web移动端_小技巧(两栏自适应和解决移动端点击图片过小问题)
一、解决移动端点击图片时图片过小问题
1、问题场景:经常在移动端会动手点击图标达到某些操作。但是有时候图标过小,不容易点击到。
(1)比如我们要点击这样的图标,图标比较小不容易点击到

(2)解决方案:如下图所示,只需要将图标平铺到内容区域就可以解决。

(3)代码:
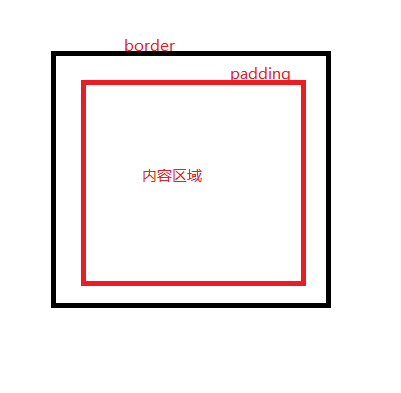
.jd_topBar a{ width: 40px; height: 44px; padding: 12px 10px; position: absolute; top: 0; /*让背景从内容开始平铺*/ background-origin: content-box; /*没有做背景裁剪 背景图默认就是从边框显示*/ /*默认的就是 border-box 边框以外被裁剪掉 padding-box 内边距以外被裁剪掉 content-box 内容以外被裁剪掉 */ background-clip: content-box; }
(4)参考文档
http://www.w3school.com.cn/cssref/pr_background-clip.asp
二、overflow:hidden解决两栏自适应
(1)如下所示给一个盒子加浮动后,后面的文字会围绕着盒子自适应。

(2)解决方案:给没有浮动的元素加 overflow:hidden; 相当于让这个元素绝对定位。不让其他浮动元素影响自己,不让自己去影响别的浮动元素
(3)代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> body{ margin: 0; padding: 0; } .box1{ float: left; width: 100px; height: 100px; background:pink; } .box2{ /*让这个元素绝对绝缘*/ /*不让其他浮动元素影响自己,不让自己的浮动去影响别的元素*/ overflow: hidden; } </style> </head> <body> <div class="box1"></div> <div class="box2"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </div> </body> </html>
虽然现在走得很慢,但不会一直这么慢




 浙公网安备 33010602011771号
浙公网安备 33010602011771号