antd vue select下拉框设value没有显示对应title却直接显示出value值
可能的情况1:select拿到的value值没有能对应的title

typeList=[ {"alias1": "虚拟行政区域", "value1": "0" }, {"alias1": "行政区域", "value1": "1" }, {"alias1": "职能部门", "value1": "2" }, {"alias1": "专属网格", "value1": "3" }, {"alias1": "科室", "value1": "4" }, {"alias1": "其他", "value1": "5" }, {"alias1": "企业、单位", "value1": "6" } ]
<a-select v-model="type" ref="select" allowClear :getPopupContainer="(triggerNode) => triggerNode.parentNode"> <a-select-option v-for="(item, index) in typeList" :key="index" :value="item.value1"> {{ item.alias1 }} </a-select-option> </a-select>
当type="7"的时候,typeList中没有对应的值,就会直接显示7
可能的情况2:select绑定的值与数据源的类型不同,比如需要string型而不能够是number型
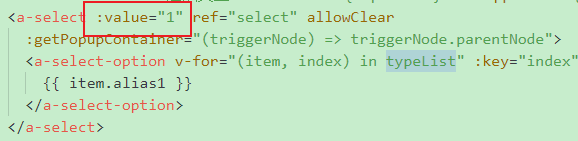
可以看到上面的typeList中第二项对应的value是字符串'1',若绑定a-select的值为1,将导致选择器显示为1,而不是"行政区域"。


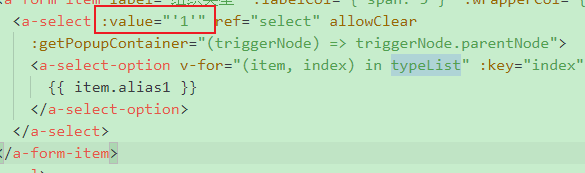
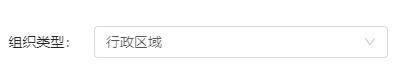
若绑定值为'1',则正常显示。


参考:https://blog.csdn.net/wwppp987/article/details/112783531



 浙公网安备 33010602011771号
浙公网安备 33010602011771号