![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>如何使上层div遮住的按钮依然可以点击</title>
<style type="text/css">
body{margin: 0;padding: 0;}
.m-btn{margin: 100px;cursor: pointer;}
.m-test{position: absolute; pointer-events:none;top:0;left: 0; width: 100%;height: 100%;background-color: rgba(0,0,0,0.3);}
</style>
</head>
<body>
<input type="button" class="m-btn" id="m-btn" value="按钮">
<div class="m-test" id="m-test"></div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/jquery-cookie/1.4.1/jquery.cookie.js"></script>
<script type="text/javascript">
$(function() {
var myAction = {};
var dom = {
btn: $('#m-btn'),
test: $('#m-test')
}
$.extend(myAction, {
initEvent: function() {
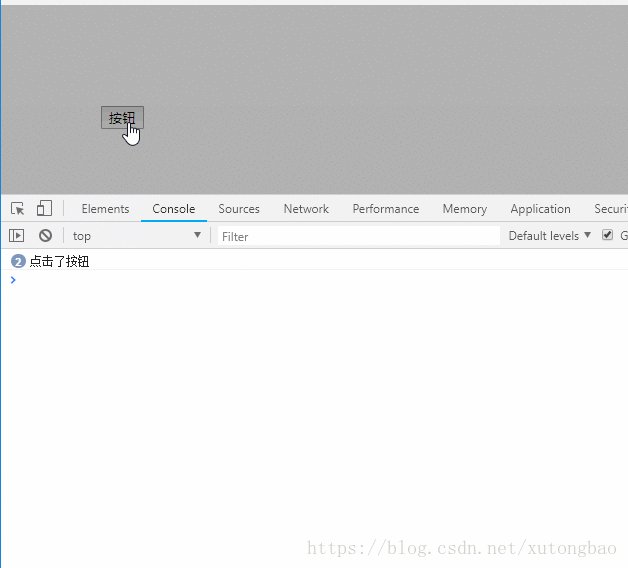
dom.btn.on('click', function () {
console.log('点击了按钮');
}),
dom.test.on('click', function () {
console.log('点击了蒙层');
})
}
});
var init = function() {
myAction.initEvent();
}();
})
</script>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号