使用javascript对密码进行有密码强度提示的验证

好些网站的注册功能中,都有对密码进行验证并且还有强度提示。下面就来实现这种效果。
密码强度说明:
密码强度:弱——纯数字,纯字母,纯符号
密码强度:中——数字,字母,符号任意两种的组合
密码强度:强——数字,字母,符号全部都要有
实现思路:
在输入框提示区域编写两个div层,一个显示提示文字,一个显示密码强度提示。
给文本框添加onkeyup的验证事件:
1.没有输入时,显示“密码可由字母、数字、特殊符号组成,长度为6-18个字符”;
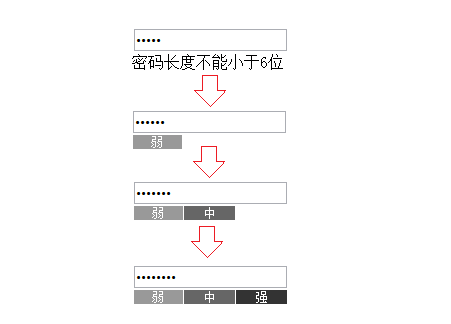
2.光标聚焦到文本框中,在密码长度没有6位之前,显示“密码不少于6位”提示文字;
3.当文本框中的字符达到6位后,显示提示文字的层隐藏,显示密码强度的层显示出来;
4.通过正则表达式控制密码强度提示的三个span的显隐,对上面三种情况,只需要对第一种,第三种进行验证即可,相对来说,这两个表达式比较好些一点。这两种验证后也都剩下任意两种组合,无需再编写表达式对第二种验证。
关键代码如下:
JS代码:
var reg1 = /(^\d{6,}$)|(^[a-zA-Z]{6,}$)|(^[^a-zA-Z0-9]{6,}$)/; //数字,字母或符号其中的一种 var reg7 = /\d*\D*((\d+[a-zA-Z]+[^0-9a-zA-Z]+)|(\d+[^0-9a-zA-Z]+[a-zA-Z]+)|([a-zA-Z]+\d+[^0-9a-zA-Z]+)|([a-zA-Z]+[^0-9a-zA-Z]+\d+)|([^0-9a-zA-Z]+[a-zA-Z]+\d+)|([^0-9a-zA-Z]+\d+[a-zA-Z]+))\d*\D*/; //数字字母字符任意组合 function check_pwd() { var pwd = document.getElementByIdx_x_x_x_x_x("txtPwd").value; if (pwd.length < 6) { $("#pwdPrompt div:eq(1)").html("密码长度不能小于6位"); return false; } else { $("#pwdPrompt div:eq(1)").css("display", "none"); $("#pwdPrompt div:eq(0)").css("display", "block"); if (reg1.test(pwd)) { $("#pwdLength span:eq(0)").css("display", "block"); $("#pwdLength span:eq(1)").css("display", "none"); $("#pwdLength span:eq(2)").css("display", "none"); return true; } else if (!reg7.test(pwd)) { $("#pwdLength span:eq(0)").css("display", "block"); $("#pwdLength span:eq(1)").css("display", "block"); $("#pwdLength span:eq(2)").css("display", "none"); return true; } else { $("#pwdLength span:eq(0)").css("display", "block"); $("#pwdLength span:eq(1)").css("display", "block"); $("#pwdLength span:eq(2)").css("display", "block"); return true; } return true; } }
Html代码:
<style type="text/css"> #pwdLength span { display: none; float: left; height: 14px; width: 51px; font-size: 12px; text-align: center; line-height: 14px; color: white; border-right: 1px solid white; } </style> <input id="txtPwd" onkeyup="return check_pwd()" type="password" /><br /> <div id="pwdPrompt"> <div id="pwdLength"> <span style=" background-color:#999;">弱</span> <span style=" background-color:#666;">中</span> <span style=" background-color:#333;">强</span> </div> <div style="width: 340px;">密码可由字母、数字、特殊符号组成,长度为6-18个字符</div> </div>
个人原创博客,转载请注明来源地址:https://www.cnblogs.com/xyyt

 浙公网安备 33010602011771号
浙公网安备 33010602011771号