Vue+koa2开发一款全栈小程序(3.vue入门、Mpvue入门)
1.Vue-cli
1.新建一个vue项目
打开cmd
官方命令行工具
npm install -g vue-cli //安装脚手架
cd到你想要存放demo的目录下,然后
vue init webpack vue-demo //新建demo
其中user EsLint....那一行选项要选n
还有选最后一条时,让你选npm、yarn、No,I can handle it myselft,要选第三个No,I can handle it myselft,不然有可能一整天都新建不完。
然后执行
cd vue-demo
cnpm install
npm run dev

浏览器访问http://localhost:8080 可以看到vue的默认界面
2.数据渲染
用vscode打开vue-demo项目

在main.js
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ // new Vue({ // el: '#app', // router, // components: { App }, // template: '<App/>' // }) new Vue({ el:'#app', data:{ title:'hello vuejs', subTitle:'Vue React Angular is good', showSub:false, todos:['吃饭','睡觉','写代码'] } })
在index.html中
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue-demo</title> </head> <body> <div id="app"> <p>{{title}}</p> <p v-if='showSub'>{{subTitle}}</p> <ul> <li v-for='todo in todos'>{{todo}}</li> </ul> </div> <!-- built files will be auto injected --> </body> </html>
浏览器中效果

3.简单事件处理
main.js中
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ // new Vue({ // el: '#app', // router, // components: { App }, // template: '<App/>' // }) new Vue({ el:'#app', data:{ title:'hello vuejs', subTitle:'Vue React Angular is good', showSub:false, todos:['吃饭','睡觉','写代码'], mytodo:'' }, methods:{ handleClick(){ //this.title='你好 小程序' this.todos.push(this.mytodo) this.mytodo='' } } })
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue-demo</title> </head> <body> <div id="app"> <p>{{title}}</p> <p v-if='showSub'>{{subTitle}}</p> <div> <input type="text" v-model="mytodo"> <button @click="handleClick">添加</button> </div> <ul> <li v-for='todo in todos'>{{todo}}</li> </ul> </div> <!-- built files will be auto injected --> </body> </html>
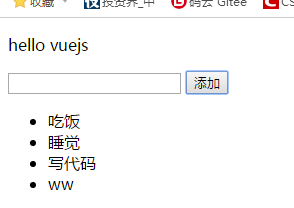
效果图

4.循环事件处理,计算属性computed(购物车功能用得上)
main.js中
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ // new Vue({ // el: '#app', // router, // components: { App }, // template: '<App/>' // }) new Vue({ el:'#app', data:{ title:'hello vuejs', subTitle:'Vue React Angular is good', showSub:false, todos:[ {text:'吃饭',done:false}, {text:'睡觉',done:false}, {text:'写代码',done:false} ], mytodo:'' }, computed:{ remain(){ return this.todos.filter(v=>!v.done).length } }, methods:{ handleClick(){ this.todos.push({ text:this.mytodo, done:false }) this.mytodo='' }, toggle(i){ this.todos[i].done=!this.todos[i].done }, clean(){ this.todos=this.todos.filter(v=>!v.done) } } })
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue-demo</title> <style> li.done{ text-decoration: line-through; color:'red' } </style> </head> <body> <div id="app"> <p>{{title}}</p> <p v-if='showSub'>{{subTitle}}</p> <div> <input @keyup.enter="handleClick" type="text" v-model="mytodo"> <button @click="handleClick">添加</button> <button @click="clean">清理</button> </div> <ul> <li :class="{'done':todo.done}" @click="toggle(index)" v-for='(todo,index) in todos'>{{index+1}}:{{todo.text}}</li> </ul> <p>{{remain}}/{{todos.length}}</p> </div> <!-- built files will be auto injected --> </body> </html>
5.改造成单文件组件
1.在src目录下新建 Todolist.vue将上面的代码组件化
1.index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue-demo</title> <style> </style> </head> <body> <div id="app"> </div> <!-- built files will be auto injected --> </body> </html>
2.main.js中
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import Todolist from './Todolist' Vue.config.productionTip = false /* eslint-disable no-new */ // new Vue({ // el: '#app', // router, // components: { App }, // template: '<App/>' // }) new Vue({ el:'#app', components:{ Todolist }, template:'<Todolist/>' })
3.Todolist.vue中
<template> <div> <p>{{title}}</p> <p v-if='showSub'>{{subTitle}}</p> <div> <input @keyup.enter="handleClick" type="text" v-model="mytodo"> <button @click="handleClick">添加</button> <button @click="clean">清理</button> </div> <ul> <li :class="{'done':todo.done}" @click="toggle(key)" v-for='(todo,key) in todos'>{{key+1}}:{{todo.text}}</li> </ul> <p>{{remain}}/{{todos.length}}</p> </div> </template> <script> export default { data(){ return { title:'hello vuejs', subTitle:'Vue React Angular is good', showSub:false, mytodo:'', todos:[ {text:'吃饭',done:false}, {text:'睡觉',done:false}, {text:'写代码',done:false} ] } }, computed:{ remain(){ return this.todos.filter(v=>!v.done).length } }, methods:{ handleClick(){ this.todos.push({ text:this.mytodo, done:false }) this.mytodo='' }, toggle(i){ this.todos[i].done=!this.todos[i].done }, clean(){ this.todos=this.todos.filter(v=>!v.done) } } } </script> <style> li.done{ text-decoration: line-through; color:'red' } </style>
2.将todolist中的title再分出一个组件(组件间传值)
1.Todolist.vue中
<template> <div> <Title :title="title" :subtitle="subtitle"></Title> <div> <input @keyup.enter="handleClick" type="text" v-model="mytodo"> <button @click="handleClick">添加</button> <button @click="clean">清理</button> </div> <ul> <li :class="{'done':todo.done}" @click="toggle(key)" v-for='(todo,key) in todos'>{{key+1}}:{{todo.text}}</li> </ul> <p>{{remain}}/{{todos.length}}</p> </div> </template> <script> import Title from './components/Title' export default { components:{ Title }, data(){ return { title:'hello vuejs', subtitle:'Vue React Angular is good', showSub:false, mytodo:'', todos:[ {text:'吃饭',done:false}, {text:'睡觉',done:false}, {text:'写代码',done:false} ] } }, computed:{ remain(){ return this.todos.filter(v=>!v.done).length } }, methods:{ handleClick(){ this.todos.push({ text:this.mytodo, done:false }) this.mytodo='' }, toggle(i){ this.todos[i].done=!this.todos[i].done }, clean(){ this.todos=this.todos.filter(v=>!v.done) } } } </script> <style> li.done{ text-decoration: line-through; color:'red' } </style>
2.在src/components目录下新建组件Title.vue
<template> <div class="title"> <p>{{title}}</p> <p>{{subtitle}}</p> </div> </template> <script> export default { props:['title','subtitle'] } </script> <style> .title{ color: red; } </style>
2.mpvue入门
1.新建mpvue项目
1.新建mpvue项目,打开cmd,cd到想要放置项目的目录
vue init mpvue/mpvue-quickstart my-project Project name mpvue-demo wxmp appid //登录微信小程序后台,找到appid //然后全都默认即可
2.cd 到my-project
npm install
npm run dev
3.打开微信开发者工具,选择添加项目,项目目录选择my-project

2.生命周期
vue生命周期+兼容小程序生命周期
1.Create 创建初始化
2.Vue不支持的 用小程序自己的,比如 onPullDownRefresh(下拉刷新)
3.模板语法
computed+模板+熟悉的html
1.动态style和class使用计算属性返回字符串
2.v-if和v-for用法不变
3.表单v-model全支持
4.模板
除了动态渲染,别的都支持
1..vue单文件组件
2.小程序自带的组件也可以用
3.自带组件事件绑定也使用vue的,比如@click
5.todolist迁移
1.在src/components目录下,新建Todolist.vue组件
<template> <div> <div> <input @keyup.enter="handleClick" type="text" v-model="mytodo"> <button @click="handleClick">添加</button> <button @click="clean">清理</button> </div> <ul> <li :class="{'done':todo.done}" @click="toggle(key)" :key="key" v-for='(todo,key) in todos'>{{key+1}}:{{todo.text}}</li> </ul> <p>{{remain}}/{{todos.length}}</p> </div> </template> <script> export default { data(){ return { title:'hello vuejs', subtitle:'Vue React Angular is good', showSub:false, mytodo:'', todos:[ {text:'吃饭',done:false}, {text:'睡觉',done:false}, {text:'写代码',done:false} ] } }, computed:{ remain(){ return this.todos.filter(v=>!v.done).length } }, methods:{ handleClick(){ this.todos.push({ text:this.mytodo, done:false }) this.mytodo='' }, toggle(i){ this.todos[i].done=!this.todos[i].done }, clean(){ this.todos=this.todos.filter(v=>!v.done) } } } </script> <style> li.done{ text-decoration: line-through; color:'red' } </style>
2.在src/pages目录下,新建目录todolist,在todolist目录下新建index.vue和main.js
index.vue
<template> <div> <h1>vuejs is good</h1> <Todolist></Todolist> </div> </template> <script> import Todolist from '@/components/Todolist' export default { components:{ Todolist } } </script> <style> h1{ color: red; } </style>
main.js(通用)
import Vue from 'vue'
import App from './index'
const app = new Vue(App)
app.$mount()
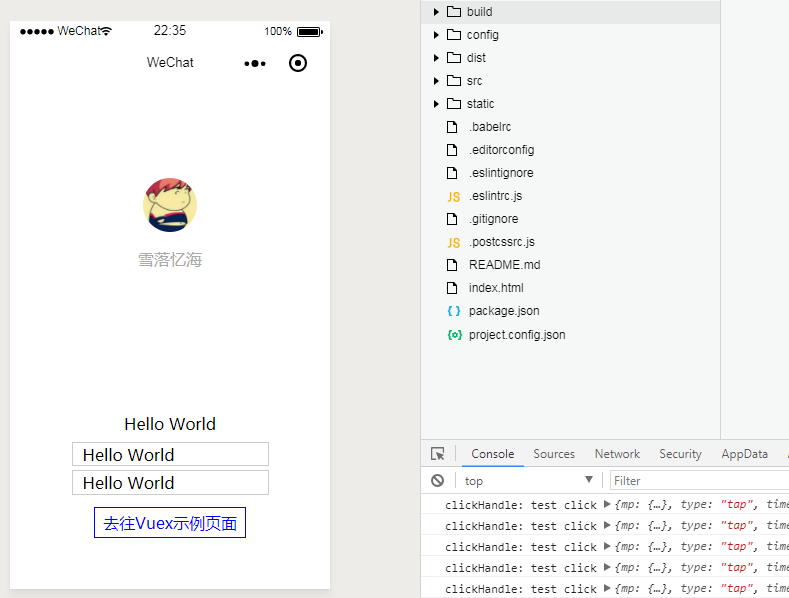
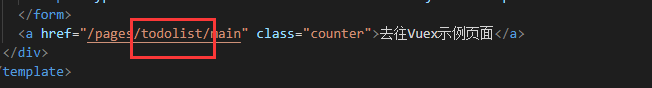
在src/pages/index/index.vue中

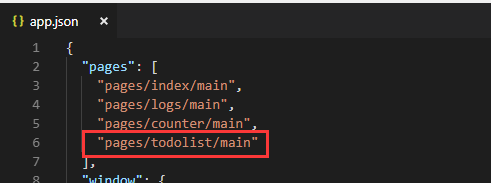
3.在src/app.json中,增加路由

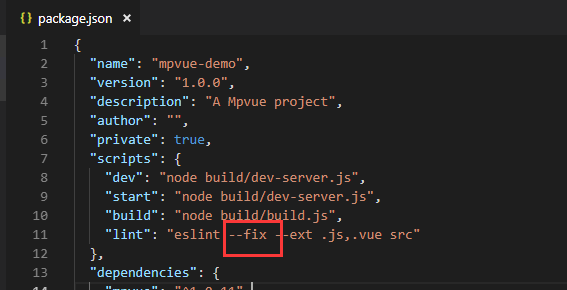
4.在package.json中的lint,添加--fix属性

5.修正代码,在cmd里,Ctrl+C y 停止正在运行的项目,执行
npm run lint
6.启动项目
npm run dev





 浙公网安备 33010602011771号
浙公网安备 33010602011771号