js form 表单使用
<!--表单所有标签-->
<form action="" method="" name="">
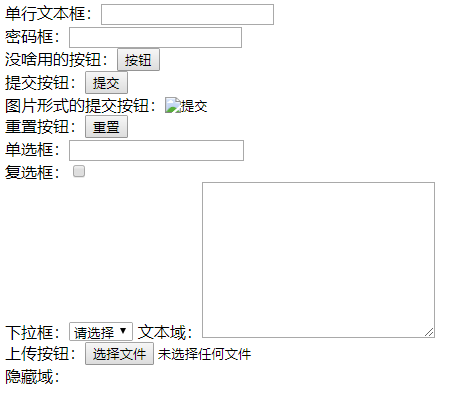
单行文本框:<input type="text" name="" id=""><br>
密码框:<input type="password" name="" id=""><br>
没啥用的按钮:<input type="button" name="" id="" value="按钮"><br>
提交按钮:<input type="submit" name="" id=""><br>
图片形式的提交按钮:<input type="image" name="" id=""><br>
重置按钮:<input type="reset" name="" id=""><br>
单选框:<input type="ridio" name="" id=""><br>
复选框:<input type="checkbox" name="" id=""><br>
下拉框:<select name="" id=""><br>
<option value="">请选择</option>
</select>
文本域:<textarea name="" id="" cols="30" rows="10"></textarea><br>
上传按钮:<input type="file" name="" id=""><br>
隐藏域:<input type="hidden" name=""><br>
</form>

(1)<form></form>:代表Html的表单.
a)Action:指定表单数据提交到哪里
b)Method:指定表单提交数据的方式
c)Name:指定表单的名字
(2)文本框(单行)
<input type=’text’id=""name=""value=""/>
a)type:规定input元素的类型
b)Id:指定input元素的ID,唯一标识此元素
c)Name:规定input元素名字
d)Value:设置input元素的值
e)Placeholder:设置输入内容的提示信息
(3)密码框:
<input type=’password’id=""name=""value=""/>
(4)普通按钮(不具备提交表单的功能):
<input type=’button’id=""name=""value=""/>
(5)提交按钮(具有提交表单的功能)
<input type=’submit’id=""name=""value=""/>
(6)图片形式的按钮(具有提交表单的功能)
<input type=’image’src="" id=""name=""value=""/>
(7)重置按钮(清空表单空间里的内容):
<input type=’reset’id=""name=""value=""/>
(8)单选框(name必须设置相同的名字):
<input type=’radio’id=""name=""value=""/>
a)checked=’checked’:默认选中
b)点击文字实现单选效果:(label中的for属性值必须和radio元素中的id值相同)
(9)多选框:
<input type=’checkbox’id=""name=""value=""/>
a)默认选中:checked=”checked”
(10)下拉框:
<select id="" name="">
<option value=""></option>
</select>
(11)(多行)文本域:
<textarea id="" name=""></textarea>
a)cols:设置文本域的宽度
b)Rows:设置文本域的高度
(12)上传按钮:
<input type="file" name="" id="">
(13) 隐藏域:
<input type="hidden" name="" id="">




 浙公网安备 33010602011771号
浙公网安备 33010602011771号