前端学习笔记day06 第一个页面 (中)
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Welcome</title> <link rel="shortcut icon" href="images/favicon.ico"> <link rel="stylesheet" type="text/css" href="./css/base.css"> <link rel="stylesheet" type="text/css" href="./css/index.css"> </head> <body> <header> <div class="logo"> <img src="images/logo_03.png"> </div> <div class="nav"> <ul> <li><a href="#">首页</a></li> <li><a href="#">课程</a></li> <li><a href="#">职业规划</a></li> </ul> </div> <div class="search"> <input type="search" placeholder="请输入关键词"> <input type="submit" value=""> </div> <div class="personal"> <u>个人中心</u> <img src="images/ling_06.png" class="msg"> <img src="images/tou_03.png" class="pic"> <span>轩轩璇璇宣萱</span> </div> </header> <div class="banner"> <div class="banner-in container"> <div class="slide"> <ul> <li><a href="#">前端开发<span> > </span></a></li> <li><a href="#">后端开发<span> > </span></a></li> <li><a href="#">移动开发<span> > </span></a></li> <li><a href="#">人工智能<span> > </span></a></li> <li><a href="#">商业预测<span> > </span></a></li> <li><a href="#">云计算&大数据<span> > </span></a></li> <li><a href="#">运维&测试<span> > </span></a></li> <li><a href="#">UI设计<span> > </span></a></li> <li><a href="#">产品<span> > </span></a></li> </ul> </div> <dl class="timetable"> <dt>我的课程表</dt> <dd> <h4>继续学习 程序语言设计</h4> <p>正在学习-使用对象</p> </dd> <dd> <h4>继续学习 程序语言设计</h4> <p>正在学习-使用对象</p> </dd> <dd> <h4>继续学习 程序语言设计</h4> <p>正在学习-使用对象</p> </dd> <dd> <a href="#">全部课程 </a> </dd> </dl> </div> <div class="recommend container"> <a href="#">精品推荐</a> <a href="#">Jquery</a> <a href="#">Spart</a> <a href="#">Mysql</a> <a href="#">javaWeb</a> <a href="#">Mysql</a> <a href="#">python</a> <a href="#">修改兴趣</a> </div> </div> </body> </html>
.container { width: 1200px; margin: 0px auto; } header{ width: 1300px; height: 100px; /*background-color: pink;*/ margin: 0 auto; padding-top: 30px; } .logo { width: 220px; height: 42px; float: left; } .nav { width: 220px; height: 42px; float: left; /*background-color: purple;*/ } .nav ul li { padding-left: 20px; height: 42px; line-height: 42px; float: left; font-size: 18px; } .nav ul li a { display: inline-block; height: 42px; letter-spacing: 2px } .nav ul li a:hover { border-bottom: 2px solid #00a4ff; } .search { width: 400px; height: 42px; /*background-color: purple;*/ float: left; margin-left: 50px; } .search input[type="search"] { padding-left: 8px; width: 350px; height: 42px; border: 1px solid skyblue; float: left; } .search input[type="submit"] { border: 0px; width: 50px; height: 42px; float: left; background: url("../images/search_06.png") no-repeat #00a4ff center center; } .personal { height: 42px; line-height: 42px; float: right; /*background-color: pink;*/ } .personal u { text-decoration: none; margin-right: 10px; display: inline-block; vertical-align: middle; float: left; } .personal .msg { margin: 10px; float: left; } .personal .pic { margin: 0 10px; float: left; } .personal span { font-size: 16px; display: inline-block; float: left; } .banner { height: 420px; background-color: #1c036c; } .banner-in { height: 420px; background: url("../images/banner_03.png") no-repeat; } .slide { width: 190px; height: 420px; background: rgba(0,0,0,0.3); float: left; } .slide ul li a { height: 45px; display: block; padding: 20px; font-size: 14px; color: white; } .slide li a span { float: right; font-family: arial; } .slide li a:hover { color: #00a4ff; } .timetable { width: 230px; height: 300px; background-color: #fff; float: right; margin-top: 50px; } .timetable dt { height: 50px; text-align: center; line-height: 50px; background-color: skyblue; font-weight: 700; color: #fff; letter-spacing: 2px; padding-bottom: 8px; } .timetable dd { height: 50px; width: 190px; margin: 12px auto; border-bottom: 1px solid grey; } .timetable dd h4 { font-size: 16px; font-weight: normal; } .timetable dd p { font-weight: normal; font-size: 14px; color: grey; } .timetable dd:last-child { border: 0; } .timetable dd a { height: 40px; font-size: 16px; text-align: center; line-height: 40px; color: #00a4ff; display: block; border: 1px solid #00a4ff; font-weight: 700; } .timetable dd a:hover { color: white; background-color: #00a4ff; } .recommend { height: 60px; margin-top: 5px; box-shadow: 0px 1px 2px rgba(0,0,0,0.3); line-height: 60px; } .recommend a { padding: 0px 30px; border-right: 1px solid grey; height: 20px; display: inline-block; line-height: 20px; } .recommend a:first-child { color: #00a4ff; } .recommend a:last-child { margin-top: 20px; color: #00a4ff; font-size: 14px; float: right; border: 0px; }
* { margin: 0px; padding: 0px; box-sizing: border-box; } ul { list-style: none; } a { color: #050505; text-decoration: none; } .clearfix:before,.clearfix:after { content: ""; display: table; } .clearfix:after { clear: both; } .clearfix { *zoom: 1; } body { background-color: #f3f5f7; }
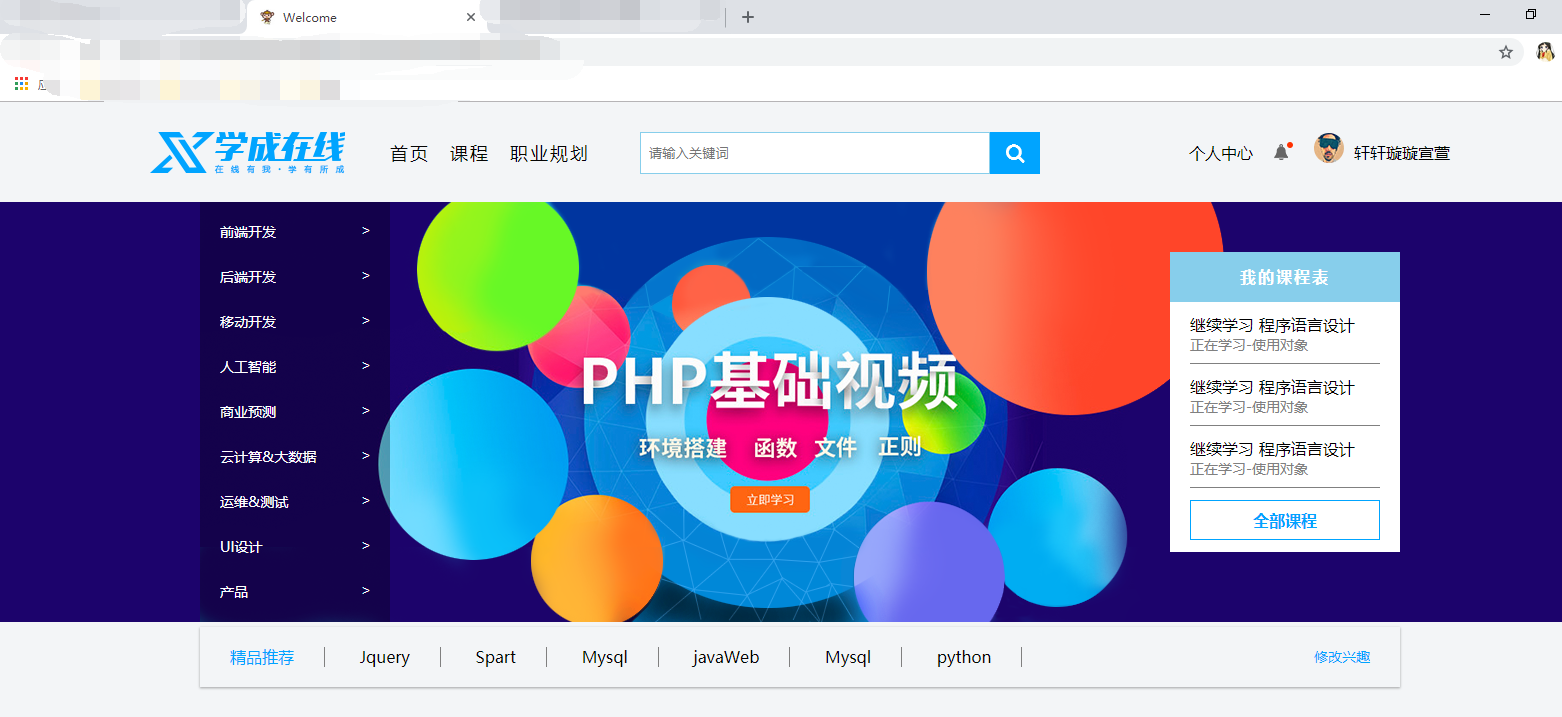
运行结果:
talk is cheap,show me the code





 浙公网安备 33010602011771号
浙公网安备 33010602011771号