vue实现购物车和地址选配
- 参考文献 vue.js官网
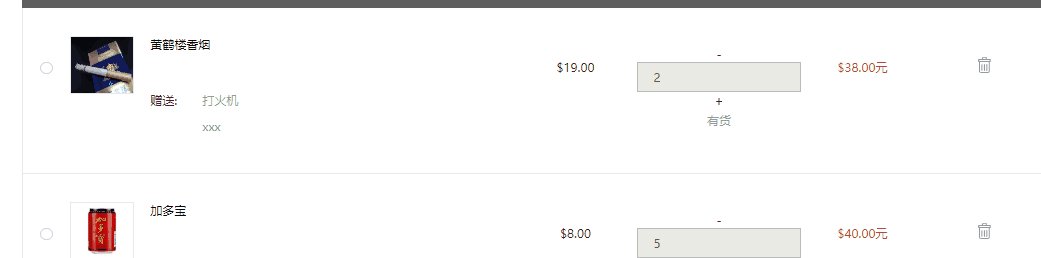
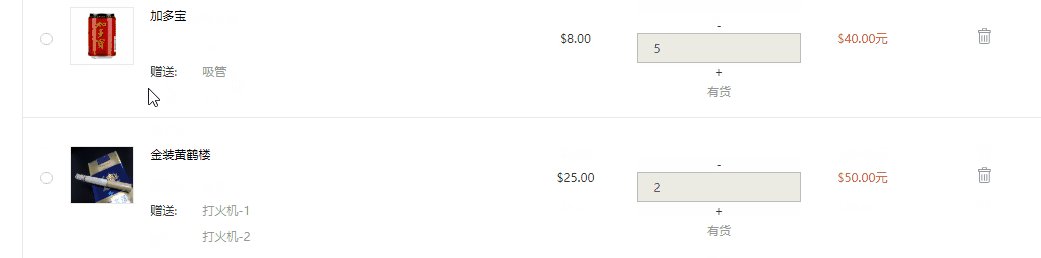
- 项目演示:数据渲染,格式化数据,点击加,减号自动加减

- 项目准备
1. 项目css和js文件 https://github.com/4561231/hello_world
2. 引入和安装vue-包管理工具
三种方式:
方式一:直接引入连接
方式二:将vue-resource包管理工具下载下来
方式三:用npm管理工具(前提先在你的电脑上安装node环境)
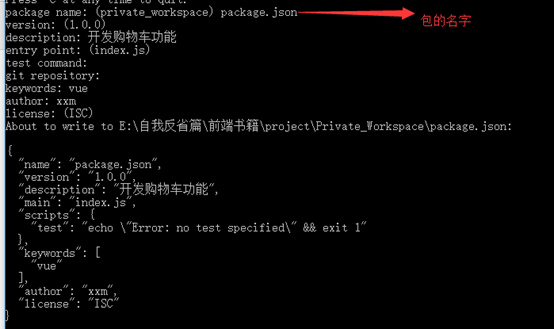
第一步:

第二步:默认回车,之后项目中会多出一个package.json

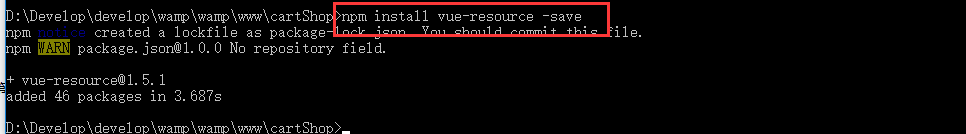
第四步:安装vue-resource

第五步:和上面类似安装vue
- 核心功能
![]()
- 具体实现和踩坑
1)创建实例和获取数据
new Vue({ el:'#app', data:{ productlist:[] }, //必须加mounted函数,这是页面初加载,如果不写这个函数,network中将请求不到数据 mounted:function(){ this.cartView(); }, methods:{ cartView:function(){ var _this=this; //要保存这个this, this.$http.get('data/cartData.json',{'id':'123'}).then(function(res){ _this.productlist=res.data.result.list; //这里的this已经不是实例对象了 }); } } });
2)v-for()对数据渲染
<li v-for="item of productlist"> <div class="item-name">{{item.productName}}</div>
3)踩坑:
踩坑一:浏览器提示XMLHttpRequest cannot loadxxxxxxx 解决方案:https://www.cnblogs.com/xxm980617/p/10492211.html
踩坑二:Uncaught (in promise) Object 因为我们的请求是跨域的,所以必须在服务器下运行,windows可以开apache /wamp等服务器
踩坑三:之前因为在实例对象中没有加mounted函数,导致数据可以在浏览器的network中请求到,但是渲染失败 参考:https://cn.vuejs.org/v2/api/#mounted
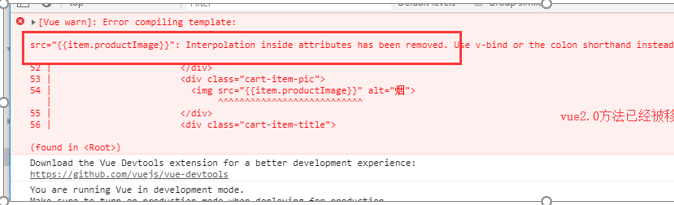
踩坑四:渲染图片的时候不能用传统的src="{{src="item.productImage"}}"
会报错如下:
![]()
解决方案:
![]()
2.对数据进行格式化
1)局部过滤器:在实例中创建的
//局部过滤器 filters:{ formatMoney:function(value){ return "$" + value.toFixed(2); } },
调用方式
<div class="cart-tab-2"> <div class="item-price">{{item.productPrice | formatMoney}}</div>
2)全局过滤器
Vue.filter('money',function(value,type){ return '$' + value.toFixed(2)+type; });
调用方式:
<div class="cart-tab-4"> <div class="item-price-total">{{item.productPrice*item.productQuantity | money('元')}}</div>
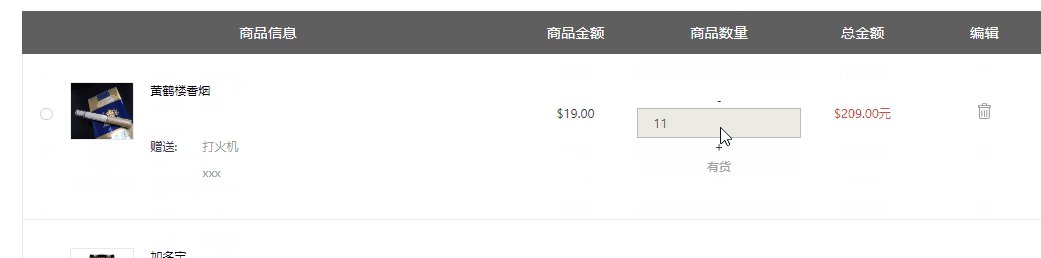
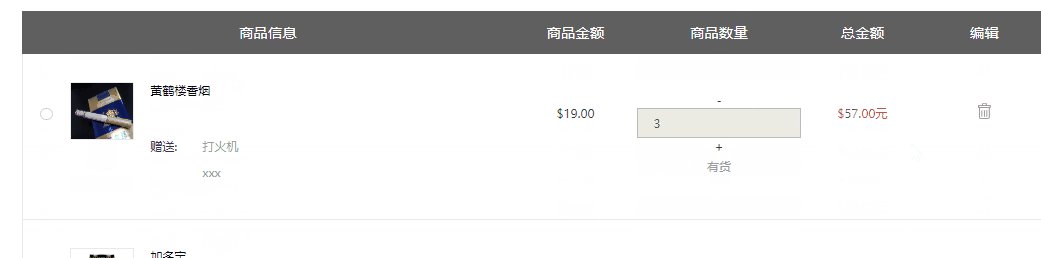
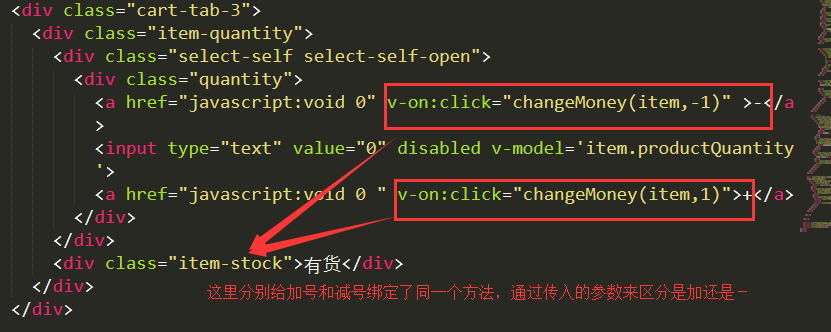
3.点击+-号,实现自动增加
![]()
cart.js中定义方法
changeMoney:function(product,way){ if(way>=1){ //判断参数是1还是-1 product.productQuantity++; //为1,数量增加 }else{ product.productQuantity--; //其他数量减少 if(product.productQuantity<1){ //购物车里的数量最少为1,所以还要判断一次是否小于一 product.productQuantity=1; } } }








 浙公网安备 33010602011771号
浙公网安备 33010602011771号