事件
背景:
因为JavaScript在浏览器中以单线程模式运行。页面加载后,一旦页面上所有的JavaScript代码被执行完后,就只能依赖触发事件来执行JavaScript代码。
浏览器在接收到用户的鼠标或键盘输入后,会自动在对应的DOM节点上触发相应的事件。如果该节点已经绑定了对应的JavaScript处理函数,该函数就会自动调用。
由于不同的浏览器绑定事件的代码都不太一样,所以用jQuery来写代码,就屏蔽了不同浏览器的差异,我们总是编写相同的代码
为什么要事件:
处理用户操作,鼠标点击,键盘输入
事件类型:3种
1.鼠标事件
2.键盘事件
键盘事件仅作用在当前焦点的DOM上,通常是<input>和<textarea>。
两个键一起按时
if (e.ctrlKey && e.keyCode == 10) {
alert("发送");
}
事件参数
有些事件,如mousemove和keypress,我们需要获取鼠标位置和按键的值,否则监听这些事件就没什么意义了。
所有事件都会传入Event对象作为参数,可以从Event对象上获取到更多的信息:
$(function () {
$('#testMouseMoveDiv').mousemove(function (e) {
$('#testMouseMoveSpan').text('pageX = ' + e.pageX + ', pageY = ' + e.pageY);
});
});
3.其他事件
focus:当DOM元素获得焦点时触发;
blur:当DOM元素失去焦点时触发;
change:当<input>、<select>或<textarea>的内容改变时触发;
submit:当<form>提交时触发;
ready:页面加载完成后触发。
其中,ready仅作用于document对象。由于ready事件在DOM完成初始化后触发,且只触发一次,所以非常适合用来写其他的初始化代码
由于ready事件使用非常普遍,所以可以这样简化:
$(document).ready(function () {
});
如果你遇到$(function () {...})的形式,牢记这是document对象的ready事件处理函数。
绑定事件
function hello() {
alert('hello!');
}
a.click(hello); // 绑定事件
取消绑定(jquery)
a.off('click', function) 解除绑定
// 10秒钟后解除绑定:
setTimeout(function () {
a.off('click', hello);
}, 10000);
需要特别注意的是,下面这种写法是无效的:
// 绑定事件:
a.click(function () {
alert('hello!');
});
// 解除绑定:
a.off('click', function () {
alert('hello!');
});
这是因为两个匿名函数虽然长得一模一样,但是它们是两个不同的函数对象,off('click', function () {...})无法移除已绑定的第一个匿名函数。
off('click')一次性移除已绑定的click事件的所有处理函数。
无参数调用off()一次性移除已绑定的所有类型的事件处理函数。
事件触发条件
事件触发者:用户
var input = $('#test-input');
input.change(function () {
console.log('changed...');
});
当用户在文本框中输入时,就会触发change事件。
用JS代码去改动文本框的值,将不会触发change事件:
var input = $('#test-input');
input.val('change it!'); // 无法触发change事件
input.change(); // 触发change事件
有些时候,我们希望用代码触发change事件,可以直接调用无参数的change()方法来触发该事件
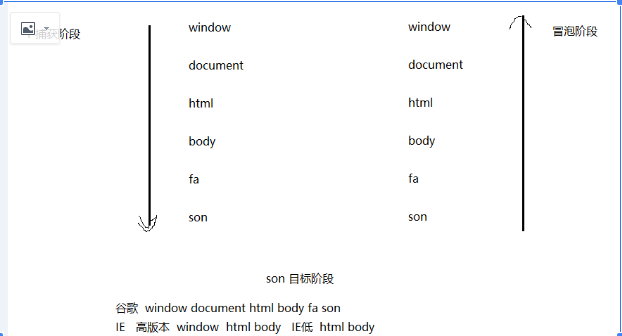
事件传播机制
分2个阶段:
1、捕获事件阶段
2、事件冒泡阶段
冒泡阶段
用"btn.oncklick"绑定事件处理函数,该事件是在冒泡阶段发生的
捕获事件阶段
用“ window.addEventListener()”绑定事件处理函数,可以在捕获阶段触发事件
// DOM2级绑定事件
// addEventListener(事件名称,事件回调函数,是否捕获)
// 第三个参数 true表示捕获阶段绑定 false表示冒泡阶段 默认值也是false
事件委托(事件代理)
当前事件源,委托祖先做某些事情(根据冒泡原理)
事件对象:
事件触发后会产生一个事件对象,包含事件信息
document.onmousemove = function(e) {
var e = e || window.event;//e就是事件对象,
}
事件冒泡
e.stopPropagation?e.stopPropagation():e.cancelBubble = true;
return false; // 阻止浏览器的默认行为
![]()





 浙公网安备 33010602011771号
浙公网安备 33010602011771号