使用Webpack ES6转ES5 实现模块化(import export)
1.安装nodejs:打开nodejs官网https://nodejs.org/en/,点击硕大的绿色Download按钮,它会根据系统信息选择对应版本(.msi文件)。
打开命令提示符执行下列命令(打开方式:window + r 输入cmd回车)
node -v查看安装的nodejs版本
npm -v查看npm的版本号
cd定位到目录,用法:cd + 路径
dir列出文件列表;
cls清空命令提示符窗口内容
a.使用npm安装插件:命令提示符执行npm install <name> [-g] [--save-dev];
1) <name>:node插件名称。例:npm install gulp-less --save-dev
2) -g:全局安装。将会安装在C:\Users\Administrator\AppData\Roaming\npm,并且写入系统环境变量;
非全局安装:将会安装在当前定位目录;
全局安装可以通过命令行在任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过require()调用;
3) --save:将保存配置信息至package.json(package.json是nodejs项目配置文件);
4) -dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;
一般保存在dependencies的像这些express/ejs/body-parser等等。
5) 为什么要保存至package.json?因为node插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入package.json并
将其加入版本管理,其他开发者对应下载即可(命令提示符执行npm install,则会根据package.json下载所有需要的包,
npm install --production只下载dependencies节点的包)。
b. 使用npm卸载插件:npm uninstall <name> [-g] [--save-dev] PS:不要直接删除本地插件包
1) 删除全部插件:npm uninstall gulp-less gulp-uglify gulp-concat ……???太麻烦
2) 借助rimraf:npm install rimraf -g 用法:rimraf node_modules
c. 使用npm更新插件:npm update <name> [-g] [--save-dev]
1) 更新全部插件:npm update [--save-dev]
d. 查看npm帮助:npm help
e.当前目录已安装插件:npm list
2.安装webpack到全局 npm install webpack -g
3.安装webpack到你的项目中(要切盘到你的目录下) npm install webpack --save-dev
4.安装babel:
npm install babel-core --save-dev
npm install babel-loader --save-dev
npm install babel-preset-es2015 --save-dev
7.index.js文件,使用了es6的import功能,导入模块,实现模块化
8.content.js文件,export命令除了输出变量,还可以输出函数,甚至是类(react的模块基本都是输出类)
9.package.json
10.index.html
11.运行结果
打开命令提示符执行下列命令(打开方式:window + r 输入cmd回车)
node -v查看安装的nodejs版本
npm -v查看npm的版本号
cd定位到目录,用法:cd + 路径
dir列出文件列表;
cls清空命令提示符窗口内容
a.使用npm安装插件:命令提示符执行npm install <name> [-g] [--save-dev];
1) <name>:node插件名称。例:npm install gulp-less --save-dev
2) -g:全局安装。将会安装在C:\Users\Administrator\AppData\Roaming\npm,并且写入系统环境变量;
非全局安装:将会安装在当前定位目录;
全局安装可以通过命令行在任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过require()调用;
3) --save:将保存配置信息至package.json(package.json是nodejs项目配置文件);
4) -dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;
一般保存在dependencies的像这些express/ejs/body-parser等等。
5) 为什么要保存至package.json?因为node插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入package.json并
将其加入版本管理,其他开发者对应下载即可(命令提示符执行npm install,则会根据package.json下载所有需要的包,
npm install --production只下载dependencies节点的包)。
b. 使用npm卸载插件:npm uninstall <name> [-g] [--save-dev] PS:不要直接删除本地插件包
1) 删除全部插件:npm uninstall gulp-less gulp-uglify gulp-concat ……???太麻烦
2) 借助rimraf:npm install rimraf -g 用法:rimraf node_modules
c. 使用npm更新插件:npm update <name> [-g] [--save-dev]
1) 更新全部插件:npm update [--save-dev]
d. 查看npm帮助:npm help
e.当前目录已安装插件:npm list
2.安装webpack到全局 npm install webpack -g
3.安装webpack到你的项目中(要切盘到你的目录下) npm install webpack --save-dev
4.安装babel:
npm install babel-core --save-dev
npm install babel-loader --save-dev
npm install babel-preset-es2015 --save-dev
npm install babel-plugin-transform-runtime
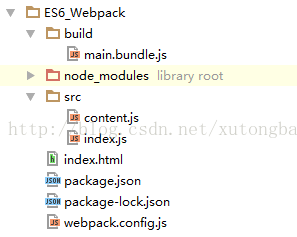
5.直接了当,上干货。先看一下目录结构
6.创建webpack.config.js文件
module.exports={
entry:__dirname + '/src/index.js',
output:{
path: __dirname + '/build',
filename:'[name].bundle.js'
},
module:{
loaders:[
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
query:
{
presets: ['es2015'],
plugins: ['transform-runtime']
}
}
]
}
}7.index.js文件,使用了es6的import功能,导入模块,实现模块化
import animal, { say, type as animalType } from './content'
let says = say()
var message = `The ${animalType} says ${says} to ${animal}`
console.log(message)
$('#result').html(message)8.content.js文件,export命令除了输出变量,还可以输出函数,甚至是类(react的模块基本都是输出类)
export default 'A cat'
export function say() {
return 'Hello'
}
export const type = 'dog'9.package.json
{
"name": "es6_webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "xutongbao",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-es2015": "^6.24.1",
"webpack": "^3.5.6"
},
"dependencies": {
"babel-plugin-transform-runtime": "^6.23.0"
}
}
10.index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
</head>
<body>
<div id="result"></div>
<script src="build/main.bundle.js" ></script>
</body>
</html>/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId]) {
/******/ return installedModules[moduleId].exports;
/******/ }
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/
/******/
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/
/******/ // define getter function for harmony exports
/******/ __webpack_require__.d = function(exports, name, getter) {
/******/ if(!__webpack_require__.o(exports, name)) {
/******/ Object.defineProperty(exports, name, {
/******/ configurable: false,
/******/ enumerable: true,
/******/ get: getter
/******/ });
/******/ }
/******/ };
/******/
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/ __webpack_require__.n = function(module) {
/******/ var getter = module && module.__esModule ?
/******/ function getDefault() { return module['default']; } :
/******/ function getModuleExports() { return module; };
/******/ __webpack_require__.d(getter, 'a', getter);
/******/ return getter;
/******/ };
/******/
/******/ // Object.prototype.hasOwnProperty.call
/******/ __webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };
/******/
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = 0);
/******/ })
/************************************************************************/
/******/ ([
/* 0 */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
var _content = __webpack_require__(1);
var _content2 = _interopRequireDefault(_content);
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
var says = (0, _content.say)();
var message = 'The ' + _content.type + ' says ' + says + ' to ' + _content2.default;
console.log(message);
$('#result').html(message);
/***/ }),
/* 1 */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
exports.say = say;
exports.default = 'A cat';
function say() {
return 'Hello';
}
var type = exports.type = 'dog';
/***/ })
/******/ ]);11.运行结果






 浙公网安备 33010602011771号
浙公网安备 33010602011771号