canvas的api小结
HTML
<canvas id="canvas"></canvas>
Javascript
var canvas=document.getElementById('canvas');
canvas.width
canvas.height
var context=canvas.getContext("2d")
//使用context进行绘制
//画图线
moveTo(x,y);
lineTo(x,y);
beginPath();
closePath();
//状态
lineWidth //线粗
strokeStyle //线颜色
fillStyle //封闭图形的填充颜色
//执行
stroke();
fill();
1.绘制矩形api
rect(x,y,width,height) //起始点坐标x,y 宽width 高height (普通)
fillRect(x,y,width,height) //绘制填充矩形
strokeRect(x,y,width,height) //绘制带边框矩形
2.线条属性
1.lineWidth 线宽
2.lineCap 线端点的形状
lineCap=“butt”(default)折头
“round” 圆头
“square”’ 方头
3.lineJoin 线段相交处
lineJoin=“miter”(default)尖角 miterLimit(当尖角太锋利,导致内角外角定点相距超过miterLimit的长度,将自动转为“bevel”)
“bevel” 折角
“round” 圆角
3.图形变换
save()
restore() //维持绘图的安全性
translate(x,y) //平移
rotate(deg) //旋转
scale(sx,sy) //放缩
变换矩阵:
transform(a,b,c,d,e,f)
setTransform(a,b,c,d,e,f)
4.填充样式
1.fillStyle的值
fillStyle = color 颜色
gradient 渐变
image 图片
canvas 画布
video 音频
2.fillStyle=color
1.#ffffff
2.642
3.rgb(255,128,0)
4.rgba(100,100,100,0.8)
5.hsl(20,62%,68%)
6.hsla(20,82%,33%,0.6)
7.red
3.fillStyle=gradient
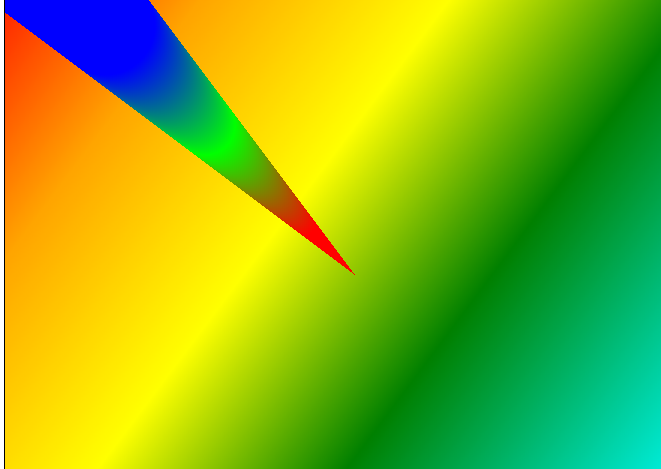
//线性渐变色
var grd=context.createLinearGradient(xstart,ystart,xend,yend);
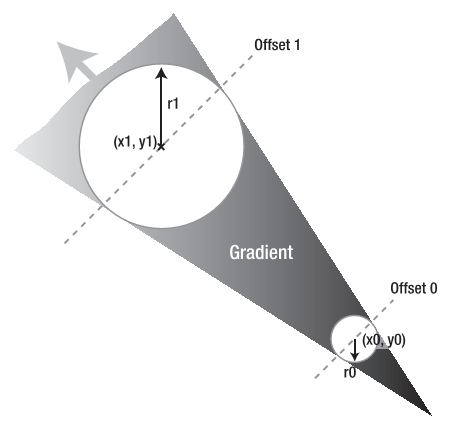
//径向渐变色

var grd=context.createRadialGradient(x0,y0,r0,x1,y1,r1);
grd.addColorStop(stop,color)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 #canvas{ 8 border: 1px solid #000; 9 display:block; 10 margin: 50px auto; 11 } 12 </style> 13 </head> 14 <body> 15 16 <canvas id="canvas">您的浏览器不支持Canvas</canvas> 17 18 </body> 19 <script> 20 window.onload=function (ev) { 21 var canvas = document.getElementById("canvas"); 22 canvas.width = 800; 23 canvas.height = 785; 24 var context = canvas.getContext("2d"); 25 linegradient(context);//线性渐变 26 radiagradient(context);//径向渐变 27 }; 28 29 function linegradient(context) { 30 var gradient = context.createLinearGradient(0,0,800,600); 31 // 设置渐变颜色 32 gradient.addColorStop(0.0, "red"); 33 gradient.addColorStop(0.2, "orange"); 34 gradient.addColorStop(0.4, "yellow"); 35 gradient.addColorStop(0.6, "green"); 36 gradient.addColorStop(0.9, "cyan"); 37 gradient.addColorStop(1.0, "blue"); 38 //gradient.addColorStop(1.0, "purple"); 39 // 使用渐变线填充 40 context.fillStyle = gradient; 41 context.fillRect(0, 0, 800, 800); 42 }; 43 44 function radiagradient(ctx) { 45 var gradient = ctx.createRadialGradient(300, 300, 10, 100, 100, 50); 46 gradient.addColorStop(0, 'rgb(255,0,0)'); //红 47 gradient.addColorStop(0.5, 'rgb(0,255,0)');//绿 48 gradient.addColorStop(1, 'rgb(0,0,255)'); //蓝 49 ctx.fillStyle = gradient; 50 ctx.fillRect(0, 0, 600,600); 51 } 52 </script> 53 </html>

4.fillStyle=image||canvas||video
createPattern(img,repeat-style)
createPattern(canvas,repeat-style)
createPattern(video,repeat-style)
repeat-style: no-repeat(不平铺,就单张)
repeat-x(横向平铺)
repeat-y(纵向平铺)
repeat (横纵向平铺)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号