vue(原理)_数据双向绑定
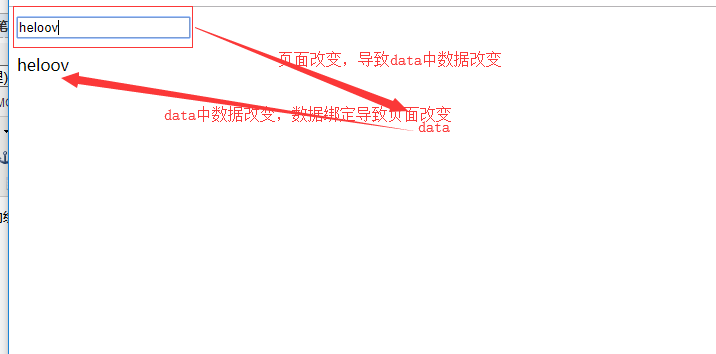
1、双向绑定:
1) 双向数据绑定是建立在单向数据绑定(model==>View)的基础之上的
2) 双向数据绑定的实现流程:
a. 在解析v-model 指令时, 给当前元素添加input 监听
b. 当input 的value 发生改变时, 将最新的值赋值给当前表达式所对应的data 属性

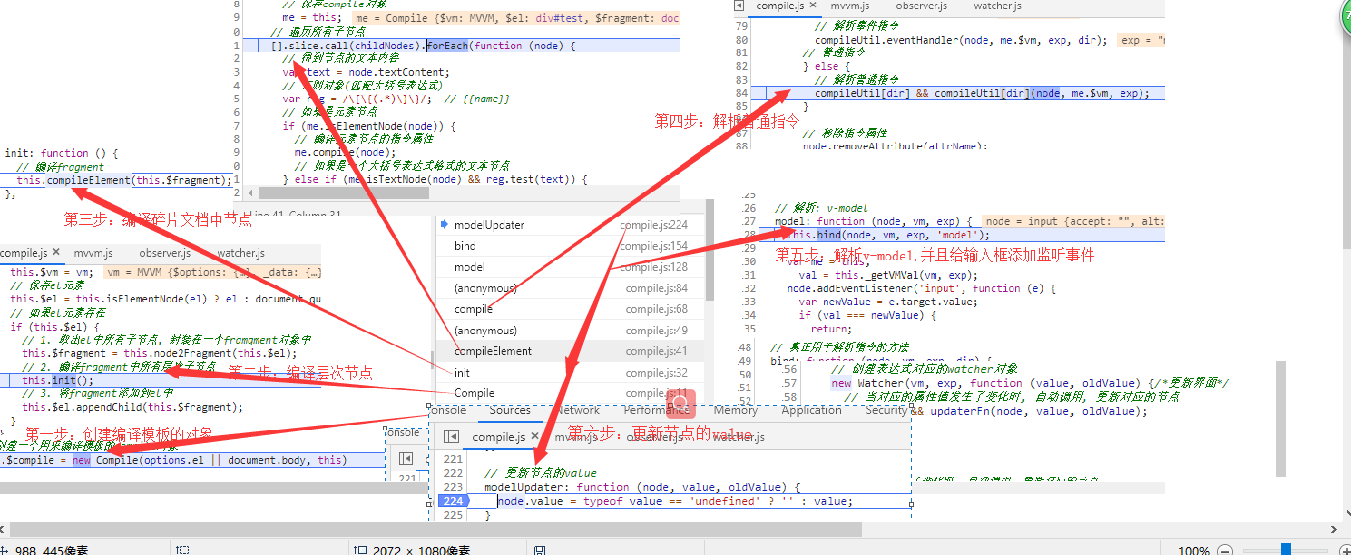
2、具体实现

3、测试代码

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>07_数据双向绑定</title> </head> <body> <div id="test"> <input type="text" v-model="msg"> <p>{{msg}}</p> </div> <script type="text/javascript" src="js/mvvm/compile.js"></script> <script type="text/javascript" src="js/mvvm/mvvm.js"></script> <script type="text/javascript" src="js/mvvm/observer.js"></script> <script type="text/javascript" src="js/mvvm/watcher.js"></script> <script type="text/javascript"> new MVVM({ el: '#test', data: { msg: 'haha' } }) </script> </body> </html>
4、面试中回答不好的
虽然现在走得很慢,但不会一直这么慢





 浙公网安备 33010602011771号
浙公网安备 33010602011771号