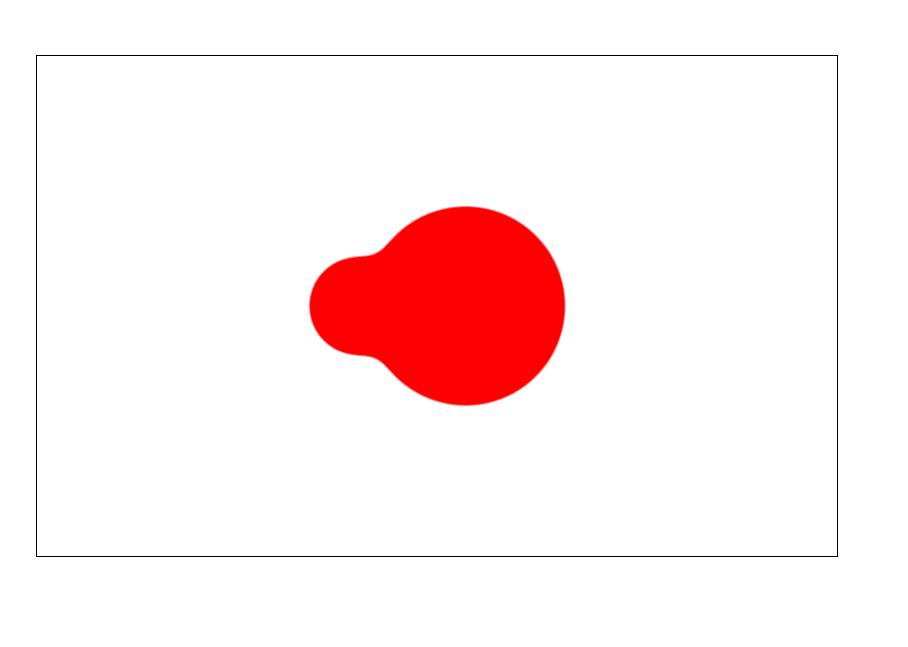
css水滴融合效果
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.con {
height: 500px;
width: 800px;
display: flex;
justify-content: space-between;
align-items: center;
border: 1px solid #666;
margin: 100px auto;
/* 父容器必须有背景颜色 */
background-color: #fff;
/* 父容器必须有对比度 */
filter: contrast(12);
}
.con div {
border-radius: 50%;
background-color: red;
/* 子盒子必须有高斯模糊 */
filter: blur(10px);
}
.small {
width: 100px;
height: 100px;
transform: translateX(500px);
animation: smallRun 8s linear infinite;
}
@keyframes smallRun {
0% {
transform: translateX(0);
}
50% {
transform: translateX(500px);
}
100% {
transform: translateX(0);
}
}
.big {
width: 200px;
height: 200px;
transform: translateX(-500px);
animation: bigRun 8s linear infinite;
}
@keyframes bigRun {
0% {
transform: translateX(0);
}
50% {
transform: translateX(-500px);
}
100% {
transform: translateX(0);
}
}
</style>
</head>
<body>
<div class="con">
<div class="small"></div>
<div class="big"></div>
</div>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号