实践中了解到的CSS样式的优先级
CSS三大特性——继承、优先级和层叠。这是在精通CSS中重点强调的内容。
继承即子类元素继承父类的样式,常用的可继承样式有:color,font,line-height,list-style,text-align,text-indent等,应用样式的元素的后代会继承样式的某些属性。
 输出结果:
输出结果:
由此可知,p继承了父元素的字体大小,而h1的话则是默认(2em)字体大小,一般h1都是200%字体大小,如果需要设置成和p同样的大小,可以把font-size改为100%:

 结果显示:
结果显示:
我们知道在CSS中,一个元素可能有两个或更多的规则。CSS通过一个称为层叠的过程来处理这种冲突。规则的优先级:

下面看几个例子:
 输出:
输出: 因为虽然!important优先级最高,但是没有继承性,li的颜色继承自ul
因为虽然!important优先级最高,但是没有继承性,li的颜色继承自ul
html是一个嵌套了12个div的复杂盒子,最里面的div有me这个类,判断方法:都可以命中元素,所以通过权重,类选择器>元素选择器,所以选择blu
 输出:
输出:
 输出:
输出:
第二个没有命中PASS掉,第一个和第三个比较权重,由于第一个没有类,所以答案是blue
 输出:
输出:
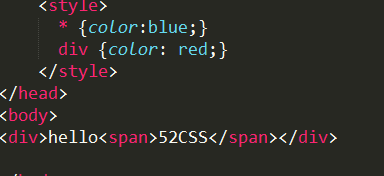
在这个例子中,通配符的特殊性比继承的特殊性要高。
层叠是css的一个特性,如果两个相同的属性作用于同一标签,它们会发生层叠。如果多个复合选择器,同时作用于我们的同一标签,优先级就不好计算了,就要计算权重,通过比较权重,来先出优先级最高的选择器。
注意:比较权重的时候一定要注意:我们的选择器一定要命中对应的标签才可能让标签拥有对应的属性。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号