D3——基本知识点
选择器:
d3.select - 从当前文档中选择一个元素
d3.selectAll - 从当前文档中选择多个元素
selection.append - 创建并追加一个新元素
selection.attr - 取得或设置属性的值
selection.classed - 添加或移除CSS类
selection.data - 在计算相关的连接时,取得或设置一组元素的数据
selection.datum - 取得或设置单个元素的数据,不必计算连接
selection.each - 为每个选中的元素调用一个函数
selection.empty - 如果选择是空则返回true
selection.enter - 为缺失的元素返回占位符
selection.exit - 返回不再需要的元素
selection.html - 取得或设置innerHTML内容
selection.insert - 在已存在元素之前创建并插入一个元素
selection.on - 为交互添加或移除事件监听器
selection.property - 取得或设置行内属性
selection.remove - 从当前文档中移除当前元素
selection.select - 为每个选中元素再选择一个后代元素
selection.selectAll - 为每个选中元素再选择多个后代元素
selection.size - 返回选中的元素数
selection.style - 取得或设置样式属性。
selection.text - 取得或设置文本内容
selection.transition - 在选中元素上开启过渡
var body = d3.select("body"); var p = body.append("p"); p.text("New paragraph!");
//链式方法 d3.select("body").append("p").text("New paragraph!");
请求
d3.csv - 请求一个csv(逗号分隔值)的文件
d3.html - 请求一个HTML文档片段
d3.json - 请求一个JSON对象
d3.text - 请求一个text文件
d3.tsv - 请求一个TSV(制表符分隔值)的文件
d3.xhr - 使用XMLHttpRequest请求一个资源
d3.xml - 请求一个XML文档片段。
xhr.abort - 终止未完成的请求。
xhr.get - 发送一个GET请求。
xhr.header - 设置一个请求头。
xhr.mimeType - 设置一个接受请求头并覆盖响应的MIME类型。
xhr.on - 为“progress”,“load”或“error”事件添加一个事件监听器。
xhr.post - 发送一个POST请求。
xhr.response - 设置一个响应映射函数
xhr.send - 使用指定的数据和函数发送一个请求。
eg:Loading CSV data
/* food.csv */ Food,Deliciousness Apples,9 Green Beans,5 Egg Salad Sandwich,4 Cookies,10 Vegemite,0.2 Burrito,7
d3.csv("food.csv", function(data) { console.log(data); });
控制台输出结果:
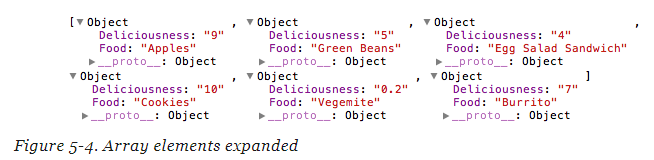
结果展开:

处理数据加载错误的方法
var dataset; d3.csv("food.csv", function(error, data) { if (error) { //If error is not null, something went wrong. console.log(error); //Log the error. } else { //If no error, the file loaded correctly. Yay! console.log(data); //Log the data. //Include other code to execute after successful file load here dataset = data; generateVis(); hideLoadingMsg(); } });
注:error参数是可选的,如果error 非null,data就是undefined;如果数据加载成功那么error为null;error必须是第一个参数,data是第二个参数。
d3.scale(比例尺)
d3.scale.identity - 构建一个线性恒等比例尺
d3.scale.linear - 构建一个线性定量比例尺
d3.scale.log -- 构建一个对数比例尺
d3.scale.pow - 构建一个指数比例尺
d3.scale.quantile - 构建一个分位数比例尺
d3.scale.quantize - 构建一个量化比例尺(值域离散)
d3.scale.sqrt - 构建一个平方根比例尺
d3.scale.threshold - 构建一个临界值比例尺(值域离散)
identity.domain - 取得或设置比例尺的定义域
identity.range - 取得或设置比例尺的值域
identity.ticks - 取得定义域中典型的值
identity.copy - 复制比例尺
identity - 恒等函数
linear.domain - 取得或设置比例尺的定义域
linear.range - 取得或设置比例尺的输出范围
linear.nice - 扩展比例尺的定义域为一个优化的定义域
linear.rangeRound - 设置比例尺的输出范围,并四舍五入
log.
pow.
quantile
quantize
threshold
linear - 取得输入值对应的输出值
更多可查看http://blog.csdn.net/tianxuzhang/article/details/47067699



 浙公网安备 33010602011771号
浙公网安备 33010602011771号