Angular2踩坑记-表单Form
坑,大坑,巨坑!!!
angular2表单分为两种:模板驱动(Template-Driven)和模型驱动(Model-Driven)。具体例子在此不多说。不知道是不是我搜索能力有问题,我找到的表单例子,都是将表单从页面中分离出来,不是当做模板就是组件的。而我只想静静的让登录表单放在登录页里边啊!摔!
所以我也不太清楚我是采用模型驱动还是模板驱动。可能这也是留下的坑吧!只为快速上手,这些个小细节我要忽略不计了。
文档目录如下:
app
│ app.component.css
│ app.component.html
│ app.component.spec.ts
│ app.component.ts
│ app.module.ts
│ app.routes.ts
│
├─login
│ login.component.css
│ login.component.html
│ login.component.ts
│ login.module.ts
│ login.routes.ts
│
└─showmain
showmain.component.css
showmain.component.html
showmain.component.ts
showmain.module.ts
showmain.routes.ts
login页面:login.component.html
1 <div class="wrap"> 2 <div class="container"> 3 <h1>Welcome</h1> 4 <form> 5 <input type="text" name="username" placeholder="user login" [(ngModel)]='person.username' /> 6 <input type="text" name="password" placeholder="password" [(ngModel)]='person.password' /> 7 <button (click)="doLogin()">登录</button> 8 </form> 9 </div> 10 <ul> 11 <li></li> 12 <li></li> 13 <li></li> 14 <li></li> 15 <li></li> 16 <li></li> 17 <li></li> 18 <li></li> 19 <li></li> 20 <li></li> 21 </ul> 22 </div>
login.component.ts
1 import { Component, OnInit } from '@angular/core'; 2 import { Router } from '@angular/router'; 3 4 class Person{ 5 constructor( 6 public username:string, 7 public password:string 8 ){} 9 } 10 @Component({ 11 selector: 'app-login', 12 templateUrl: './login.component.html', 13 styleUrls: ['./login.component.css'] 14 }) 15 export class LoginComponent implements OnInit { 16 17 constructor (private router: Router){} 18 19 person = new Person('',''); 20 21 doLogin(){ 22 23 if(this.person.username == '1' && this.person.password == '1'){ 24 alert('登陆成功') 25 this.router.navigateByUrl('showmain') 26 }else{ 27 alert('Failure!!!!!!!!!') 28 } 29 } 30 31 ngOnInit(){ 32 33 } 34 }
【坑】:
class Person 作用:声明数据
new Person(arg1,arg2) 作用:存储数据
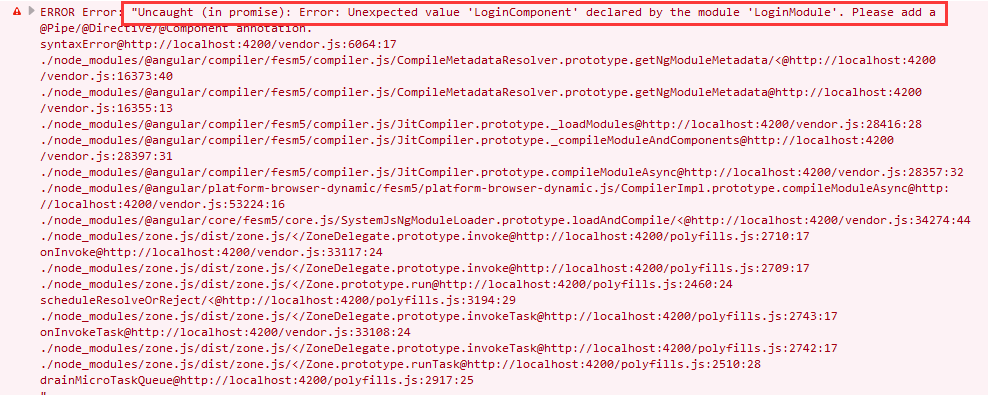
一、 export class 要紧挨着 @component ,之间不能用空格,否则会报 UNcaught (in promise):Error: Unexpected value

二、数据存取问题
深刻体会一把angularjs 跟angular之间的区别就是“老婆”VS“老婆饼”,“雷锋”VS“雷峰塔”的区别。
其实我也不知道这样通过 new Person() 使用 person.username 对不对,但是确实起作用了,我也不想探讨为啥了,现在的我还处于起步阶段,先解决问题吧/(ㄒoㄒ)/~~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号