treeWalker

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>treeWalker</title>
<style>
body {
margin: 0;
padding: 0;
}
</style>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
</head>
<body>
<div id="container">
<a id="a1">hello a1</a><br>
<a id="a2" onclick="removeA2()">hello a2</a><br>
<a id="a3">hello a3</a><br>
</div>
<script>
function removeA2() {
var c = document.getElementById('container');
c.removeChild(document.getElementById('a2'));
}
function treeWalkerFilter(element) {
if (element.nodeType === Node.ELEMENT_NODE) {
return NodeFilter.FILTER_ACCEPT;
}
}
treeWalker = document.createTreeWalker(
document,
NodeFilter.SHOW_ELEMENT,
treeWalkerFilter,
false
);
while (treeWalker.nextNode()) {
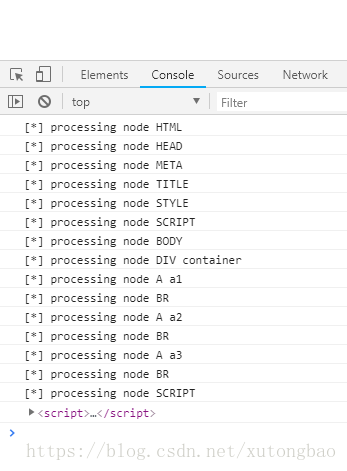
console.log("[*] processing node " + treeWalker.currentNode.tagName + ' ' + treeWalker.currentNode.id);
// if (treeWalker.currentNode.click) {
// treeWalker.currentNode.click();
// }
}
console.log(treeWalker.currentNode);
</script>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号