layui下拉框可手动输入
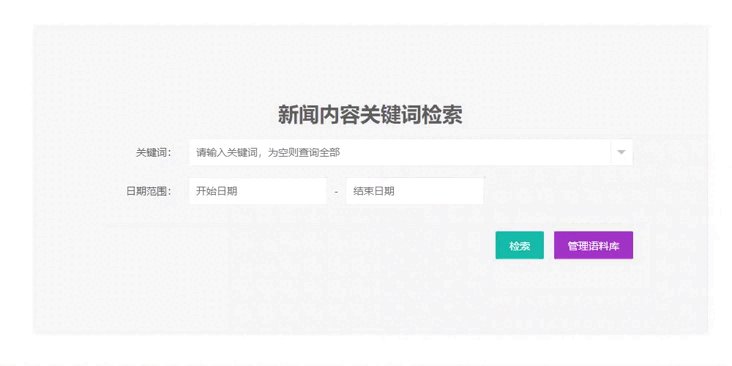
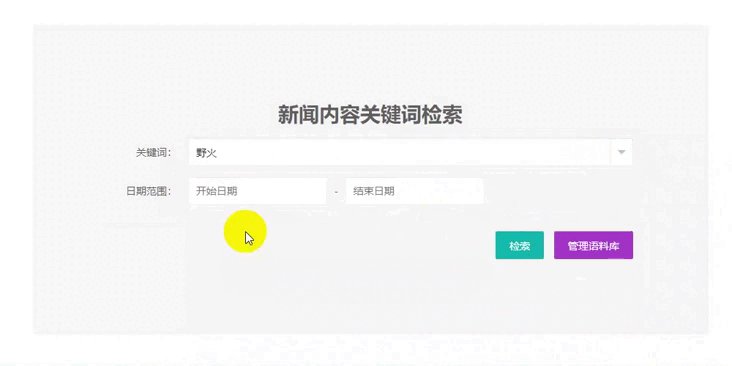
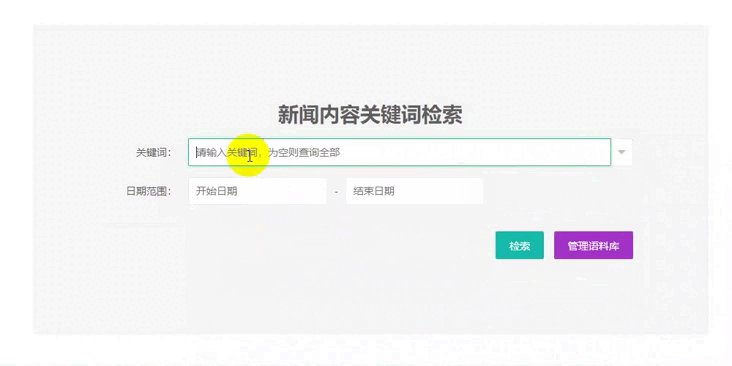
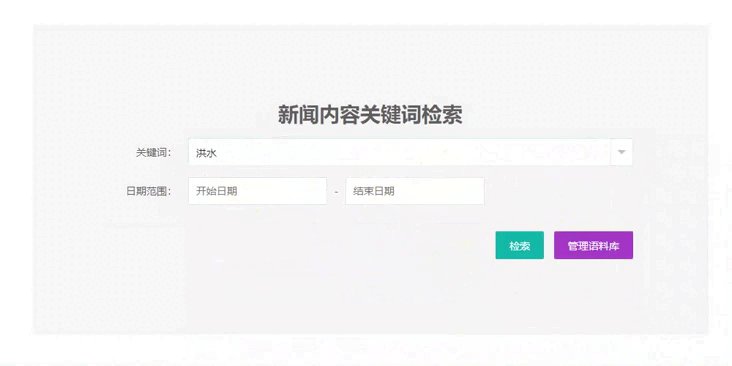
先看效果

layui版本:layui@2.8.17
HTML代码:
<div class="layui-form-item">
<label class="layui-form-label">关键词:</label>
<div class="layui-input-block">
<!--lay-verify="required"-->
<input type="text" id="input_id_key" name="key" placeholder="请输入关键词,为空则查询全部"
autocomplete="off" class="layui-input"
style="position:absolute;z-index:2;width:95%;">
<select type="text" id="hc_select" lay-filter="hc_select" autocomplete="off"
placeholder="移交单位全称" class="layui-select">
<option value="洪水">洪水</option>
<option value="风雹">风雹</option>
<option value="地震">地震</option>
<option value="野火">野火</option>
<option value="干旱">干旱</option>
<option value="滑坡">滑坡</option>
<option value="火山">火山</option>
<option value="高温">高温</option>
<option value="低温">低温</option>
</select>
</div>
</div>JS代码:
layui.use(function () {
var form = layui.form;
var layer = layui.layer;
// select 事件
form.on('select(hc_select)', function (data) {
var elem = data.elem; // 获得 select 原始 DOM 对象
var value = data.value; // 获得被选中的值
var othis = data.othis; // 获得 select 元素被替换后的 jQuery 对象
$('#input_id_key').val(value);
});
});
end.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号