基于springboot实现Ueditor并生成.html的示例
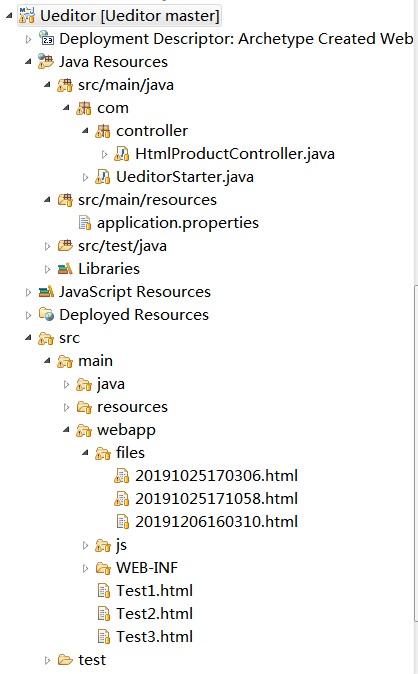
一、项目架构

二、项目代码
1.HtmlProductController.java
package com.controller; import java.io.File; import java.io.IOException; import java.text.SimpleDateFormat; import java.util.Date; import java.util.HashMap; import java.util.Map; import javax.servlet.http.HttpServletRequest; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.multipart.MultipartFile; @Controller @RequestMapping("/HtmlProductController.do") public class HtmlProductController { @ResponseBody @RequestMapping(params = "fileUpload") public Map<String, Object> fileUpload(HttpServletRequest request,@RequestParam(value = "files", required = false) MultipartFile multipartFile) throws IOException { Map<String, Object> resultMap = new HashMap<String, Object>(); String realpath = ""; // 获取文件名 String name = ""; if (multipartFile != null) { try { name = multipartFile.getOriginalFilename();// 直接返回文件的名字 String subffix = name.substring(name.lastIndexOf(".") + 1, name.length());// 我这里取得文件后缀 String fileName = new SimpleDateFormat("yyyyMMddHHmmss").format(new Date());// 文件保存进来,我给他重新命名,数据库保存有原本的名字,所以输出的时候再把他附上原本的名字就行了。 String filepath = request.getServletContext().getRealPath("/") + "files\\";// 获取项目路径到webapp File file = new File(filepath); if (!file.exists()) {// 目录不存在就创建 file.mkdirs(); } multipartFile.transferTo(new File(file + "\\" + fileName + "." + subffix));// 保存文件 realpath = file + "\\" + fileName + "." + subffix; resultMap.put("success", true); resultMap.put("code", 0); resultMap.put("msg", "上传成功"); } catch (IllegalStateException e) { resultMap.put("success", false); resultMap.put("code", -1); resultMap.put("msg", "上传失败"); e.printStackTrace(); } } return resultMap; } }
2.Test3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript"src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script type="text/javascript" src="js/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="js/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" src="js/ueditor/lang/zh-cn/zh-cn.js" charset="utf-8" ></script>
</head>
<body>
<form action="" method="post">
<div style="width:100%">
<script type="text/plain" id="myEditor" style="width:100%;height:150px"></script>
</div>
</form>
<button id="btn">提交</button>
</body>
<script type="text/javascript">
var ue= UE.getEditor("myEditor");
$("#btn").click(function(){
var html= ue.getAllHtml();
alert(html);
//黑色高亮
html=html+"<link rel='stylesheet' type='text/css' href='../js/highlight/styles/school-book.css'>";
html=html+"<script type='text/javascript' src='../js/highlight/highlight.pack.js' "+"></"+"script>";
html=html+"<script type='text/javascript'>hljs.initHighlightingOnLoad(); var allpre = document.getElementsByTagName('pre');var allpre = document.getElementsByTagName('pre'); for(i = 0; i < allpre.length; i++){ var onepre = document.getElementsByTagName('pre')[i]; var mycode = document.getElementsByTagName('pre')[i].innerHTML;onepre.innerHTML = '<code id="+"mycode"+">'+mycode+'</code>';} </"+"script>";
html=html+"<style type='text/css'>#mycode{ font-size: 12px;font-family:'Verdana'; font-weight:500;white-space: pre;}</style>";
var blob=new Blob([html]);
//blob转file
var aafile = new File([blob], "aa.html");
var formdata = new FormData();
console.log(aafile);
formdata.append("files", aafile);
console.log(formdata.get("files"));
$.ajax({
url:'HtmlProductController.do?fileUpload',
type:'POST',
data:formdata,
contentType:false,
processData:false,//这个很有必要,不然不行
dataType:"json",
mimeType:"multipart/form-data",
success: function (data) {
alert("上传成功");
}
});
});
</script>
</html>
3.pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>ueditor-test</groupId> <artifactId>Ueditor</artifactId> <packaging>war</packaging> <version>0.0.1-SNAPSHOT</version> <name>Ueditor Maven Webapp</name> <url>http://maven.apache.org</url> <!-- 父级项目 --> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.1.0.RELEASE</version> <relativePath /> <!-- lookup parent from repository --> </parent> <dependencies> <!-- 测试 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <!-- springmvc --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- jpa(持久层) --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-jpa</artifactId> </dependency> <!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <scope>provided</scope> </dependency> <!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload --> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3</version> </dependency> <!-- https://mvnrepository.com/artifact/commons-io/commons-io --> <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.6</version> </dependency> <!-- https://mvnrepository.com/artifact/org.codehaus.jackson/jackson-core-asl --> <dependency> <groupId>org.codehaus.jackson</groupId> <artifactId>jackson-core-asl</artifactId> <version>1.9.13</version> </dependency> <!-- https://mvnrepository.com/artifact/com.alibaba/fastjson --> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.40</version> </dependency> </dependencies> <!-- 编译 --> <build> <!-- 插件 --> <plugins> <!-- maven插件 --> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <configuration> <source>1.8</source> <target>1.8</target> <encoding>UTF-8</encoding> </configuration> </plugin> </plugins> </build> </project>
4.application.properties
server.port:8888
生成的文件路径可以自定义,这里就直接放到了webapp下的files文件夹中了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号