input文件类型上传,或者作为参数拼接的时候注意的问题!
1、ajax请求参数如果为文本类型,直接拼接即可。如果为file类型就需要先获取文件信息

2、获取文件信息:
HTML代码:
<div class="form-group"> <input type="file" id="SelectImg" style="width:90px;opacity:0;position:absolute" class="form-control" name="multipartfile"> <div class="selectImg">选择图片</div> </div>
JS代码
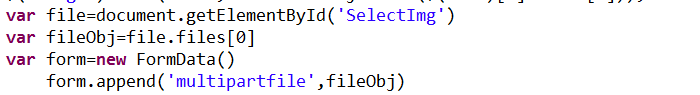
var file=document.getElementById('SelectImg') var fileObj=file.files[0] 输出就可以获取到选择的文件信息
3、再把文件信息变为 formData 的形式

这个 multipartfile 为要拼接的参数名称,fileObj为要拼接的参数值。
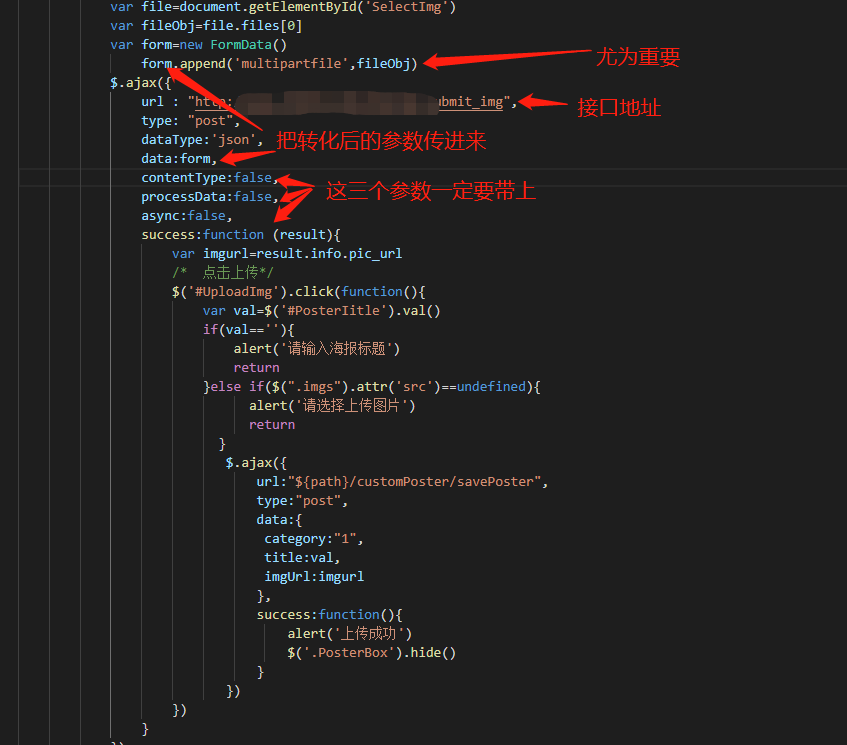
4,再进行ajax请求






 浙公网安备 33010602011771号
浙公网安备 33010602011771号