vue-cli4.x环境配置
我们项目一般无非三种环境:
(dev)本地
(test)测试
(prod)开发
但是脚手架初始结构只有两个:serve,build,且不够灵活。
那么我们该如何配置呢?
1、安装依赖包:npm install --save-dev cross-env
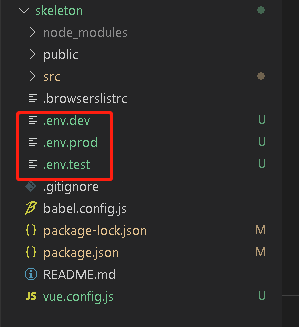
2、根目录新建三个文件,写好相应配置
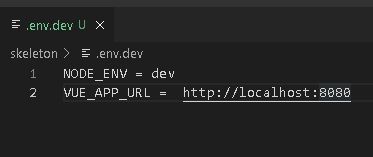
2.1、.env.dev 文件

2.2、.env.prod 文件

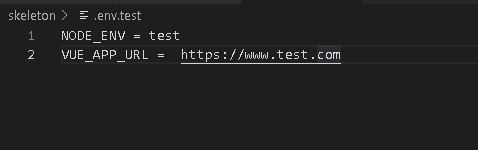
2.3、.env.test

3、package.json 文件下 scripts 配置

serve:在本地运行
build:打包
项目结构如下:

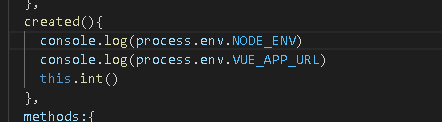
到此已经配置完成,我们可以检测一下是否正确:
在任何一个页面初始化的时候输出一下







 浙公网安备 33010602011771号
浙公网安备 33010602011771号