vue element ui 分页器的slot 以及 样式
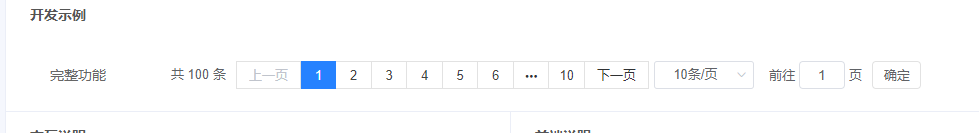
张这个样子子

直接上代码html
1 <div class="block"> 2 <span class="demonstration">完整功能</span> 3 <el-pagination 4 @size-change="handleSizeChange" 5 prev-text="上一页" 6 next-text="下一页" 7 :current-page="1" 8 :page-size="10" 9 layout="total, prev, pager, next,sizes, jumper,slot" 10 :total="100"> 11 <el-button >确定</el-button> 12 </el-pagination> 13 14 </div>
css部分
1 .block{ 2 display: flex; 3 color:#444; 4 margin: 20px; 5 } 6 .demonstration{ 7 line-height: 32px; 8 color:#666; 9 margin-right: 60px; 10 } 11 .pager-box >>> button, 12 .pager-box >>> .el-pager li{ 13 background-color: transparent !important; 14 /* color: #B4C2DC !important; */ 15 border: 1px solid #E2E2E2; 16 border-left: none; 17 } 18 .pager-box >>> .el-pagination .el-pager li:not(.disabled).active { 19 background-color: #2682FF !important; 20 border: 1px solid #2682FF ; 21 color:#FFF; 22 } 23 .pager-box >>>.el-pagination .btn-prev{ 24 border-left: 1px solid #E2E2E2; 25 padding:0 12px; 26 } 27 .pager-box >>>.el-pagination .btn-next{ 28 padding:0 12px; 29 } 30 .pager-box >>> .el-button--default{ 31 border: 1px solid #E2E2E2; 32 }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号