Jsp学习笔记
JSP学习笔记
慕课网(JAVA遇见HTML——JSP篇)学习笔记
原视频(https://www.imooc.com/learn/166)侵删
1.JSP页面元素构成
指令 表达式 小脚本 声明 注释 静态内容
指令

说明:
创建新jsp文件的时候后面的指令是pageEncoding(),指的是文件本身的编码,把这个改为contentType(),指定页面的类型和页面的字符编码。
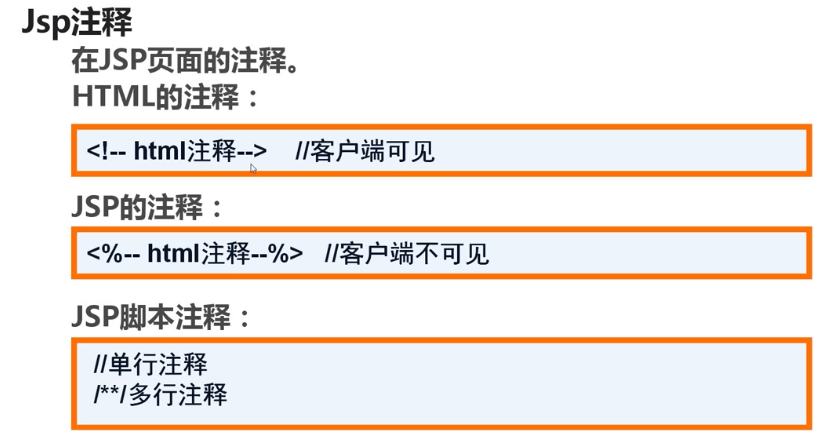
注释:客户端通俗讲就是浏览器。

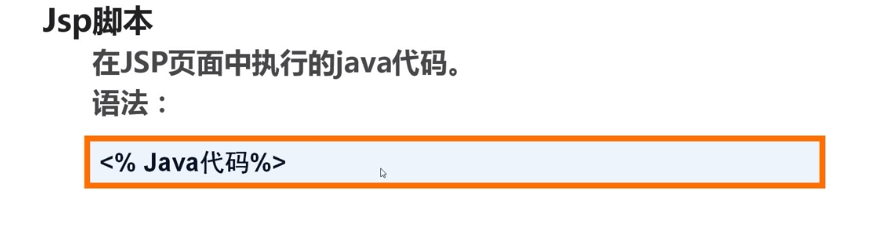
脚本:

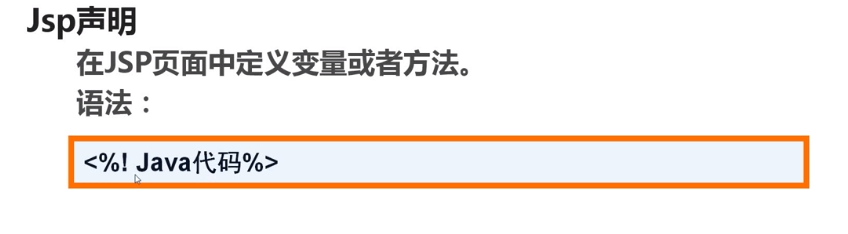
声明:

java代码既可以是变量,也可以是方法。
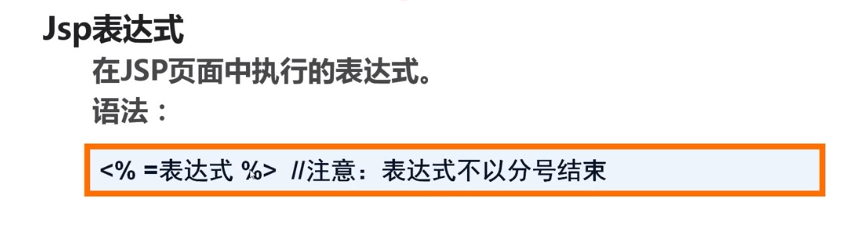
表达式:
可以直接在里面添加变量以及方法。
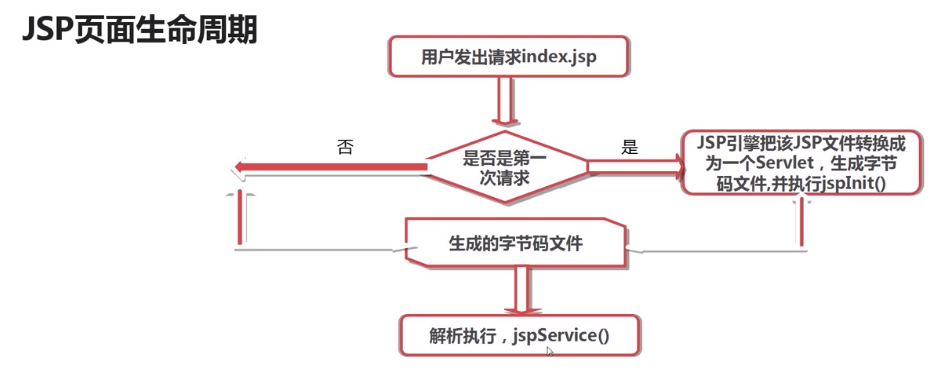
2.JSP页面的生命周期

说明:
第一次请求一个jsp页面时,首先被执行的方法是构造方法,而不是jspInit()方法。
jspService()是始终驻于内存的。如果有多个用户,JSP可以创建一个多线程,提高并发量和响应时间。
每一次编码之后,内容都会写到work的class里面重新编码,这样下次用户访问的时候,直接将编码的文件提供给用户。
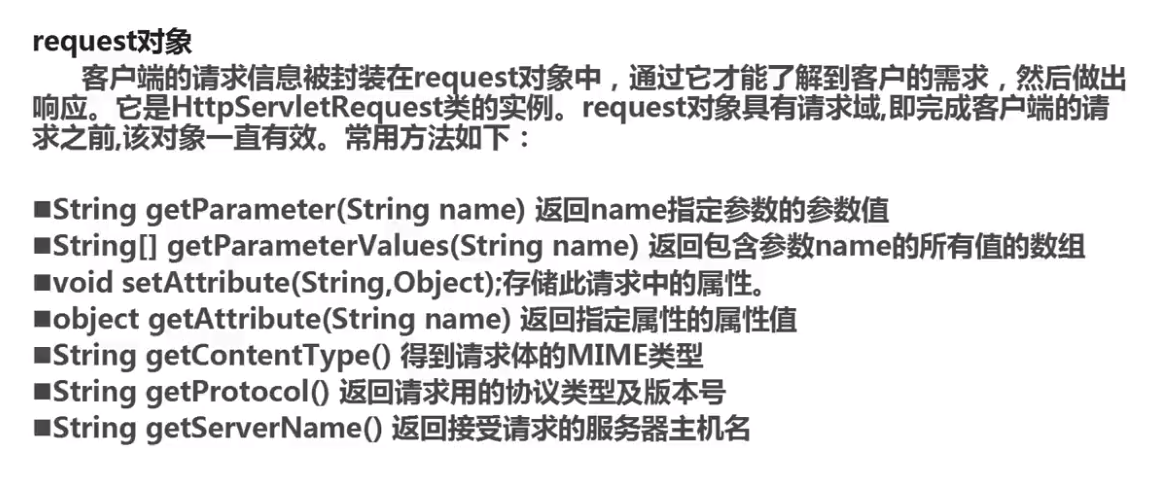
二.JSP内置对象
内置对象简介:用web容器创建的一组对象,不需要使用new字符串就可以使用的内置对象。
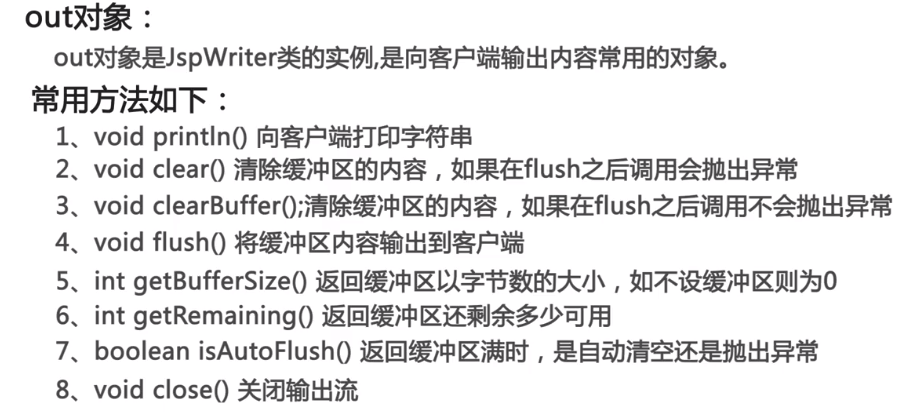
<% int[] value = {60,70,80}; for(int i:value){ out.println(i); //比如这个可以直接使用out对象 } %>
常用的内置对象:out request/response session application
不常用的内置对象:Page pageContext exception config

缓冲区:Buffer,临时存储数据的地方,可以直接在这里获取信息。
表单:

<%@ page import="java.sql.*" language="java" contentType="text/html; charset=utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>登录界面</title> </head> <body> <center> <form action="register.jsp" name="registerForm" method="post">//表示直接跳转到这个页面,或者跳转到这个方法里面。 <table> <tr> <td>注册码:</td> <td><input type="text" name="registrationCode"></td> </tr> <tr> <td>邀请码:</td> <td><input type="text" name="invitationCode"></td> </tr> <tr> <td colspan="2"><input type="submit" value="注册"></td> </tr> </table> </form> </center> </body> </html>

register.jsp文件
<%@ page import="java.sql.*" language="java" contentType="text/html; charset=utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>登录界面</title> </head> <body> <center> <form action="register.jsp" name="registerForm" method="post">//表示直接跳转到这个页面,或者跳转到这个方法里面。 <table> <tr> <td>注册码:</td> <td><input type="text" name="registrationCode"></td> </tr> <tr> <td>爱好:</td> <td> <input type="checkbox" name="favorite" value="read">读书//这里使用checkBox可以插入多行对象用到getParameters方法。 <input type="checkbox" name="favorite" value="music">音乐 </td> </tr> <tr> <td colspan="2"><input type="submit" value="注册"></td> </tr> </table> </form> </center> </body> </html>
根据URL传递参数:在后面加上<a href="request.jsp?username=lisi">测试url传递参数</a>
会出现空指针异常,因为爱好没有传递数据过去,所以无法获取,因此增加一层判断是否为空,再传递参数。
注意:这个参数传递过来无法为中文,修改setCharacterEncoding也没有效果。
修改办法:
修改Tomcat服务器里面的Service.xml文件。在根路径下面的config路径下面,插入配置即可,修改后需要重启。
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" <!-- 增加下面一条编码即可 --> URIEncoding="utf-8" />
request.jsp
<%@ page import="java.sql.*" language="java" contentType="text/html; charset=utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>登录界面</title> </head> <body> <h1>request内置对象</h1> <% request.setCharacterEncoding("utf-8");//设置编码格式,以防乱码,但是无法解决url传递的乱码问题 %> 用户名:<%=request.getParemeter("register") %></br> 爱好:<% String[] favorites = request.getParameterValues("favorite"); for(int i =0;i<favorites.length;i++){ out.println(favorites[i]+" "); } %> </body> </html>
2017-12-14 学习至此后面是response




 浙公网安备 33010602011771号
浙公网安备 33010602011771号