vue3 之 reactive
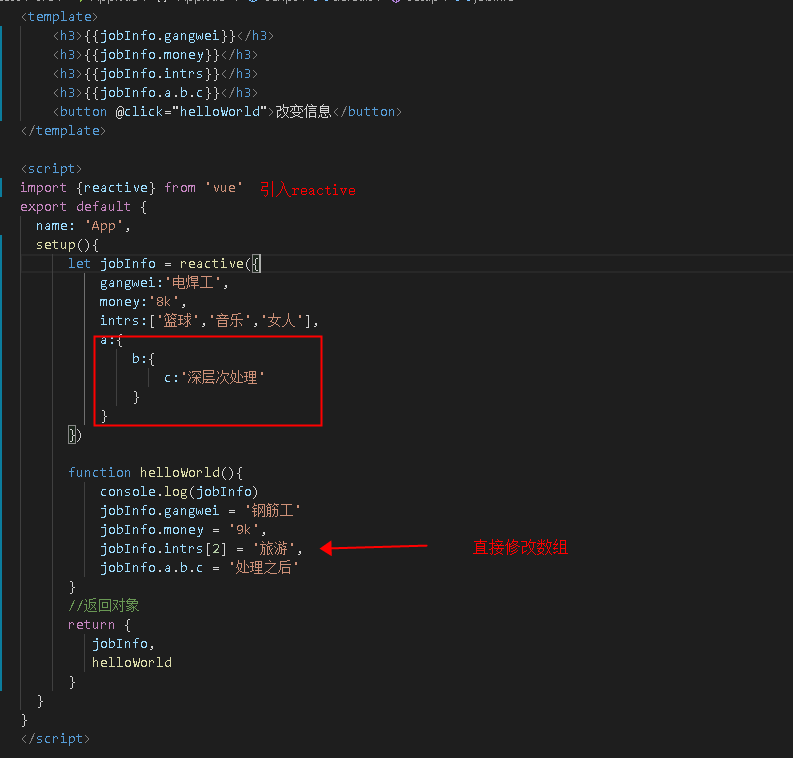
reactive 定义数据响应式
1、实现:基于ES6的 proxy 实现
2、参数:接收一个 对象 或者 数组
3、优点:能对深层次数据进行处理
能直接修改数组
能直接把对象属性进行新增、修改、删除(Object.defineProPerty 需要遍历对象的每一个属性,然后再去操作)

对比 ref ,reactive操作更简洁方便
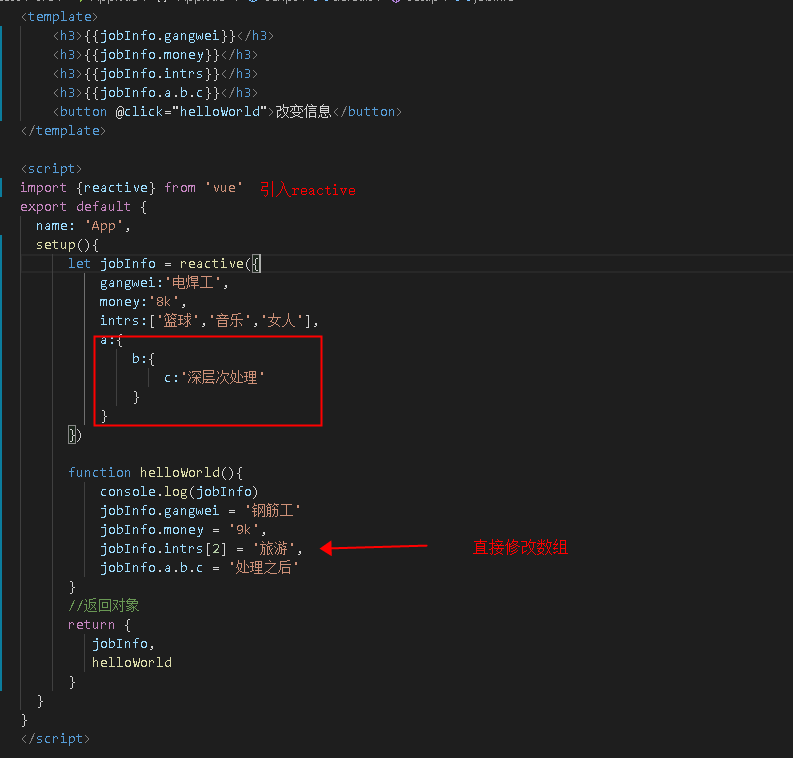
reactive 定义数据响应式
1、实现:基于ES6的 proxy 实现
2、参数:接收一个 对象 或者 数组
3、优点:能对深层次数据进行处理
能直接修改数组
能直接把对象属性进行新增、修改、删除(Object.defineProPerty 需要遍历对象的每一个属性,然后再去操作)

对比 ref ,reactive操作更简洁方便
