Vue内 ElementUI 动态表头渲染顺序错乱问题
column渲染顺序不正确
数据如下:
['增加', '描述', '修改时间']
错误显示:
原因
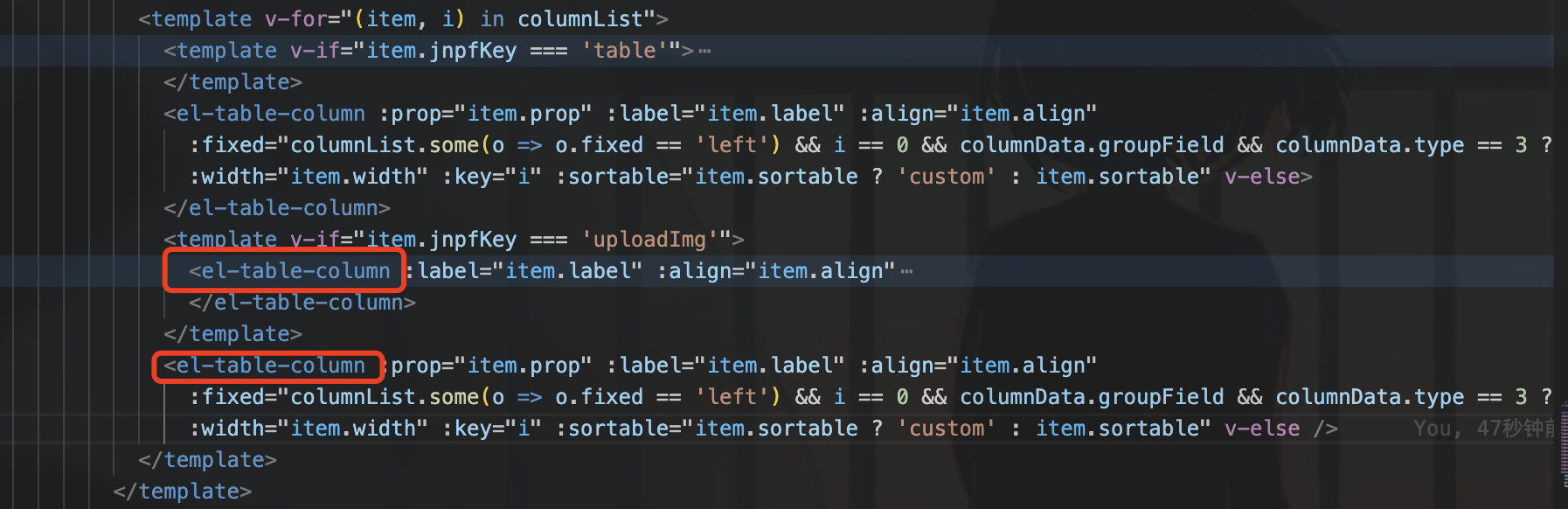
自定义:同一层级下条件渲染复数个<el-table-column>标签导致的

正确做法
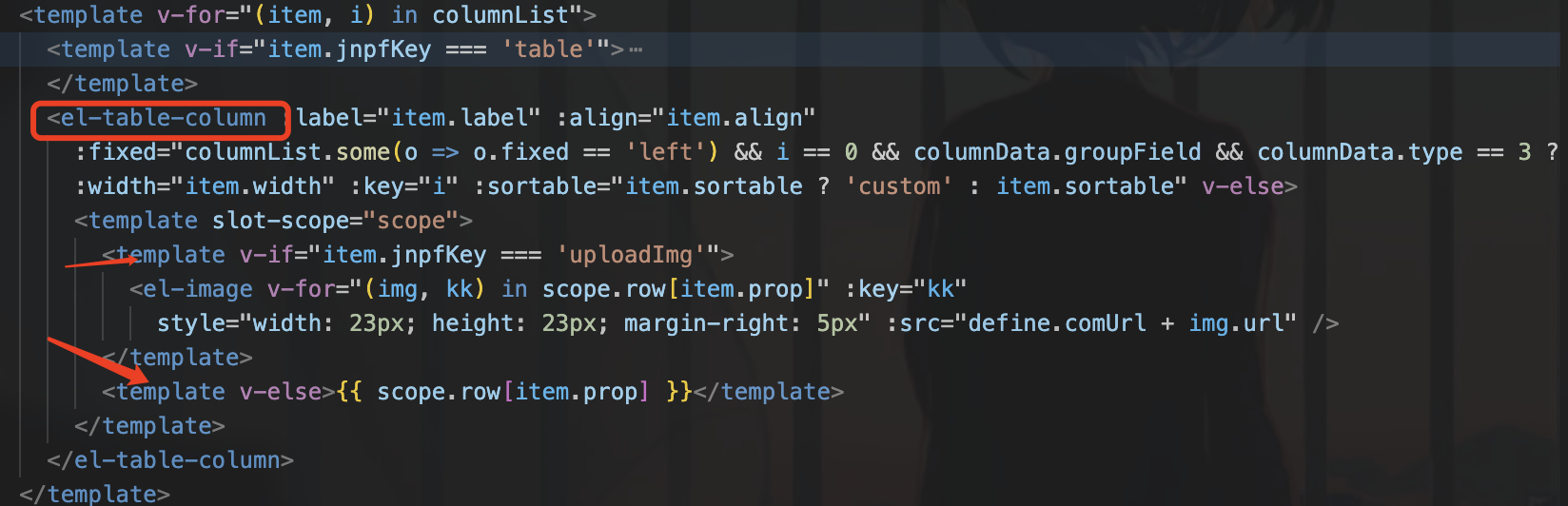
在一个<el-table-column>标签内通过<template>条件渲染

度娘上的一些其他做法
-
添加一个宽度为1的列
<el-table-column width="1"></el-table-column> -
<el-table></el-table>内部不嵌套el-table-column外的元素,可用<template>替代 -
动态遍历渲染时, 给
<el-table-column>添加key



 浙公网安备 33010602011771号
浙公网安备 33010602011771号