react-helloword
1、在webpack项目中使用react
创建webpack项目步骤见:
webpack-dev-server 和 html-webpack-plugin的使用
1)运行cnpm i react react-dom -S安装包
react: 创建组件和虚拟DOM,生命周期
react-dom: 进行DOM操作的,最主要的应用场景就是ReactDOM.render()
2)在index.html页面创建容器:
<div id="app"></div>
3)导入包,创建虚拟DOM,将虚拟DOM渲染到页面
index.js
import React from 'react' import ReactDOM from 'react-dom' // 创建虚拟DOM元素 // 参数1: 元素名称; 参数2: 属性; 参数3-n: 子节点 // const myh1 = React.createElement('h1', null, 'h1标签的文本') const myh1 = React.createElement('h1', {id: 'myh1'}, 'h1标签的文本') // 将虚拟DOM渲染到页面 // 参数1: 虚拟DOM元素; 参数2: 容器 ReactDOM.render(myh1, document.getElementById('app'))
2、使用React.createElement实现虚拟DOM嵌套
index.js
import React from 'react' import ReactDOM from 'react-dom' // 创建虚拟DOM元素 // 参数1: 元素名称; 参数2: 属性; 参数3-n: 子节点 const myh1 = React.createElement('h1', {id: 'myh1'}, 'h1标签的文本') const mydiv = React.createElement('div', null, 'div文本', myh1) // div中包含了h1 // 将虚拟DOM渲染到页面 // 参数1: 虚拟DOM元素; 参数2: 容器 ReactDOM.render(mydiv, document.getElementById('app'))

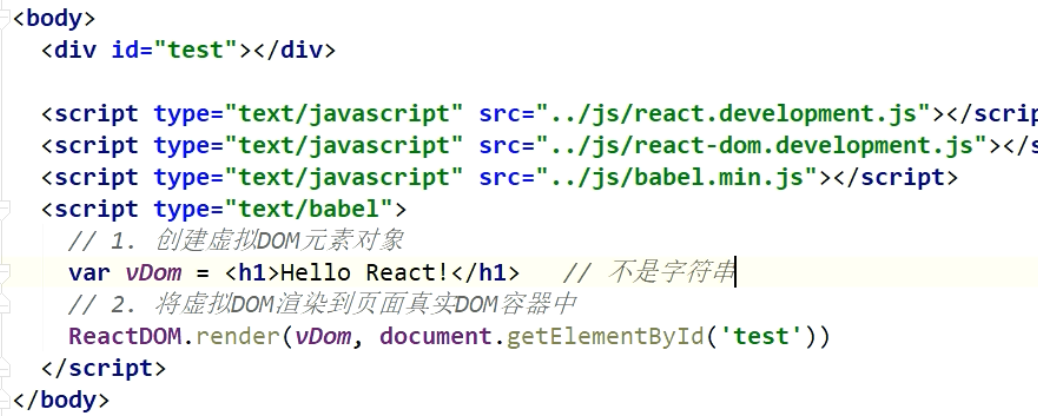
3、导入react相关js文件来使用react

4、安装react开发工具
React Developer Tools_0.15.3_0.crx

posted on 2019-12-05 01:04 wenbin_ouyang 阅读(303) 评论(0) 收藏 举报




 浙公网安备 33010602011771号
浙公网安备 33010602011771号