Jeecg代码搬砖圣地第五篇(页面布局)
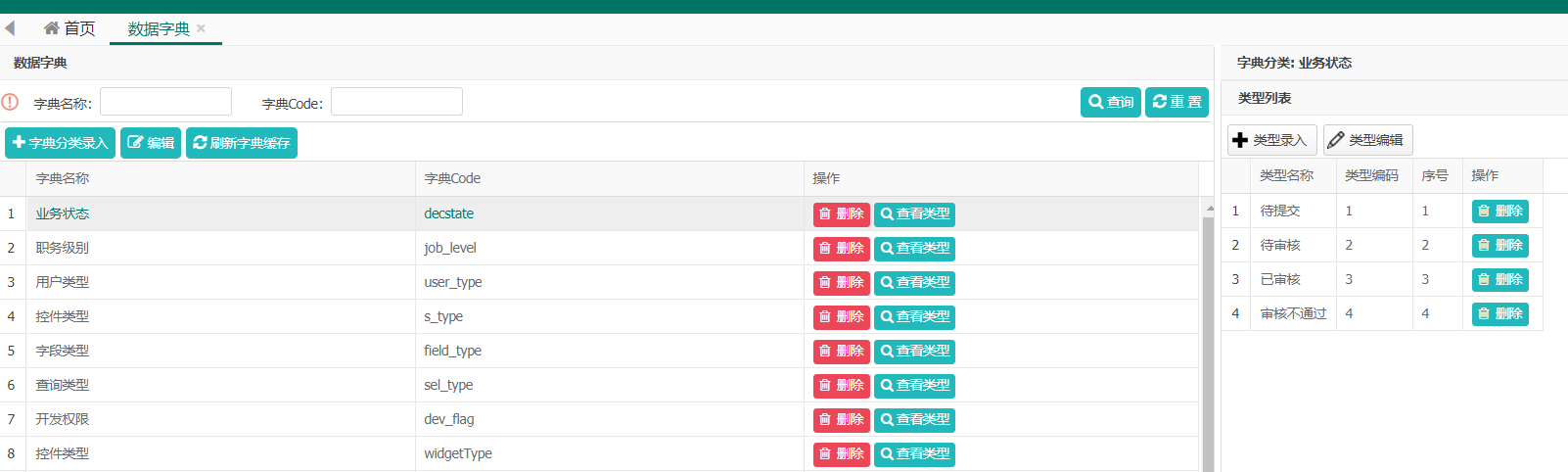
1.左右布局
效果如图:
t:datagrid需由一层div嵌套
<div id="main_typegroup_list" class="easyui-layout" fit="true"> <div region="center" style="padding:0px;border:0px"> <t:datagrid name="typeGridTree" title="common.data.dictionary" actionUrl="systemController.do?typeGroupGrid" idField="id" treegrid="false" pagination="false" sortOrder="desc" sortName="createDate" onLoadSuccess="loadSuccess" queryMode="group" btnCls="bootstrap btn btn-info btn-xs"> <t:dgCol title="common.code" field="id" hidden="true"></t:dgCol> <t:dgCol title="dict.name" field="typegroupname" width="100" query="true"></t:dgCol> <t:dgCol title="dict.code" field="typegroupcode" width="100" treefield="code" query="true"></t:dgCol> <t:dgCol title="common.operation" field="opt" width="100"></t:dgCol> <t:dgDelOpt url="systemController.do?delTypeGroup&id={id}" title="common.delete" urlclass="ace_button" urlStyle="background-color:#ec4758;" urlfont="fa-trash-o"></t:dgDelOpt> <t:dgFunOpt funname="queryTypeValue(id)" title="common.type.view" urlclass="ace_button" urlfont="fa-search"></t:dgFunOpt> <t:dgToolBar title="common.add.param" langArg="lang.dictionary.type" icon="fa fa-plus" url="systemController.do?aouTypeGroup" funname="add"></t:dgToolBar> <t:dgToolBar title="common.edit" icon="fa fa-edit" url="systemController.do?aouTypeGroup" funname="update"></t:dgToolBar> <t:dgToolBar title="common.refreshType" icon="fa fa-refresh" url="systemController.do?refreshTypeGroupAndTypes" funname="doSubmit"></t:dgToolBar> </t:datagrid> </div> </div>
右边隐藏的div
<div data-options="region:'east', title:'mytitle', collapsed:true, split:true, border:false, onExpand : function(){ li_east = 1; }, onCollapse : function() { li_east = 0; }" style="width: 400px; overflow: hidden;" id="eastPanel"> <div class="easyui-panel" style="padding:0px;border:0px" fit="true" border="false" id="userListpanel"></div> </div>
页面js
$(function() { var li_east = 0; }); function queryTypeValue(typegroupid,index){ var row = $('#typeGridTree').datagrid('getData').rows[index]; //console.log(row); var title = '<t:mutiLang langKey="lang.dictionary.type"/>: '+row.typegroupname ; if(li_east == 0){ $('#main_typegroup_list').layout('expand','east'); } $('#main_typegroup_list').layout('panel','east').panel('setTitle', title); $('#userListpanel').panel("refresh", "systemController.do?goTypeGrid&typegroupid=" + typegroupid); } function loadSuccess() { $('#main_typegroup_list').layout('panel','east').panel('setTitle', ""); $('#main_typegroup_list').layout('collapse','east'); $('#userListpanel').empty(); }
子界面的jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <%@include file="/context/mytags.jsp" %> <div class="easyui-layout" fit="true"> <div region="center" style="padding:0px;border:0px"> <t:datagrid name="typeValueList" title="common.type.list" actionUrl="systemController.do?typeGrid&typegroupid=${typegroupid}" idField="id" queryMode="group"> <t:dgCol title="common.code" field="id" hidden="true"></t:dgCol> <t:dgCol title="common.type.name" field="typename"></t:dgCol> <t:dgCol title="common.type.code" field="typecode"></t:dgCol> <t:dgCol title="dict.order" field="orderNum"></t:dgCol> <t:dgCol title="common.operation" field="opt"></t:dgCol> <t:dgDelOpt url="systemController.do?delType&id={id}" title="common.delete" urlclass="ace_button" urlfont="fa-trash-o"></t:dgDelOpt> <t:dgToolBar title="common.add.param" langArg="common.type" icon="icon-add" url="systemController.do?addorupdateType&typegroupid=${typegroupid}" funname="add"></t:dgToolBar> <t:dgToolBar title="common.edit.param" langArg="common.type" icon="icon-edit" url="systemController.do?addorupdateType&typegroupid=${typegroupid}" funname="update"></t:dgToolBar> </t:datagrid> </div> </div>
注意这里不需要再加<t:base type="jquery,easyui,tools,DatePicker"></t:base>引入文件
2.左右树布局
https://www.cnblogs.com/xujiating/p/12107262.html
3.上下布局1
4.上下布局2
5.上下布局3
6.嵌套子表列表





 浙公网安备 33010602011771号
浙公网安备 33010602011771号