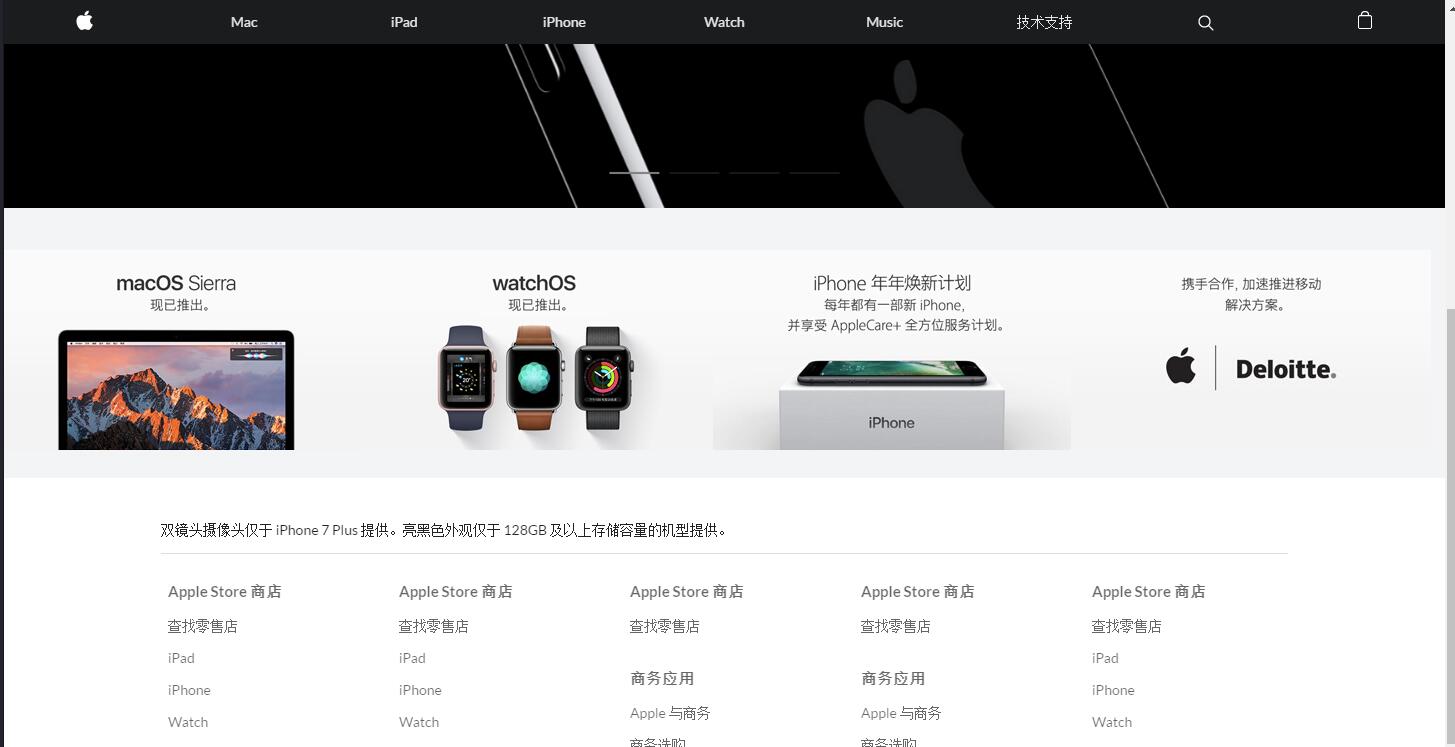
静态页面复习--用semantic UI写苹果官网
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8"> </head> <body> <div class="ui inverted fitted borderless fixed nine item menu"> <a href="#" class="item"> <div class="ui image"> <img src="images/appleicon.png" alt="" /> </div> </a> <a href="#" class="item">Mac</a> <a href="#" class="item">iPad</a> <a href="#" class="item">iPhone</a> <a href="#" class="item">Watch</a> <a href="#" class="item">Music</a> <a href="#" class="item">技术支持</a> <a href="#" class="item"> <div class="ui image"> <img src="images/searchicon.png" alt="" /> </div> </a> <a href="#" class="item"> <div class="ui image"> <img src="images/buyicon.png" alt="" /> </div> </a> </div> <div class="ui secondary vertical basic segment"> <div class="ui fluid image"> <img src="images/banner.png" alt="" /> </div> </div> <div class="ui secondary vertical basic segment"> <div class="ui fitted text menu"> <div class="item"> <div class="ui image"> <img src="images/img1.png" alt="" /> </div> </div> <div class="item"> <div class="ui image"> <img src="images/img2.png" alt="" /> </div> </div> <div class="item"> <div class="ui image"> <img src="images/img3.png" alt="" /> </div> </div> <div class="item"> <div class="ui image"> <img src="images/img4.png" alt="" /> </div> </div> </div> </div> <div class="ui vertical very padded segment"> <div class="ui container"> <div class="sub header"> 双镜头摄像头仅于 iPhone 7 Plus 提供。亮黑色外观仅于 128GB 及以上存储容量的机型提供。 </div> <div class="ui divider"></div> <div class="ui five column grid"> <div class="ui column"> <div class="ui vertical text menu"> <div class="item"> <h4>Apple Store 商店</h4> </div> <a class="item"> 查找零售店 </a> <a class="item"> iPad </a> <a class="item"> iPhone </a> <a class="item"> Watch </a> <a class="item"> iPod </a> </div> </div> <div class="column"> <div class="ui vertical text menu"> <div class="item"> <h4>Apple Store 商店</h4> </div> <a class="item"> 查找零售店 </a> <a class="item"> iPad </a> <a class="item"> iPhone </a> <a class="item"> Watch </a> <a class="item"> iPod </a> </div> </div> <div class="column"> <div class="ui vertical text menu"> <div class="item"> <h4>Apple Store 商店</h4> </div> <a class="item"> 查找零售店 </a> <div class="item"> </div> <div class="item"> <h4>商务应用</h4> </div> <a class="item"> Apple 与商务 </a> <a class="item"> 商务选购 </a> </div> </div> <div class="column"> <div class="ui vertical text menu"> <div class="item"> <h4>Apple Store 商店</h4> </div> <a class="item"> 查找零售店 </a> <div class="item"> </div> <div class="item"> <h4>商务应用</h4> </div> <a class="item"> Apple 与商务 </a> <a class="item"> 商务选购 </a> </div> </div> <div class="column"> <div class="ui vertical text menu"> <div class="item"> <h4>Apple Store 商店</h4> </div> <a class="item"> 查找零售店 </a> <a class="item"> iPad </a> <a class="item"> iPhone </a> <a class="item"> Watch </a> <a class="item"> iPod </a> </div> </div> </div> </div> </div> </body> </html>
新用到的样式:
fitted:去掉padding
borderless:去掉边框
secondary:上下多了浅灰色的边
basic:原始div,去掉各种格式
sub header:比ui header小一级
ui fluid image:图片填充满容器





 浙公网安备 33010602011771号
浙公网安备 33010602011771号