登录页跳转时保存用户信息-遇坑记
项目中遇到的问题,重新建前端界面,遇到了这个问题。
项目中使用Angular JS + admin LTE + bootstrap3
保存用户信息,我有两种思路,一个是使用Angular JS-service,共享数据。一个是浏览器缓存,使用$cookies 、$cookieStore。
因为使用服务的时候,依赖注入每次都生成新实例,导致无法共享。耐心不足,也没解决这个问题,所以选用cookie。
只是万万没想到,$cookies 、$cookieStore使用也有好多坑。在此记录一下。(所有情况在本地localhost环境下)
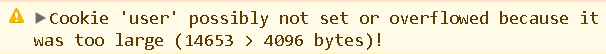
一、存储数据过多

把无用的数据去掉。
其实本意是将后台传递过来的菜单信息也保存到本地,但是这样cookie超出存储限制了,就把菜单砍掉。
菜单的显隐性由角色控制。这样前端页面代码可能增加了一点点,应该对性能造不成什么影响,大概。( ̄. ̄)
二、$cookies 、$cookieStore区别跟使用
基本操作在此就不哔哔了。遇到的问题主要是路径问题、数据存取问题。
- 路径问题,这里有篇博客讲了基本知识,我也没实验过,主要还是用了前端框架,就变的臃肿,真正抽丝剥茧分析问题,我做不到,可能真的不是合适的代码者。
附上地址:https://www.cnblogs.com/changyaoself/p/7692371.html
- 数据存取问题,关于json序列化/反序列化,angular.toJson()/angular.fromJson()两个方法。看实际情况怎么取数据了。
angularJS官网现在推荐用$cookies, 原因:https://www.cnblogs.com/rion1234567/p/5624118.html
其实不光过期问题,$cookieStore只能存取删,别的啥也没有,而且在路径问题上边也无法通过config配置,所以能选还是选择$cookies,当然根据实际情况,没有那么多要求,用一用也没啥,主要能无bug解决问题。
提一嘴:我在Hbuilder里边新建了两个页面,跳转用的,$cookieStore就可以用,在项目中就不行,登录页和index页html、js全是是同级页面,真是奇了怪了。┐(・o・)┌
三、Chrome屏蔽cookie
这个让人很懵逼,console一直显示undefined,我甚至怀疑没成功存入cookie,Chrome地址栏头部注意符号右键,查看cookie,才知道被屏蔽,解决这个简单,自己动手让localhost允许即可,没啥可说的。要说的是FireFox就没这个毛病,emmmmm.....
查了一下,说Chrome自动更新版本或者有插件都有坑内屏蔽cookie,在此只提供一种思路,如果你的控制台一直报undefined,不如去看看cookie是否被屏蔽了吧!(<ゝω・)☆
应该说完了,关于service服务共享数据这个,我先留着坑吧,未来代码迭代的时候我再撸(委婉表示我真的不想弄这个事)。
以此为贴,记录自己的不足




 浙公网安备 33010602011771号
浙公网安备 33010602011771号