Vscode设置自动生成vue页面代码块
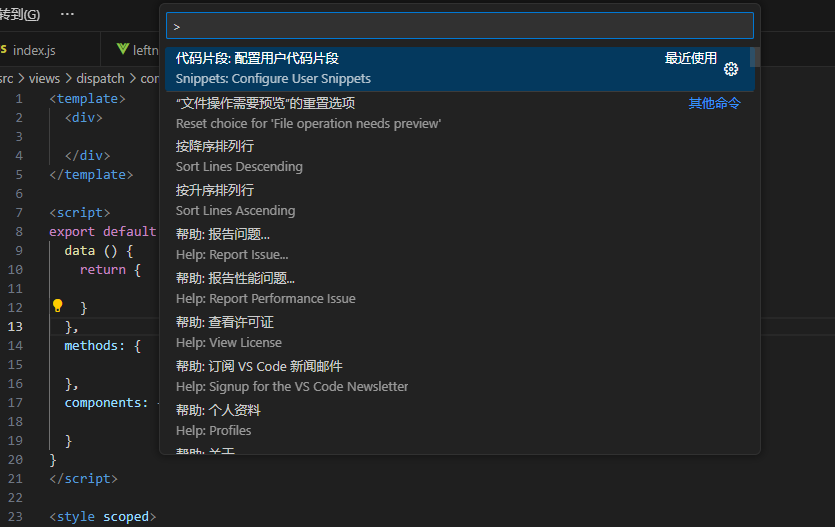
1.ctrl+shift+p

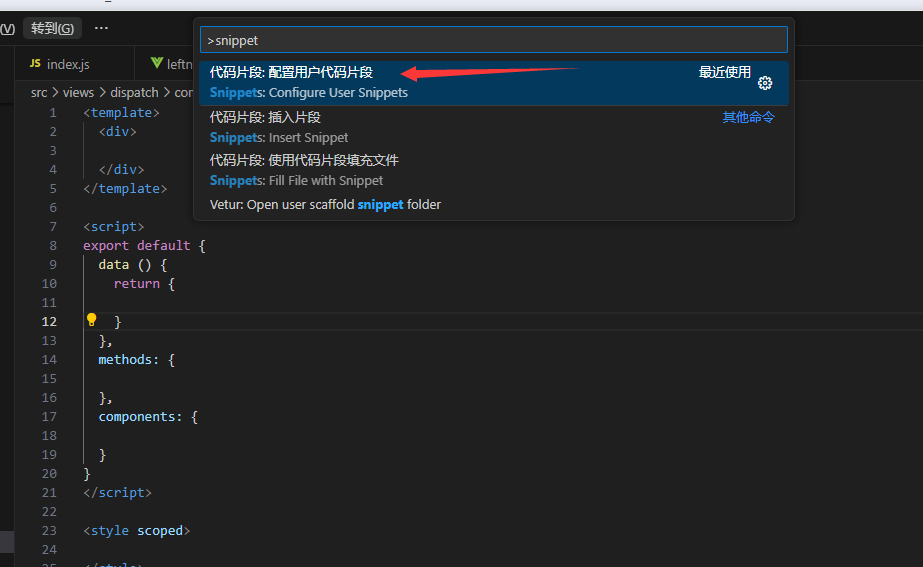
2. 输入snippet -> 首选项:配置用户代码片段

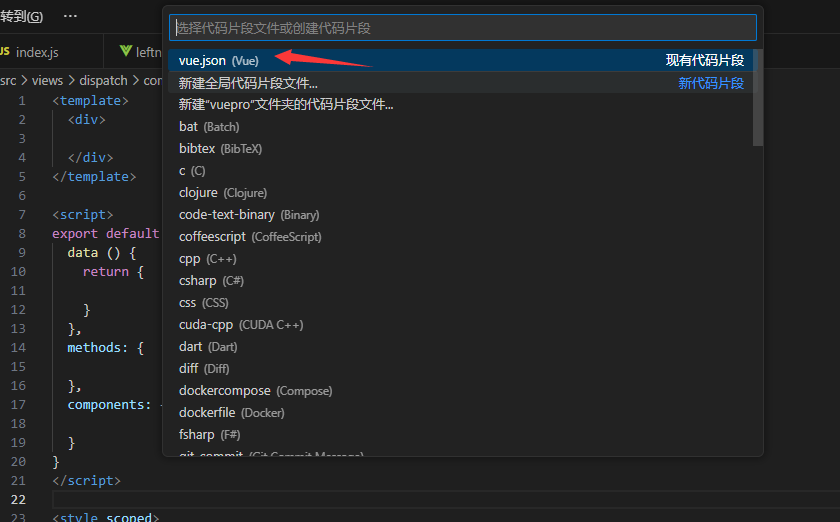
3. 输入vue ,选择vue.json(vue)

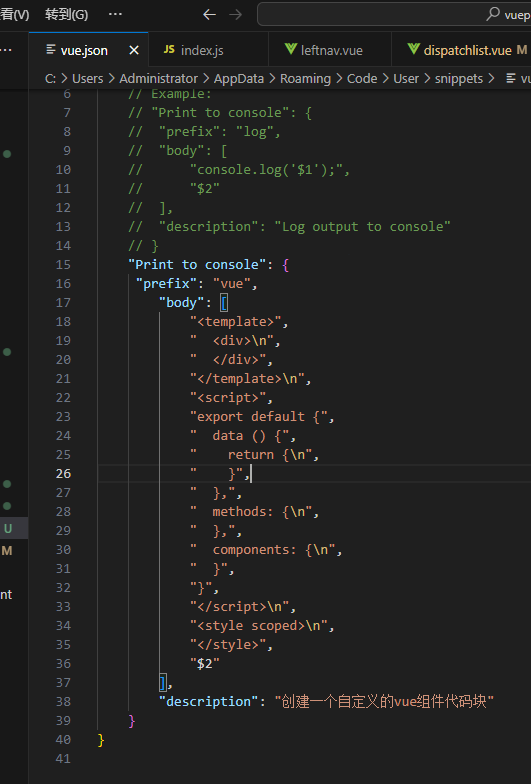
4.输入下面代码:
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>\n",
"<script>",
"export default {",
" data () {",
" return {\n",
" }",
" },",
" methods: {\n",
" },",
" components: {\n",
" }",
"}",
"</script>\n",
"<style scoped>\n",
"</style>",
"$2"
],
"description": "创建一个自定义的vue组件代码块"
}

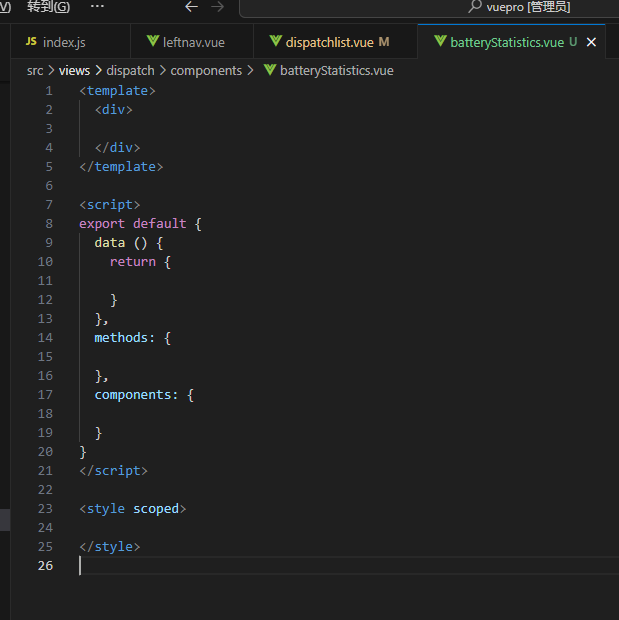
5.测试,输入vue,然后按Tab键即可出现页面代码块模板

本文来自博客园,作者:danmo_xx,转载请注明原文链接:https://www.cnblogs.com/xx321/p/18123287



 浙公网安备 33010602011771号
浙公网安备 33010602011771号