three.js-走进3d的奇妙世界一创建一个三维场景
一、git代码仓库地址
git clone https://github.com/josdirksen/learning-threejs-third 下载并解压
二、创建一个三维场景
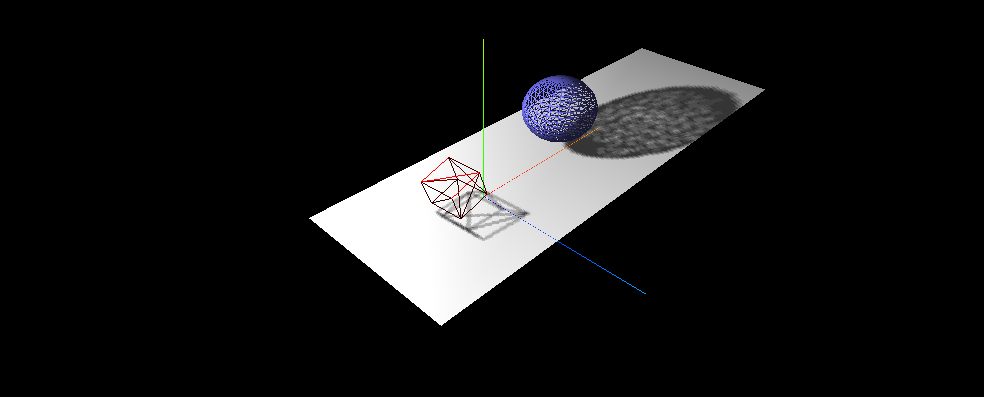
如下图所示是一个三维场景,包括了一个几何体,球,平面,坐标系等等。

那么这些东西究竟是怎么实现呢,在未了解three.js之前,我也一直对这些东西感到疑惑。今天就带大家一起走进3d的奇妙世界。
大家都知道在现实生活中,我们能看到或者感觉到阳光,雨水,高山,风等等,那么在3d的世界中这么东西都是以怎么样子构建的呢。
在three中存在了几个重要的东西用来实现对现实生活中的模拟。
1.camera(相机):他就像人的眼睛一样,用来观察一切事物,没有他我们就什么都看不见。当然他也有许多属性,譬如相机的位置,观看的方向,相机的旋转角度(可以想象一下你拿相机照相的情形)
2.scene(场景):可以想象成一个真实的世界,如果没有了世界,那其他也就什么都没有了
3.renderer(渲染器):渲染器会基于摄像机的角度来计算场景对象在浏览器中渲染成什么样子
// 创建场景
var scene = new THREE.Scene();
// 创建相机 接收四个参数fov aspect near far
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
// 创建渲染器
var renderer = new THREE.WebGLRenderer();
renderer.setClearColor(new THREE.Color(0x000000)); //将场景的背景颜色设置为黑色
renderer.setSize(1000,400); //设置场景的大小
renderer.shadowMap.enabled = true; //渲染阴影,后面有提到
document.getElementById("demo").appendChild(renderer.domElement); // 要渲染的div
renderer.render(scene ,camera )
下面解释如何在刚刚建好的环境中添加三维对象
首先我们创建一个坐标系,便于直观的看出三维模型,这里的坐标系使用的右手坐标系。可以拿出右手体会下。
// 添加坐标轴 线宽为20 var axes = new THREE.AxesHelper(20) //并把坐标系添加到场景中 scene.add(axes)
现在场景中有了一个三维对象,就如现实世界中有了事物,有了眼睛。但是我们站在哪里,以什么角度去看呢,这就需要设置摄像机的位置,观看的角度
// 相机位置 camera.position.set(-30, 40, 30); // 相机看的方向 为场景的方向也可以设置成其他方向 camera.lookAt(scene.position);
我们继续分别添加一个平面、球型和正方体
// 创建平面
// 创建平面的大小
var planeGeometry = new THREE.PlaneGeometry(60,20,1,1);
// 创建平面的材质MeshLambertMaterial
var planeMaterial = new THREE.MeshLambertMaterial({
color:0xffffff
});
var plane = new THREE.Mesh(planeGeometry,planeMaterial);
plane.receiveShadow = true; //平面是否接受投影
plane.position.set(15, 0, 0); //平面的位置
plane.rotation.x = -0.5 * Math.PI; //平面绕x轴旋转90度
scene.add(plane);
// 添加立方体长宽高 4 4 4
var cubeGeometry = new THREE.BoxGeometry(4, 4, 4);
var cubeMaterial = new THREE.MeshLambertMaterial({
color: 0xFF0000,
wireframe: true
});
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial)
cube.position.set(-4, 4, 0);
cube.castShadow = true; //是否投影
scene.add(cube);
//创建球体
var sphereGeometry = new THREE.SphereGeometry(4, 20, 20);
var sphereMaterial = new THREE.MeshLambertMaterial({
color: 0x7777FF,
wireframe: true
});
var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.position.set(20, 0, 0);
sphere.castShadow = true;
scene.add(sphere);
最后添加光源,此外在需要在rendrer中渲染阴影
// 添加光源 var ambienLight = new THREE.AmbientLight(0x353535); scene.add(ambienLight); var spotLight = new THREE.SpotLight(0xFFFFFF); spotLight.position.set(-10, 20, -5); spotLight.castShadow = true; scene.add(spotLight);
1 function init(){ 2 // 创建场景 3 var scene = new THREE.Scene(); 4 // 创建相机 接收四个参数fov aspect near far 5 var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); 6 var renderer = new THREE.WebGLRenderer(); 7 renderer.setClearColor(new THREE.Color(0x000000)); //将场景的背景颜色设置为黑色 8 renderer.setSize(1000,400); 9 renderer.shadowMap.enabled = true; 10 // 添加坐标轴 11 var axes = new THREE.AxesHelper(20) 12 scene.add(axes) 13 // 创建平面 14 // 创建平面的大小 15 var planeGeometry = new THREE.PlaneGeometry(60,20,1,1); 16 // 创建平面的材质 17 var planeMaterial = new THREE.MeshLambertMaterial({ 18 color:0xffffff 19 }); 20 var plane = new THREE.Mesh(planeGeometry,planeMaterial); 21 plane.receiveShadow = true; 22 plane.position.set(15, 0, 0); 23 plane.rotation.x = -0.5 * Math.PI; 24 25 scene.add(plane); 26 // 添加立方体 27 var cubeGeometry = new THREE.BoxGeometry(4, 4, 4); 28 var cubeMaterial = new THREE.MeshLambertMaterial({ 29 color: 0xFF0000, 30 wireframe: true 31 }); 32 var cube = new THREE.Mesh(cubeGeometry, cubeMaterial) 33 cube.position.set(-4, 4, 0); 34 cube.castShadow = true; 35 scene.add(cube); 36 //创建球体 37 var sphereGeometry = new THREE.SphereGeometry(4, 20, 20); 38 var sphereMaterial = new THREE.MeshLambertMaterial({ 39 color: 0x7777FF, 40 wireframe: true 41 }); 42 var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial); 43 sphere.position.set(20, 0, 0); 44 sphere.castShadow = true; 45 scene.add(sphere); 46 // 相机位置 47 camera.position.set(-30, 40, 30); 48 // 相机看的方向 49 camera.lookAt(scene.position); 50 // 添加光源 51 var ambienLight = new THREE.AmbientLight(0x353535); 52 scene.add(ambienLight); 53 54 var spotLight = new THREE.SpotLight(0xFFFFFF); 55 spotLight.position.set(-10, 20, -5); 56 spotLight.castShadow = true; 57 scene.add(spotLight); 58 59 document.getElementById("webgl-output").appendChild(renderer.domElement); 60 61 var step = 0; 62 renderScene(); 63 function renderScene(){ 64 // stats.update(); 65 cube.rotation.x += 0.02; 66 cube.rotation.y += 0.02; 67 cube.rotation.z += 0.02; 68 step += 0.04; 69 sphere.position.x = 20 + (10 * (Math.cos(step))); 70 sphere.position.y = 2 + (10 * Math.abs(Math.sin(step))); 71 requestAnimationFrame(renderScene); 72 renderer.render(scene, camera); 73 } 74 }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号