vue项目打包部署服务器后无法访问背景图片问题处理方法
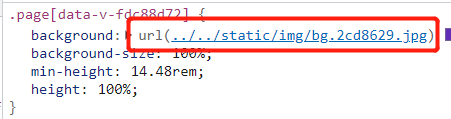
如果项目原来运行正常,只是添加了背景图之后背景图片无法正常显示,那么可以先查看元素,看下背景图片路径变成什么样了。
一般应该是如下这样:
http://xxxx.com/static/css/static/img/xxx.jpg
这就造成了图片路径错误而无法正常加载,这个就需要对打包配置项进行调整了,如下:
//build/utils.js ...... if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader', publicPath:'../../' }) } ...... }
即添加 publicPath:'../../' 即可。
另外,打包之后,在本地直接访问index.html文件,添加了背景图片的页面如果可以直接访问,那么这个背景图片应该就可以直接展示了:

个人原创博客,转载请注明来源地址:https://www.cnblogs.com/xyyt

 浙公网安备 33010602011771号
浙公网安备 33010602011771号