在 Visual Studio 2013 中使用 JavaScript 的 IntelliSense
原本JavaScript直接在页面中引用的时候,智能感知会直接根据js文件的内容来获得提示。但是由于在新的ASP.NET中使用了Bundle,js文件不是直接在页面中引用了,所以智能感知也就出了问题。那么如何在这种情况下恢复js的智能感知呢?
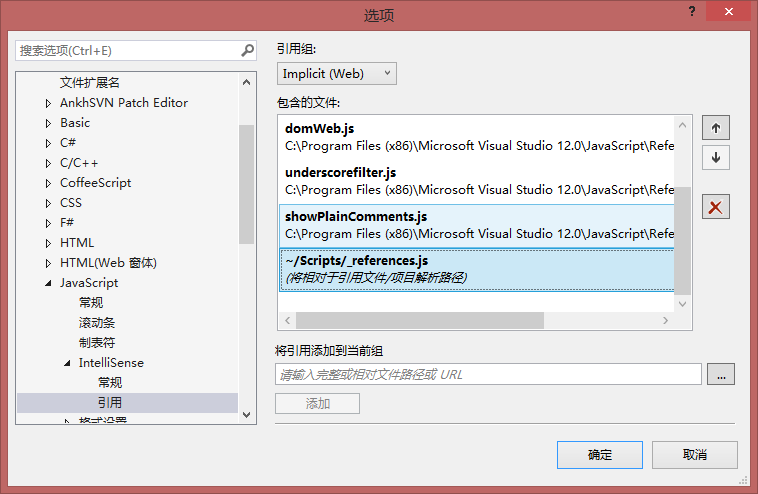
1、查看智能感知的设置
其实html的dom对象也没有任何引用,为什么智能感知里就会有呢?原因就在这里:

这里是js智能感知的公共引用文件,这里引用的js会默认被所有用到js的地方感知。因为现在说的是网站,所以就看Web这一项了,还有其它的组合用于其它js开发,比如Windows 8应用神马的。。
然后这里重点就是最下面的一条:~/Scripts/_references.js,这个就是默认的自定义公共js智能感知引用文件
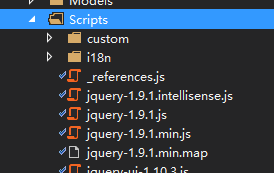
2、建立_references.js
在项目中的Scripts文件夹下建立相应的_references.js文件(如果没有的话)

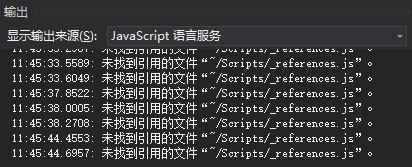
其实如果没有这个文件,默认情况下平时应该会看到错误提示:未找到引用的文件“~/Scripts/_references.js”。

我也是根据这个错误提示在网上了解到的这个文件的作用。
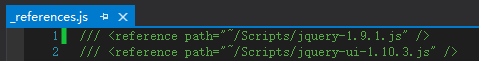
3、添加js引用
剩下的就简单了,打开_references.js文件进行编辑,需要什么js文件的感知,就从右侧的解决方案资源管理器中往里拖就好了。

4、自动同步JavaScript引用(有问题)
在_references.js文件上的右键菜单中或者在编辑器的右键菜单中,会发现这个js文件比其它js文件多出了两个选项

“更新JavaScript引用”可以将项目中的所有js文件全部自动引用到_references.js中,“自动同步JavaScript引用”其实就是在项目的js文件发生变化(重命名、移动、添加、删除)时,自动执行“更新JavaScript引用”。
但是这个“更新JavaScript引用”有个问题就是会把项目文件夹下所有的js文件都引用进来,但是很多不想要的也同时被添加进来了,不知道有没有好的解决办法。所以目前如果想部分引用js文件的话,还是手动操作吧。。。
参考资料:
2、http://www.cnblogs.com/suchso/p/VisualStudio2012JqueryJavascriptIntellisenseSet.html(图片貌似已失效)
输了你,赢了世界又如何...




 浙公网安备 33010602011771号
浙公网安备 33010602011771号