist = [{ "name": "上塘中海锦城", "distance": 14307.0275 }, { "name": "汉堡王深圳华强北店", "distance": 16606.5901 }, { "name": "汉堡王深圳蔡屋围店", "distance": 18062.4395 }, { "name": "汉堡王深圳金丰城店", "distance": 18468.4439 }, { "name": "汉堡王深圳地王店", "distance": 18484.8283 }, { "name": "汉堡王深圳龙岗宝能店", "distance": 39006.9269 }, { "name": "汉堡王深圳龙华绿景香颂店", "distance": 15356.4863 }, { "name": "汉堡王深圳西荟城店", "distance": 24990.1325 }, { "name": "汉堡王深圳魅力时代店", "distance": 8228.8474 }, { "name": "汉堡王深圳福华三路店", "distance": 12693.439 }] shoplist.sort((a, b) => { return a.distance - b.distance })
如上,关键代码就一句:
shoplist.sort((a,b)=>{return a.distance-b.distance})
简单分析不难发现,这跟上面数字数组排序用法是一样的,只不过是这里使用了数组中对象元素的 distance 这一数字字段进行比较排序的。
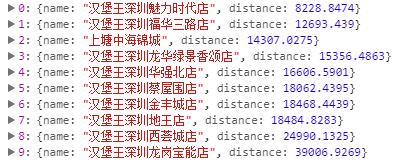
经过排序后的数据如下图,门店列表已经按距离字段进行升序排列,根据这些排序后的数据进行展示就OK了:

反序排序:
与上面排序不同,反转排序方法 reverse() 将一个数组中的元素的顺序反转排序。
这个方法单独使用的场景不多,但是结合sort()排序方法使用的场景比较多一些,特别是对于一些复杂的数组。
如网上商城商品搜索列表页面的正序、反序,有根据价格的,有根据销量的,还有根据评价的,如果单单是正序,或者是排序,那么直接用sort()方法就好了。但如果正序排序之后又需要进行反序排列,那么直接用reverse()进行反转就OK了,没必要再用sort()进行反序排列,无论是在写法上,还是计算速度上都要快好多的:
//1. sort()进行反序 shoplist.sort((a,b)=>{return b.distance-a.distance}) //2. reverse()反序 shoplist.reverse()

 浙公网安备 33010602011771号
浙公网安备 33010602011771号