浏览器常见兼容问题-IE6盒模型怪异解析
怪异解析条件
触发浏览器:IE6
触发条件:未进行文档声明。
BUG效果:盒模型的大小计算方法发生变化。区分宽高与盒模型大小
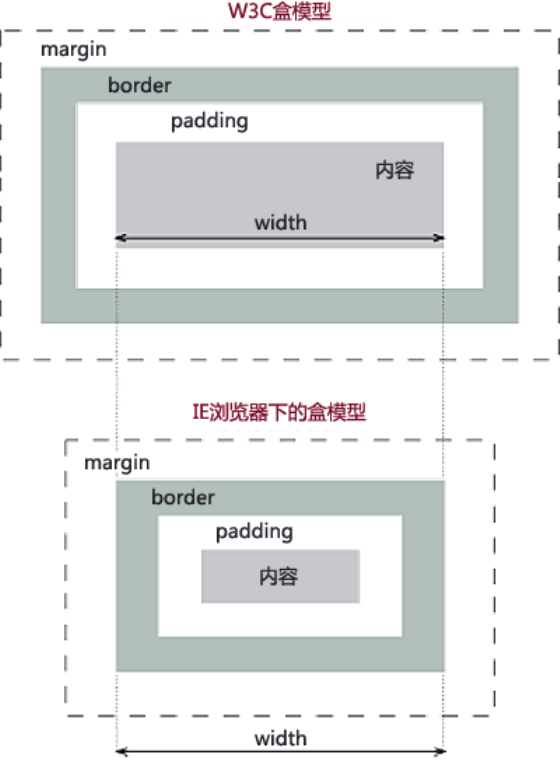
而盒模型大小指的是外边距、内边距、边框以及内容区的和。换句话说,是由margin、padding、border、width和height组成的。
不同模式下的盒模型大小
在正常解析模式下w3c,盒模型的宽度 = width + margin(左右) + padding(左右) + border(左右)
在怪异解析模式下ie6,盒模型的宽度 = width + margin(左右) 。(即width已经包含了padding和border值)

在IE6下,会以盒模型的宽度 = margin + width或者padding+border(两者取其大者)。如果盒模型当中存在内容,也会留有最小的内容区域。
对于高度的计算同理,需要注意的是,也要考虑默认行高的大小。
规避方法
怪异解析的规避方式非常简单:正常设置文档声明(<!DOCTYPE html>)即可~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号