快速入门各种跨域
前言
因为学习跨域需要配置本地服务器,可能会比较麻烦,所以自己根据网上的博客写了大多数跨域的简单demo,可以自己在`本地运行`,而且`不用配置服务器`。自己对于跨域的理解刚开始也仅仅在于网上的博客文章,通过写这些可以本地运行的demo让我对跨域有了更直面的理解,希望这些demo对你们有帮助,有错误的话欢迎指正,欢迎PR。
github地址: https://github.com/FatDong1/cross-domain
多种跨域demo
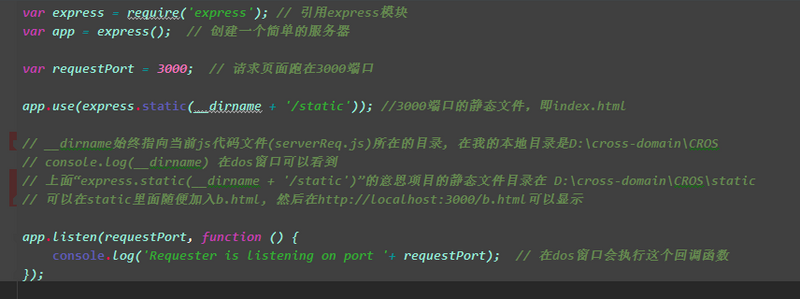
- CROS跨域
- JSONP跨域
- postMessage跨域,html5新API
- window.name跨域
- location.hash跨域
- document.domain跨域
- 后端proxy代理跨域
-
- demo1,通过使用`http-proxy-middleware插件`设置后端的代理
- demo2,不使用插件去配置代理,更加原生地解释了proxy跨域的原理
- websocket跨域

优点
- 通过本地运行demo,可以快速理解多种跨域。
- demo简单易懂,内附许多注释。
- 学习门槛低。

原理
通过nodeJS的express框架在3000端口和3001端口分别生成服务器,在3000端口和3001端口进行跨域访问。
项目运行环境
全局安装
- nodeJS
- npm
- git
学习这些demo需要的基础
- git clone项目到本地
- 一点点nodeJS知识,注释里面大部分有讲解node知识,如果不会nodeJS也是可以去学习这些demo的。
学习建议
在学习其中一种跨域方法的时候,建议边运行项目里的demo,边在网上搜索博客文章学习这种跨域方法,这样有助于快速并且深入理解跨域。鉴于网上有很多文章详细讲述跨域知识,只是少了可以本地运行的demo,所以这里就不再赘述跨域知识。
最后
如果demo里面有什么错误,欢迎拍砖,如果有什么地方解释不清楚,可以在segmentfault私信我或者在gihtub提issue。
本文已同步到我的博客-- https://www.xuhaodong.cn/articles/53



 浙公网安备 33010602011771号
浙公网安备 33010602011771号