<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
<p>my world</p>
<script>
document.write(Date())
</script>
<button type="button" onclick=window.alert("用户名不能以数字开头")>Login</button>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hi</title>
<link rel="stylesheet"type="text/css"href="../static/css/1111.css">
<script>
function myLogin() {
var oUname = document.getElementById("name")
var oError = document.getElementById("error_box")
var opassword = document.getElementById("password")
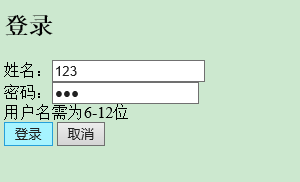
if(oUname.value.length<6||oUname.value.length>20){
oError.innerText="用户名需为6-12位";
return;
}
else if(opassword.value.length<6||opassword.value.length>20){
oError.innerText="密码需为6-12位";
return;
}
else{
oError.innerHTML="";
}
}
</script>
</head>
<body>
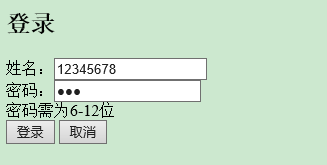
<div class="haha" >
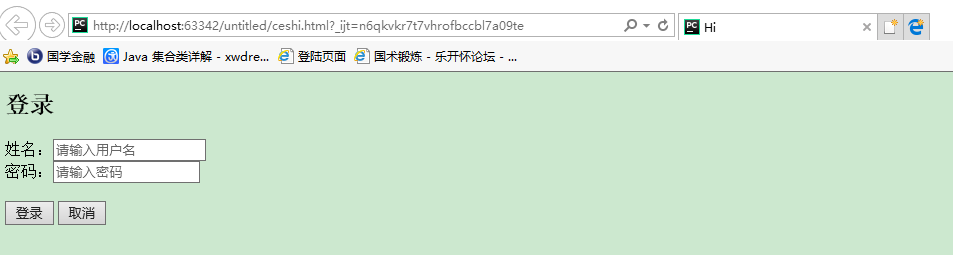
<div class="login" ><h2>登录</h2></div>
<div class="haha2" >
姓名:<input id="name" type="text"placeholder="请输入用户名"><br>
密码:<input id="password" type="password"placeholder="请输入密码"><br>
</div>
<div id="error_box"><br></div>
<div class="haha2" >
<button onclick="myLogin()">登录</button>
<button type="button" onclick=window.alert("是否终止登录!")>取消</button>
</div>
</body>
</html>
CSS文件
div{
margin:0 auto;
text-align:center;
backgroup-color: gray;
}
.aa{
width:350px;
height:200px;
background-color: black;
margin-top:100px;
}
.login{
font-size: 25px;
color: cyan;
}
.aa1{
font-size:16px;
font-weight:bold;
color: cyan;
}
.aa2{
width:100px;
height:30px;
boder-style:hidden;
}
.design{
font-size:10px;
color:cyan;
}
#error_box{
color:cyan;
}