PrimeVue的DataTable数据表格动态分页
因看官方文档发现它的分页是静态分页(即把所有数据查出来,前端分页)--也许是我没认真看的原因,没找到类似elementUI的el-table动态分页,官方只提供一个@page方法,时间紧迫,所以我花了一点点时间在此方法基础上写了动态分页,如下:
HTML(基于PrimeVue):
<!-- 点击此button执行查询,下面dataTable的分页器里的:first属性就是为了让每次点击查询都从第一页开始显示 -->
<Button label="查询" icon="pi pi-search" class="p-button-info p-mr-1" @click="QueryBefore" />
<!-- rows(每页条数) 和 totalRecords(总记录数)是分页器的必需属性。rows每页显示的条数,totalRecords总记录数。 --> <!-- <DataTable @page="onPage($event)" :value="products" :selection.sync="selectedProducts" :rows="10" :totalRecords="totalRecords1" dataKey="id" :paginator="true" :filters="filters" :rowHover="true" paginatorTemplate=" FirstPageLink PrevPageLink PageLinks NextPageLink LastPageLink RowsPerPageDropdown CurrentPageReport" :rowsPerPageOptions="[10,20,30]" currentPageReportTemplate=" 显示第 {first} 到第 {last} 条记录,总共 {totalRecords} 条记录 " class="p-datatable-customers" > --> <DataTable :value="products" :rows="10" :selection.sync="selectedProducts" :filters="filters" > <Column field="id" header="序号"> <template #body="slotProps"> <!-- 数据在当前页面的索引+(当前页码数-1)* 每页条数+1--> <!-- {{ slotProps.index+(currentPage - 1) * pageSize + 1 }} --> <!-- 数据在当前页面的索引+first+1--> <!-- {{ slotProps.index+first}} --> {{ fomatterSort(slotProps) }} </template> </Column> <Column field="ShipName" header="船舶名称"></Column> <Column header="线路"> <template #body="slotProps"> {{formatCurrency(slotProps.data.LineMc)}} </template> </Column> <Column field="price" header="发班日期" sortable> <template #body="slotProps"> {{formatCurrency(slotProps.data.DispatchDate)}} </template> </Column> <Column field="category" header="座位数"></Column> <Column field="inventoryStatus" header="航次状态" sortable> <template #body="slotProps"> <!-- <span :class="'product-badge status-' + slotProps.data.inventoryStatus.toLowerCase()">{{slotProps.data.inventoryStatus}}</span> --> </template> </Column> <Column field="rating" header="备注"> <template #body="slotProps"> <Rating :value="slotProps.data.rating" :readonly="true" :cancel="false" /> </template> </Column> <Column> <template #body="slotProps"> <Button icon="pi pi-check" class="p-button-rounded p-button-success p-mr-2" @click="confirmProduct(slotProps.data)" v-tooltip.top="'确认'" /> <Button icon="pi pi-pencil" class="p-button-rounded p-button-warning p-mr-2" @click="editProduct(slotProps.data)" v-tooltip.top="'修改'" /> <Button icon="pi pi-trash" class="p-button-rounded p-button-danger" @click="confirmDeleteProduct(slotProps.data)" v-tooltip.top="'删除'" /> </template> </Column> </DataTable> <!-- 分页器 --> <Paginator :first="first" :rows="10" :totalRecords="totalRecords1" :rowsPerPageOptions="[10,20,30]" @page="onPage($event)"> <template #right="slotProps"> <!-- {{fomattqqq(slotProps.state)}} --> <!-- 页码: {{slotProps.state.page+1}} 当前页第一条数据为{{slotProps.state.first+1}}条记录 每页{{slotProps.state.first+1+slotProps.state.rows}}条记录 --> <!-- 显示第 {{slotProps.state.first}} 到第 {{slotProps.state.last}} 条记录 ,总共 {{slotProps.state.totalRecords}} 条记录 --> 共{{totalRecords1}}条记录 </template> </Paginator>
js方法(主要是watch和methods):
data() { return { products:null,//dataTable数据源
first: 0,//first 属性定义分页器显示的第一项的索引 zero:0,//其实zero就是first,两个用其中一个即可 currentPage: 1, //默认开始页面 默认1 pageSize: 10, //每页的数据条数 默认10 totalRecords1:0,//总条数 } }, watch:{ pageSize:function(newv,oldv){//只要每页条数变化且查过数据,立马把默认页码设为第一页,并执行查询 debugger this.currentPage=1 this.zero=0
this.first = 0 if (this.products==null||this.products.length==0) { }else{ this.Query() } }, currentPage:function(newv,oldv){//只要页码改变,执行查询 this.Query() } }, methods: { /* * *@effect:以下两个方法就能对PrimeVue的DataTable排序 *@author:XYG */ onPage(event) {//①、页面改变时,先把页面第一条数据的索引赋值给全局变量zero debugger // event.page: New page number//新页面数量 // event.first: Index of first record//当前页面第一记录索引 // event.rows: Number of rows to display in new page//在新页面中显示的行数 // event.pageCount: Total number of pages//当前总页数 /** * 此处遇到的问题:当改变每页显示条数时,页码不会重置为第一页(即当重新选择每页条数时, *需要重新从第一条开始查,所以为了满足此,需要watcher监听每页条数的变化来重置默认页码=1) */ this.currentPage=event.page+1//当前页码索引(即你现在点击第四页,nameevent.page=3) this.pageSize=event.rows//当前每页条数
this.first=event.first// /** event.first当每页显示条数从小变大的时候,会重置为默认0,但是从大变小时缺不会重置, *所以也要一起写在每页显示条数的watcher里重置值 */ this.zero=event.first // 为了防止重复调用后台,所以全部查询都写在watcher里(页码改变watcher+每页行数改变watcher) },
fomatterSort(prop){//②、把获取到的当前页面第一个索引取过来(this.zero这个全局变量),然后加上当前行在本页面的索引+1就可以对DataTable排序 // prop.index是当前数据在其页面对应的索引 // this.zero+=1 let aa=this.totalRecords1 return this.zero + prop.index + 1; },
QueryBefore() {//点击查询 this.currentPage = 1 this.first=0//页码 this.zero=0 // this.Query(); },
Query() {//查询 let gsdm='2019090514114409687404237f793de'//this.$store.getters.gsdm debugger shipslist(this.ShipsName, this.calendarValue,gsdm, this.currentPage,this.pageSize).then(res => { debugger this.products = res.response.data this.totalRecords1 = res.response.dataCount }).catch(error => { this.$toast.add({ severity: 'warn', summary: '提示', detail: '查询失败!', life: 3000 }); }) }, }
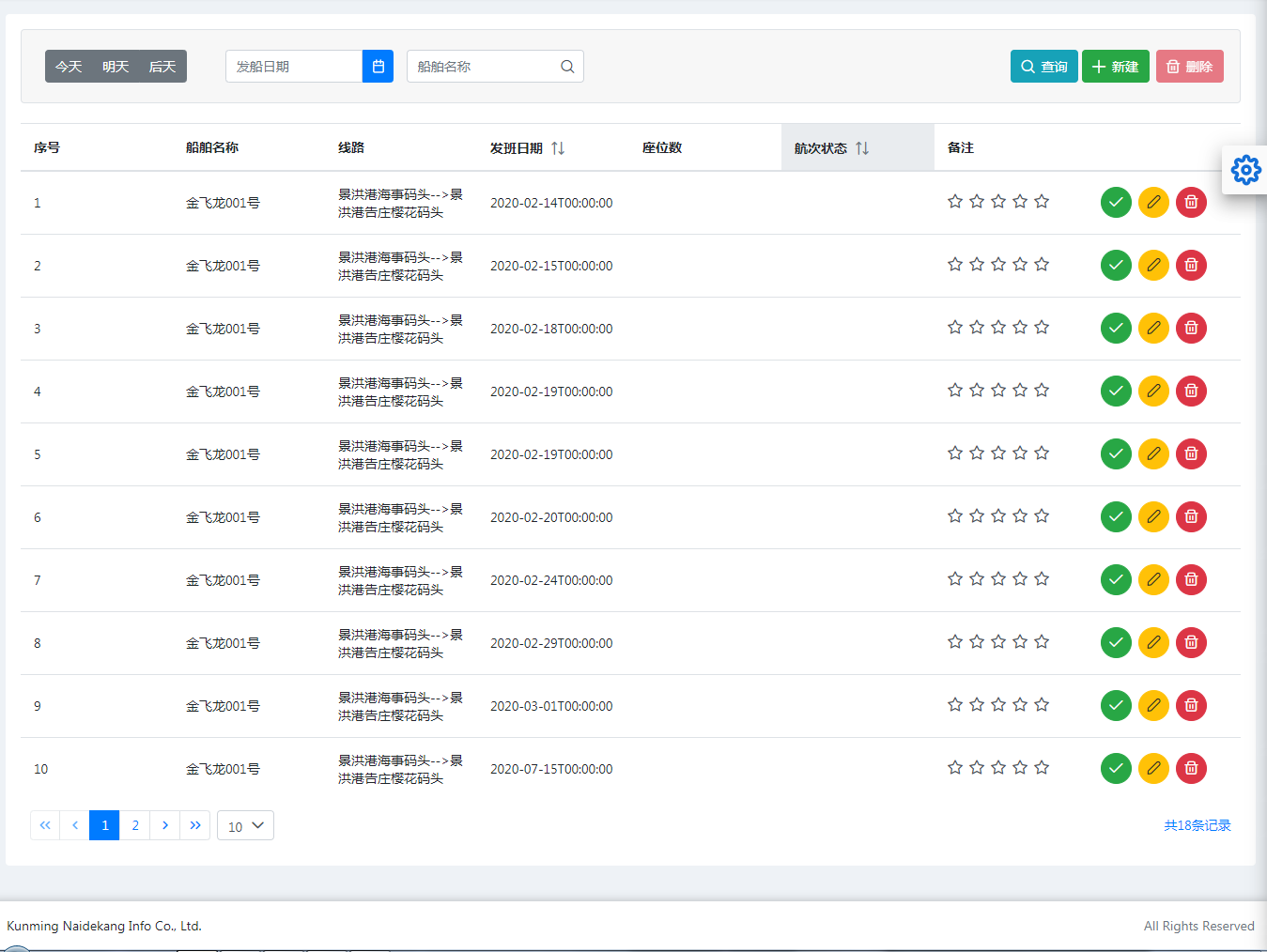
效果:

注:本文档完全是自己的笔记,转载请注明出处,因时间紧迫,只实现了功能。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号